Table of Contents
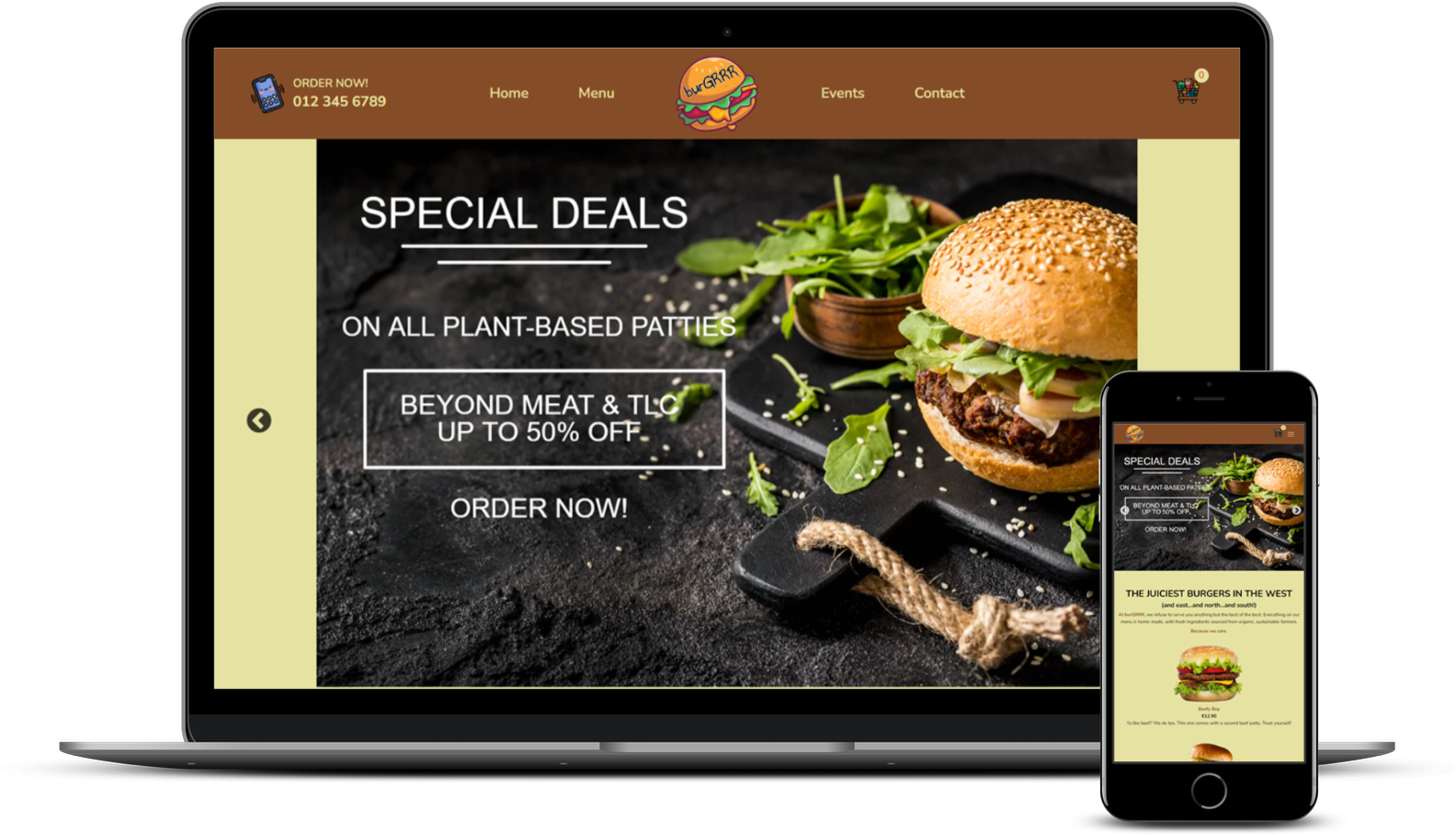
This is a landing page/food ordering app for a fictional burger restaurant written using Typescript, React.js, Next.js, Redux Toolkit, MongoDB and Tailwind CSS. It features a landing page that displays featured deals, a list of products and events, and contact information. Users are able to select which product they want to order as well as several different options for their order, and checkout using Paypal or cash on delivery. It also features an admin dashboard which allows admins to view, create, modify and delete products, and to view all orders and change their status.
To get a local copy up and running follow these simple steps.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/ioanat94/burgrrr.git
- Install NPM packages
npm install
- Start server
npm run dev
- Browse landing page to see featured deals, products, events and contact information.
- Click on a product to see more information.
- Choose product type and any extra toppings, choose quantity, and add to cart.
- Cick on the cart icon in the top right to view the contents of your cart.
- Click the 'X' to remove an item from your cart.
- Click 'Checkout' to choose payment method. Input your information if paying cash on delivery, or log into your Paypal account if you are paying with Paypal.
- Follow the order page to see the status of your order.
- Admin dashboard:
- Navigate to https://burgrrr.vercel.app/admin/ and log in.
- Use the 'Add' button to create a new product, the 'Edit' button to modify an existing product, or the 'Delete' button to remove a product.
- Use the 'Forward' button to advance the status of an order.
Ioana Tiplea - ioanatiplea94@gmail.com - LinkedIn
Project Link: https://github.com/ioanat94/burgrrr