iOS Development Course | Heidelberg University | Nils Fischer | ios-dev-kurs.github.io
For detailed instructions in German see the App Katalog.
Fork and clone this repository and write a simple App with a couple of interface elements that does something useful. Regularly commit your changes and create a pull request when you are finished.
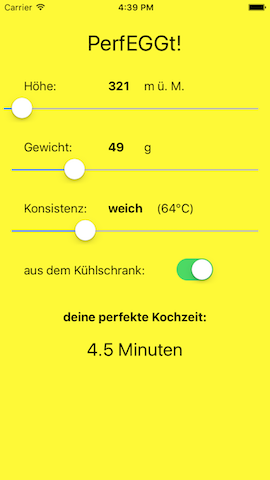
Implement one of the following examples or an idea of your own. I look forward to creative Apps!
-
Counter: The screen shows a label that displays the value of an attribute
var count: Intwhen a method namedupdateLabel()is called. Buttons with titles "+1", "-1" and "Reset" change the value ofcountaccordingly and call theupdateLabel()method. -
BMI: When you enter weight
mand heightl, the App calculates and displays the Body Mass IndexBMI = m/l^2. -
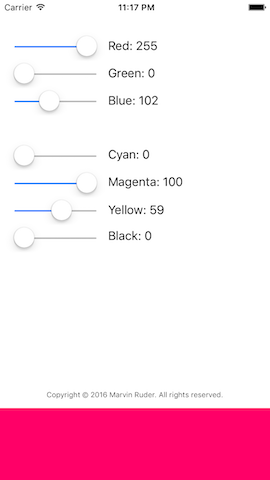
RGB: You can enter color values
0to255for the red, green and blue components in three text fields. A button sets the background colorself.view.backgroundColoraccordingly and another button generates a random color. You can also add aUISwitchthat toggles a repeating timer that changes the background color randomly at each interval (see hints below).
Hints:
-
We are going to learn the object oriented programming in Swift systematically in the next lecture. Try to manage this exercise with some intuition and the hints given here. Ask me for help by sending a pull request when you get stuck.
-
The attribute
textofUILabelandUITextFieldreturn an optionalString?. Use the optional binding syntax to unpack the optional:if let name = nameTextfield.text { // name exists and can be used here } else { // nameTextfield.text does not have a value }
-
You can quickly convert a
Stringto a number using the InitializersInt()orDouble(). This can fail, so again an optional is returned that you need to unpack:// text is a String if let number = Double(text) { // successfully converted text to a decimal number }
-
Define an attribute such as
var count: Intwith a default value:class ViewController: UIViewController { var count: Int = 0 // ... }
-
Of course Swift provides the basic calculation operators
+-*/. These can be used in conjunction with setting a new value, e.g. to increase the value of a variablecountby1:count += 1
-
A color is represented by
UIColor. The InitializerUIColor(red:green:blue:alpha:)accepts values from0to1:let color = UIColor(red: 1, green: 0, blue: 0, alpha: 1) // red
-
The function
arc4random_uniform(n)returns pseudo random numbersxwith0 <= x < n. -
When a
UISwitchis tapped by the user it emits an EventUIControlEvent.ValueChanged, very similar to aUIButton. With an attributevar: randomTimer: NSTimer?we can implement a method for randomly changing the background color:var randomTimer: Timer? @IBAction func switchValueChanged(sender: UISwitch) { if sender.on { randomTimer = Timer.scheduledTimer(timeInterval: 0.15, target: self, selector: #selector(randomButtonPressed(_:)), userInfo: nil, repeats: true) } else { randomTimer?.invalidate() randomTimer = nil } }
This periodically calls the method
randomButtonPressed(_:)that must also be implemented.