We believe that up to this point we all understand that in React everything is a component. A React app is built of components, usually a lot of them, and they are usually nested into one another. To refresh our memory, a component is a reusable piece of code, which defines how certain features should look and behave on the UI. Now one more time, we will be thinking and acting in that direction. Maybe through past two days we still didn't see how important is to plan our apps prior to building them but now we will emphasize this approach as well. In this exercise, we’ll walk you through the thinking process of building a searchable product data table using React.
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
In src folder, you can find data.json file with some data about products of a random store.
Example of given data:
...
{
"category": "Sporting Goods",
"price": "$49.99",
"stocked": true,
"name": "Football"
}
...
By taking quick look at available data, we can see that all the products have following fields: category, price, stocked and name, of which stocked is type boolean (this information will be valuable soon). Also, keep in mind, you won't have to work with category field in none of the iterations.
You will be dealing with multiple components which need to update depending on changes in other components, so you will have to lift the state up so each change properly reflects through all the other components. 🙏🏻 And please, don't forget, this is just an exercise, part of learning process, and no one expects from you to do it perfectly in this short amount of time. Think through it, ask questions, be curious and explore all possibilities. Let's do this! 😉
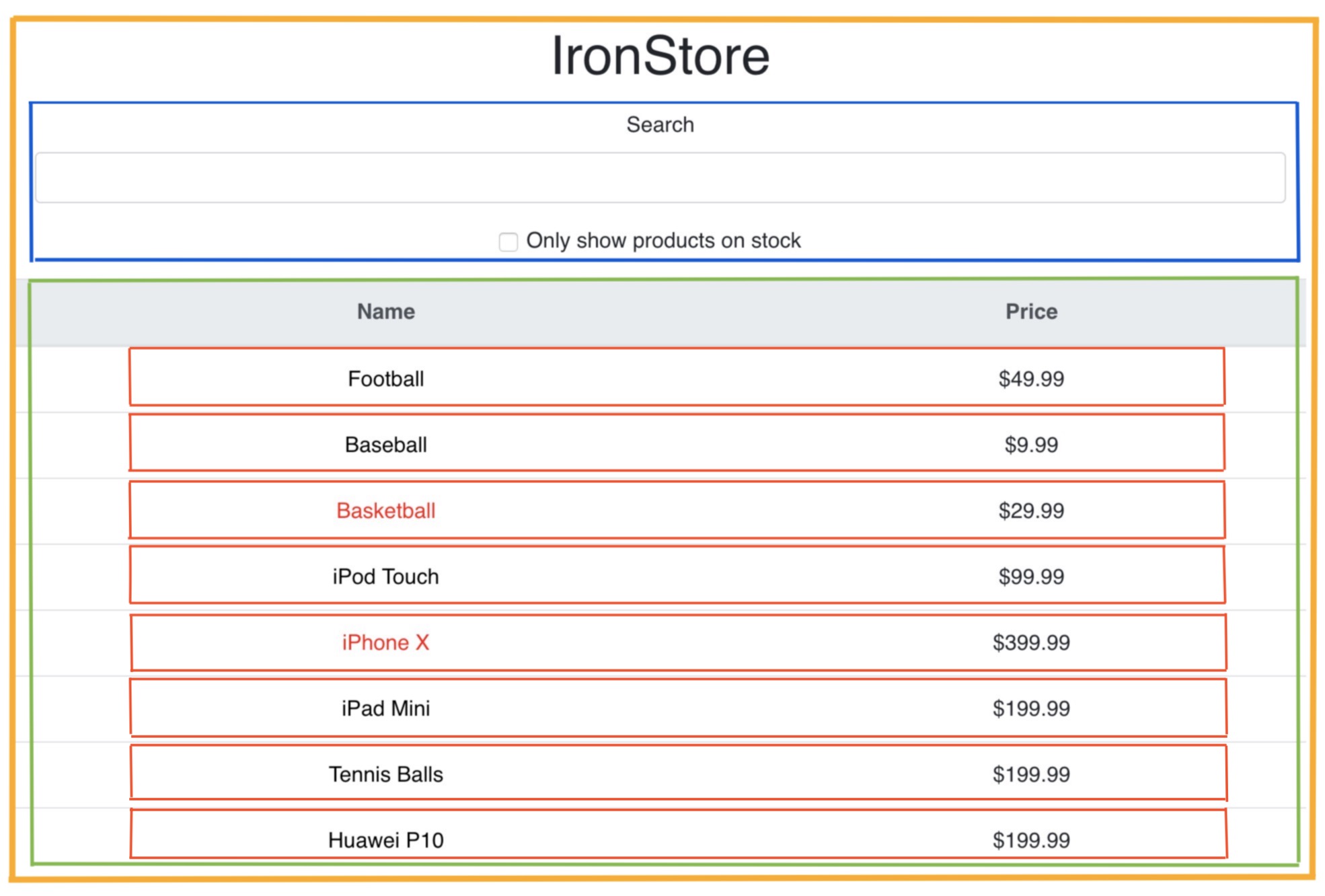
So remember: the proper planning will save you a lot of time when building the app. The first thing you’ll want to do is to make sketch on piece of paper: draw boxes around every component (and sub-component) and give them all names. Possible approach could be something like this:
As you can see here, we have four components in our app:
- FilterableProductTable (orange): contains the entirety of the example (read between the lines, this is going to be our App.js)
- SearchBar (blue): receives a user's search term
- ProductTable (green): displays all the products but also shows filtered products based on the user's search
- ProductRow (red): displays a row (table data) for each product
Now that we’ve identified the components in our app, let’s arrange them into a hierarchy. Components that appear within another component should appear as a child in the hierarchy:
- FilterableProductTable
- SearchBar
- ProductTable
- ProductRow
Let's first create components folder and start from creating our first component <FilterableProductTable />. This component will be the mother of all the other components. Let's import it to App.js and also, let's import data.json there as well. To kick off the project, we'll give you a starter hint: this component will pass in (and down) the products from the data.json. So you'll have something like this in your App.js:
<!-- App.js -->
import React, { Component } from 'react';
import data from '../data.json'
import FilterableProductTable from './components/FilterableProductTable';
class App extends Component {
render() {
return (
<div className="App">
<FilterableProductTable products={ data } />
</div>
);
}
}
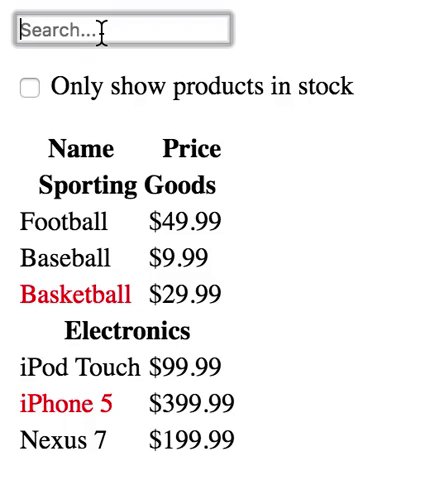
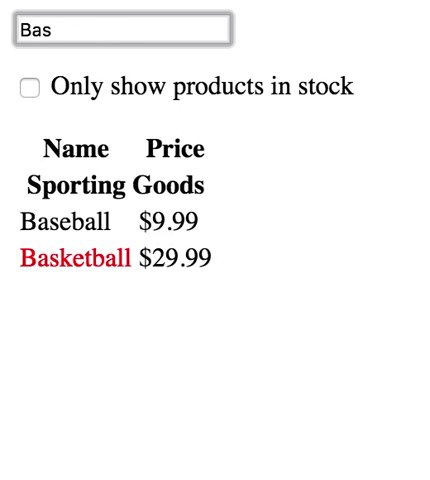
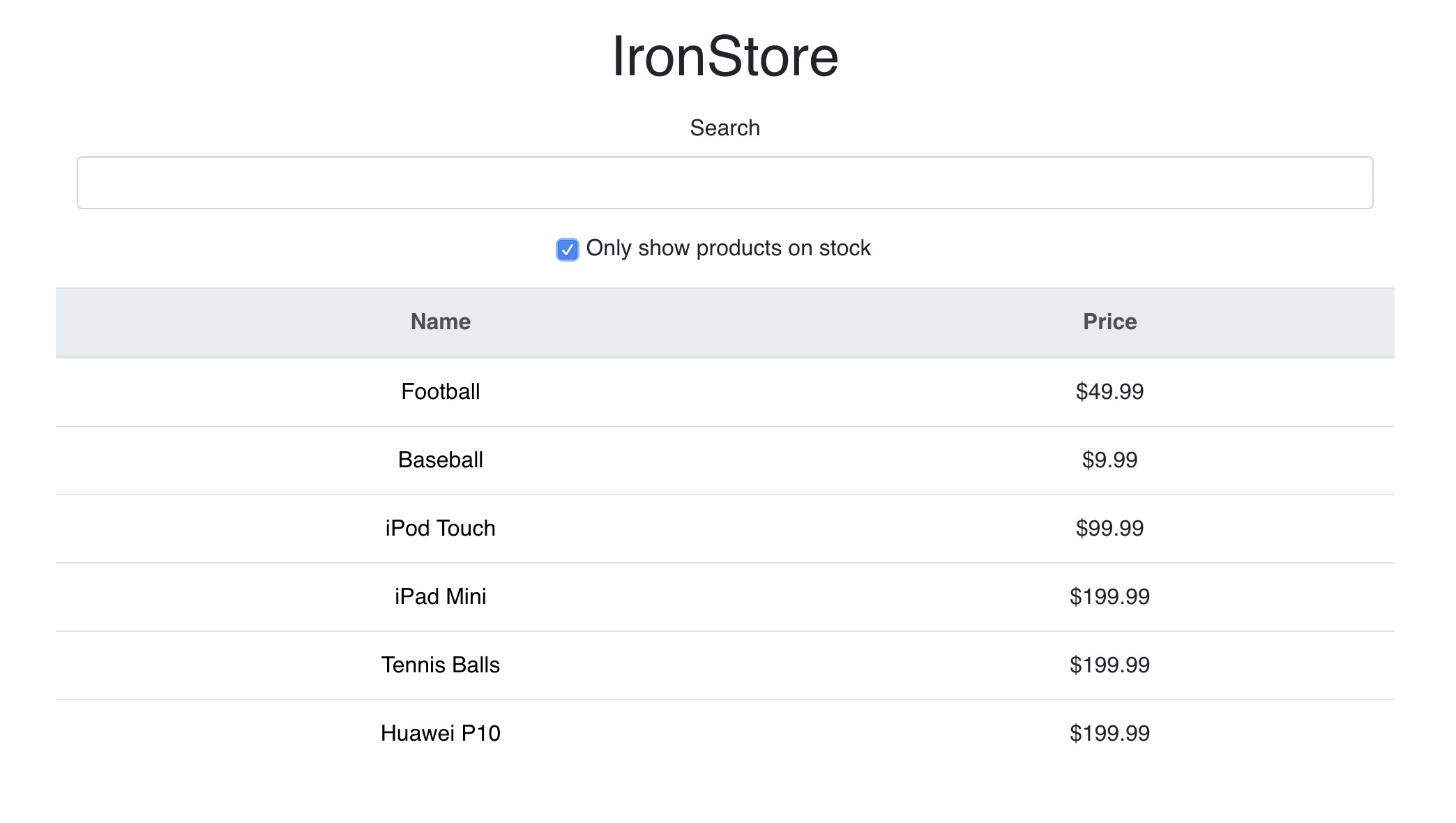
export default App;Okay, now it's your turn: create <SearchBar />, <ProductTable /> and <ProductRow /> components and make them statically display the search bar and all the products. The checkbox part of the search component is BONUS.
Also, notice that products that are out of stock are displayed in red. Hint: In your ProductRow component most likely you will receive some props from parent component. props will be product object, again most likely
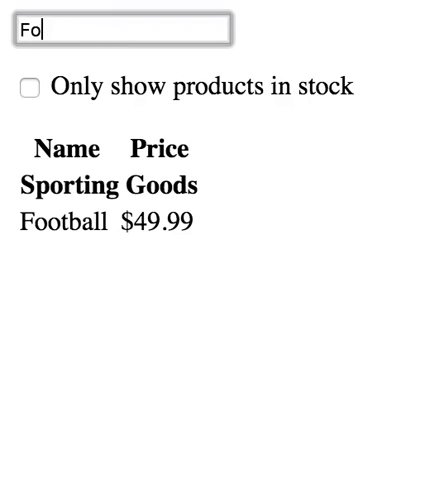
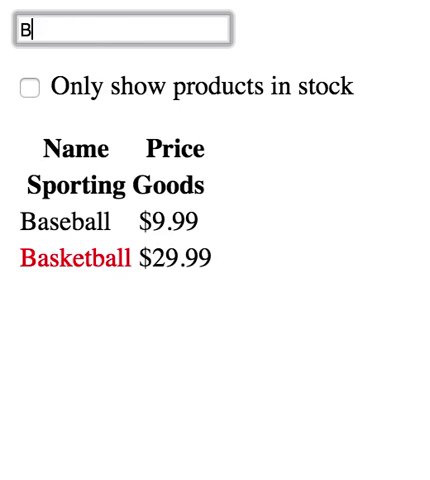
Ok, we are ready to give some life to our app. Go ahead and add the filter functionality. Every time somebody types a letter, the list should update, based on the user's input.
Hint: Setting the search actually can be easily done through form and onChange handler, which will update the state on every keystroke.
As a part of the search box, we can add a check box to help us filter through the products that are in stock.
Hint: Setting the inStock also can be done through form and onChange handler, which will update the state depending of the value of checked property.
We know that setting the search and checkbox will probably be the biggest challenge but don't be discouraged - you already know this, you just have to develop way of thinking so you can apply the knowledge that you grasped through lessons so far.
Feel free to style it how ever you want. 🎨
Happy coding! ❤️