Projeto Web desenvolvido durante o Bootcamp Ignite by Rocketseat • Trilha ReactJS - Desafio 10 - TEMA: "Coffee Delivery" ☕️
O projeto trata-se de uma aplicação para gerenciar um carrinho de compras de uma cafeteria fictícia, que contém as seguintes funcionalidades:
- Listagem de produtos (cafés) disponíveis para compra;
- Adicionar uma quantidade específicas de itens no carrinho;
- Aumentar ou remover a quantidade de itens no carrinho;
- Formulário para o usuário preencher o seu endereço e forma de pagamento;
- Obter o endereço pelo CEP informado e preencher os campos automaticamente;
- Exibir o total de itens no carrinho no Header;
- Exibir o valor total da soma de itens no carrinho multiplicados pelo valor;
- Layout responsivo (mobile e desktop).
- ReactJs | ^18.2.0
- Vite | ^3.0.0 -D
- Typescript | ^4.6.4 -D
- Styled Components | ^5.3.5
- React Hook Form | ^7.34.0
- Zod | ^3.17.10
- Axios | ^0.27.2
- Json Server | ^0.17.0 -D
// Clone o projeto e acesse a pasta:
$ git clone https://github.com/jfernandesdev/coffee-delivery.git && cd coffee-delivery
// Instale as dependências:
$ yarn
// Rode localmente a API fake (json-server) para listagem dos produtos e altere a baseURL da API em 'services/api' (ou use a que disponibilizei online):
$ yarn server
// Rode o projeto:
$ yarn dev
// A aplicação estará disponível em seu navegador em http://localhost:3000
| Home | Home - Nossos cafés |
|---|---|
 |
 |
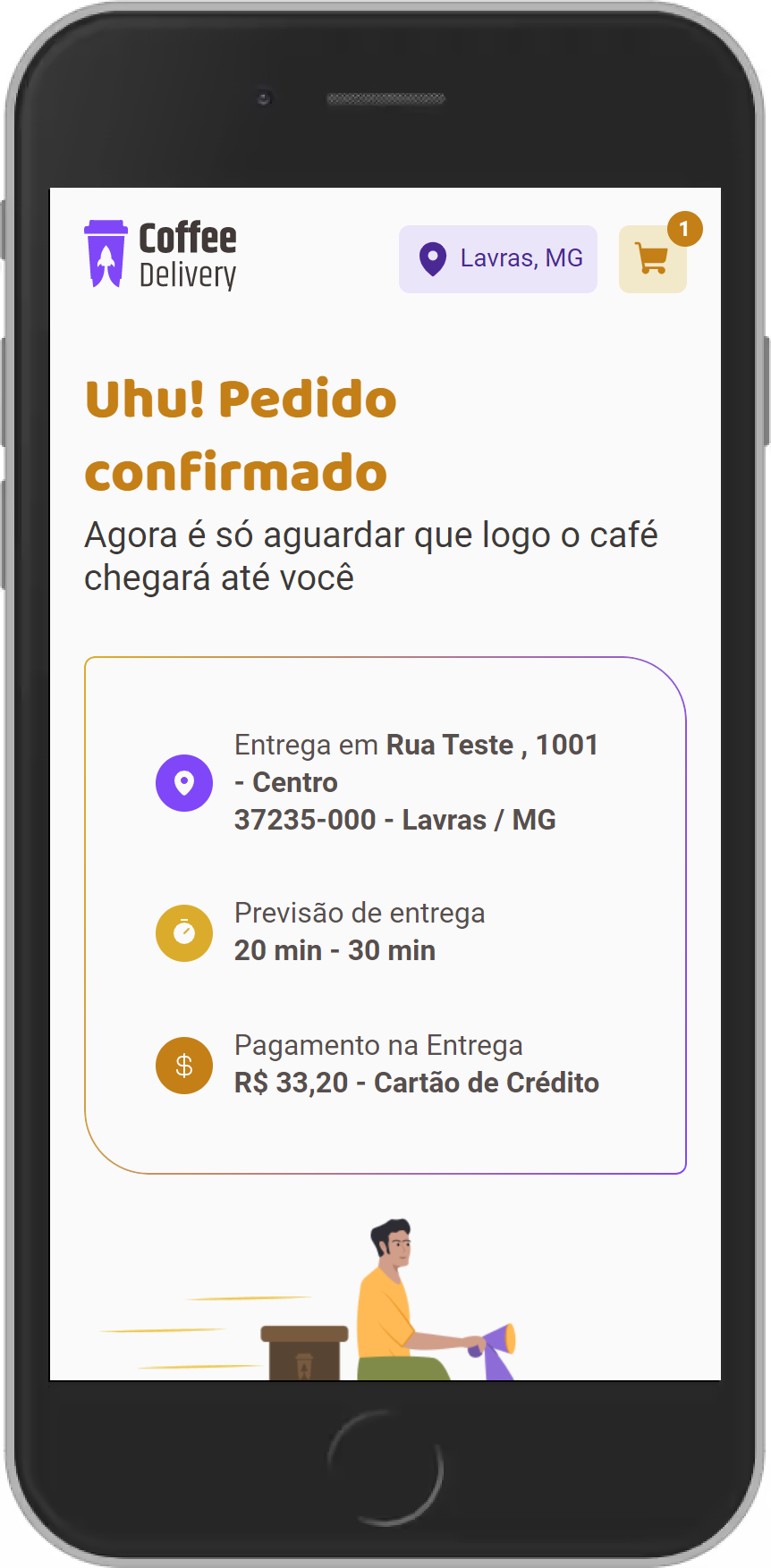
| Checkout | Sucesso |
|---|---|
 |
 |
| Home | Nossos cafés | Checkout | Sucesso |
|---|---|---|---|
 |
 |
 |
 |
https://coffee-delivery-jfernandesdev.vercel.app/
