Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix:the rounded corners of the folded file are not displayed correctly (
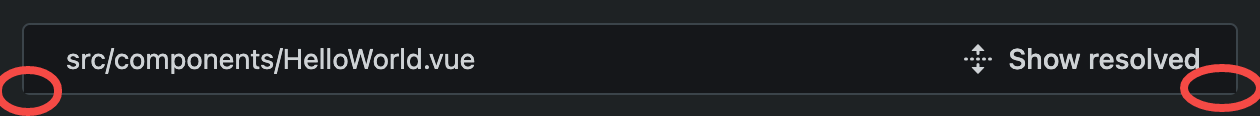
#29953) (#30177) Backport #29953 by @HEREYUA Fix: [#29933](#29933) **Before**  **After**  Co-authored-by: HEREYUA <37935145+HEREYUA@users.noreply.github.com> Co-authored-by: silverwind <me@silverwind.io>
- Loading branch information