A friendly command line tool designed to help create sustainable software using web technology
It's like create-react-app, but with less complexity and more flexibility (tomo even has "out of the box" support for HMR using Webpack or Parcel)
It's like yeoman+generator, but with a bespoke interface written with the React API that focuses on User Experience (UX). tomo can also be used to progressively enhance existing projects!
It's like GatsbyJS, but can be used to make and enhance modules, libraries, plugins, apps, sites, servers, and more.
It's like mrm, but with mostly different options, built with a React-based UI, and focused more on code, less on config. Honestly, mrm is really cool... tomo and mrm could definitely be used together.
It's like boilerplate from GitHub, but with a streamlined interface designed to be user friendly (and all of the stuff above too)
(see the wiki for my full list of alternatives/inspirations)
$ npm install --global tomo-cli
$ npx tomo-cli [command] [terms] [options]
View available commands, terms and options with
tomo -h
- Create a package.json with
npm init -y - Add a "setup" script to the package.json
{
"scripts": {
"setup": "tomo-cli new app --use-react --with-cesium",
"deploy": "surge dist"
}
}- Install tomo locally with
npm install tomo-cli --save-dev - Build a new app with
npm run setup
- Install tomo-cli
- Install surge or now CLI
- Scaffold a web app:
tomo new app [options]
- Update
deploytask inpackage.json(pick surge or now):{ "deploy": "surge dist" }{ "deploy": "now dist" } - Excecute deploy script:
npm run deploy
Quickly see the results of
tomo new server... live ... on Heroku
tomo wants to help you explore and exploit modern web technologies. With a strong focus on Developer Experience (DX), tomo will allow you to build new stuff and augment existing stuff. "No FOMO with tomo!"™
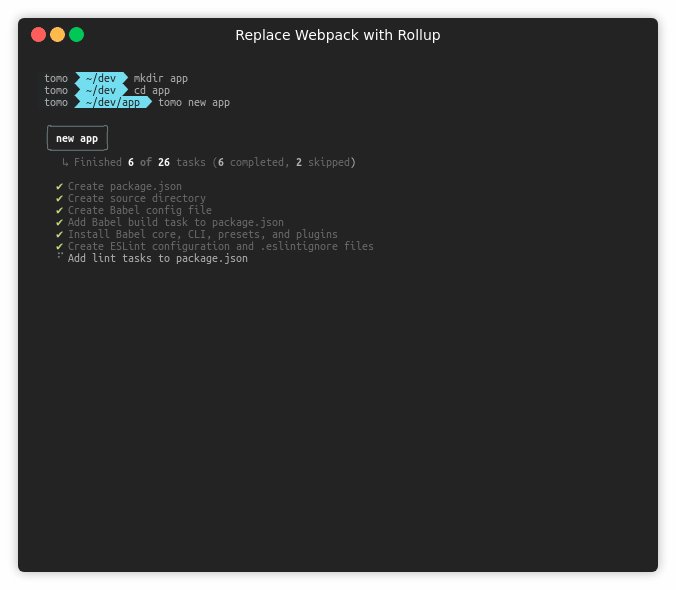
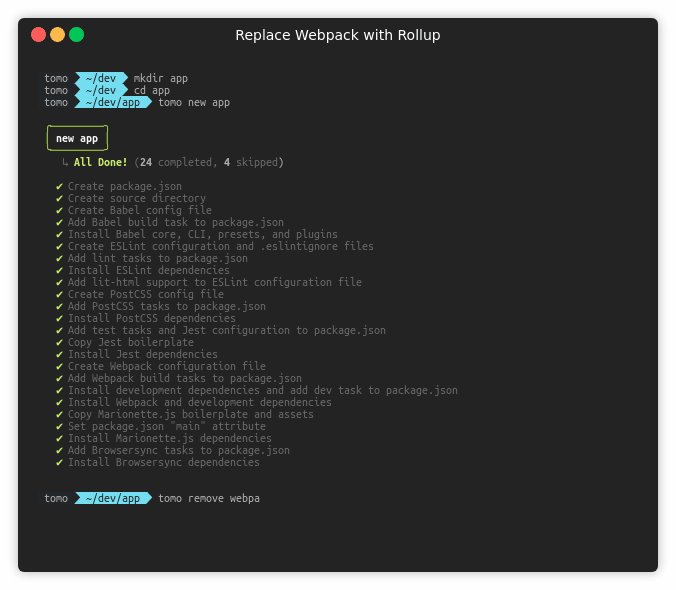
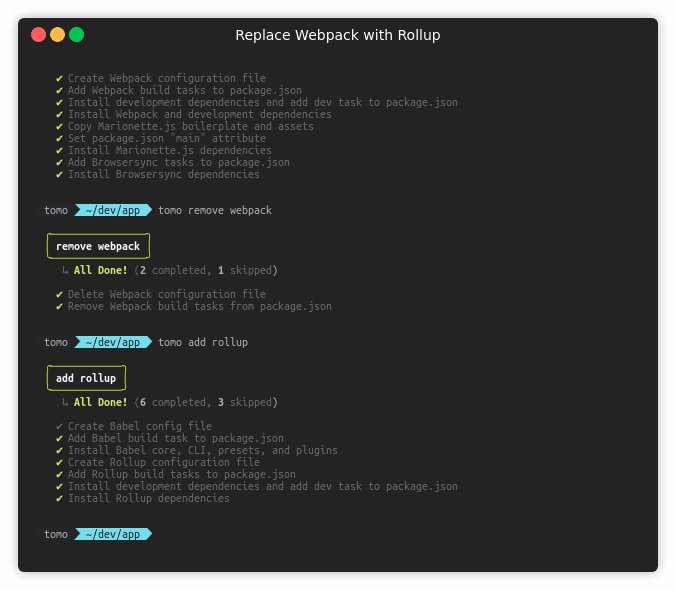
Create a new app with Marionette.js and Webpack
Add ESLint to your project
$ tomo --help
Usage
tomo [commands] [terms] [options]
Commands
new, add, remove, version
Terms
[new]
project, app, server
[add]
a11y, babel, browsersync, cypress, electron, esdoc, eslint, jest,
marionette, makefile, parcel, postcss, react, reason, rollup, webpack
[remove]
a11y, browsersync, cypress, parcel, postcss, reason, rollup, webpack
Options
--version, -v Print version
--source-directory, -d Directory for source code [Default: ./src]
--output-directory, -o Directory for build targets [Default: ./dist]
--assets-directory, -a Directory for assets [Default: ./assets]
--use-rollup, Use Rollup instead of Webpack [Default: false]
--use-parcel, Use Parcel instead of Webpack [Default: false]
--use-react, -r Add React support to workflow [Default: false]
--react-version React version for ESLint configuration [Default: '16.8']
--with-cesium Add CesiumJS to your project [Default: false]
--ignore-warnings, -i Ignore warning messages [Default: false]
--skip-install, -s Skip npm installations [Default: false]
--overwrite Copy files, even if they alrady exist [Default: false]
--browser Indicate tasks are intended for the browser [Default: false]
--port, -p Configure port for workflow tasks that use it [Default: 4669]
--debug Show debug data [Default: false]
tomo means "friend" in Japanese (友)
MIT © Jason Wohlgemuth