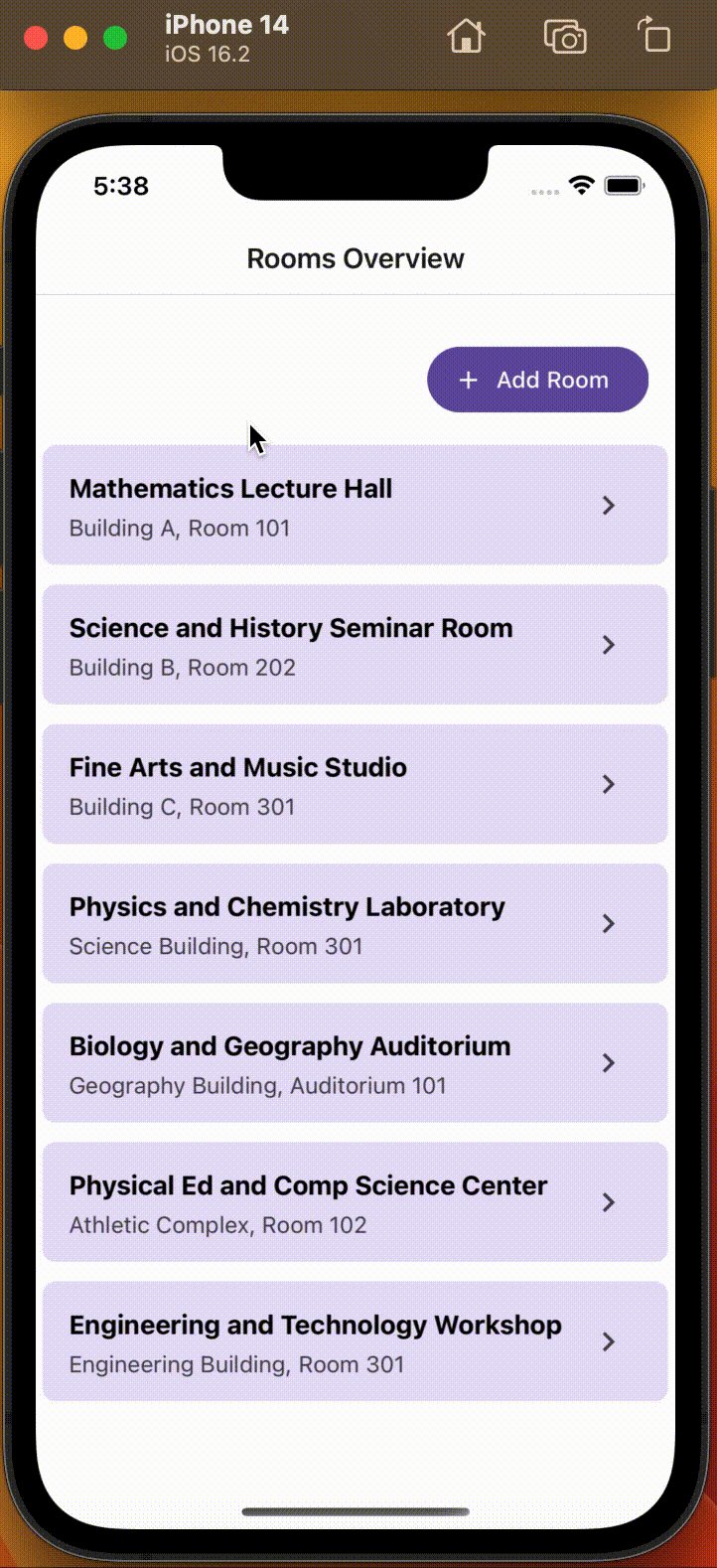
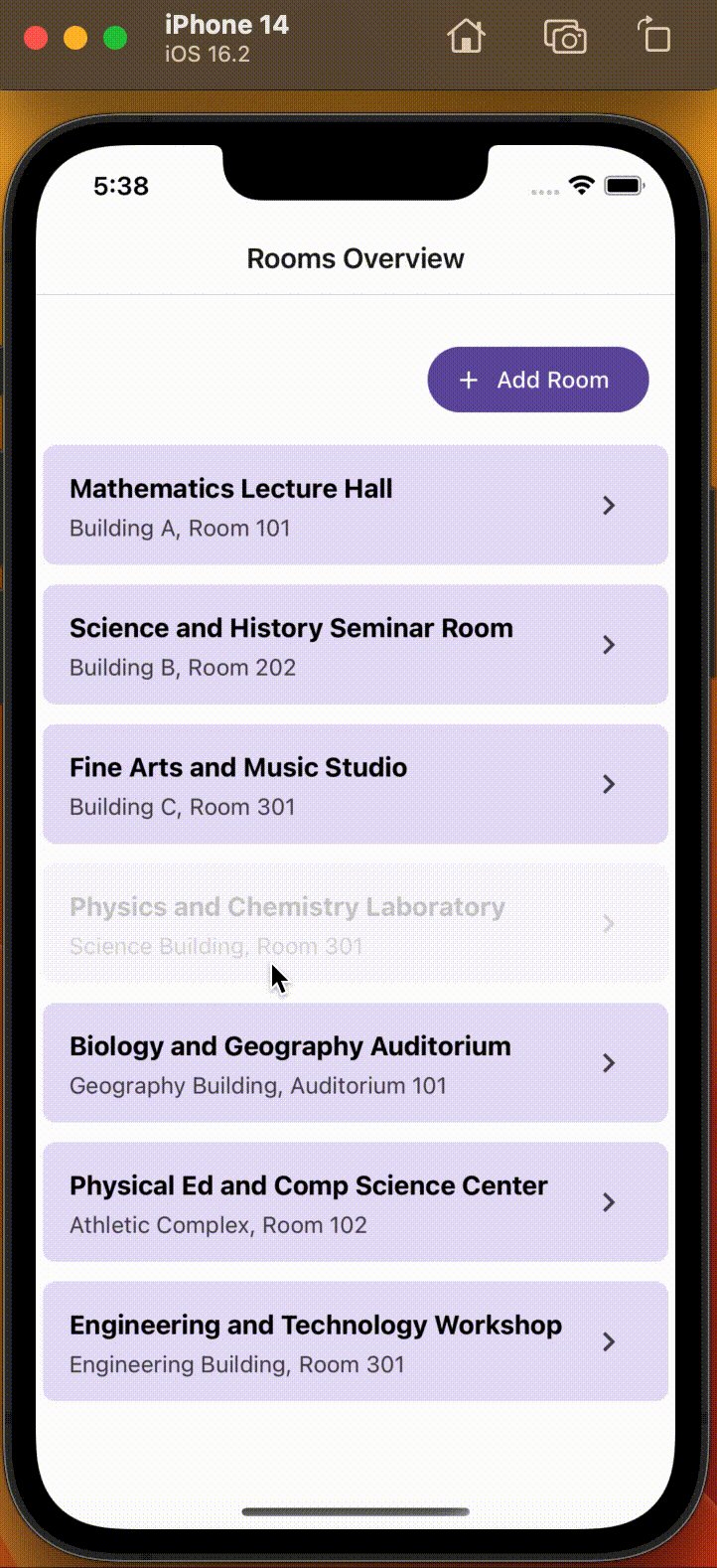
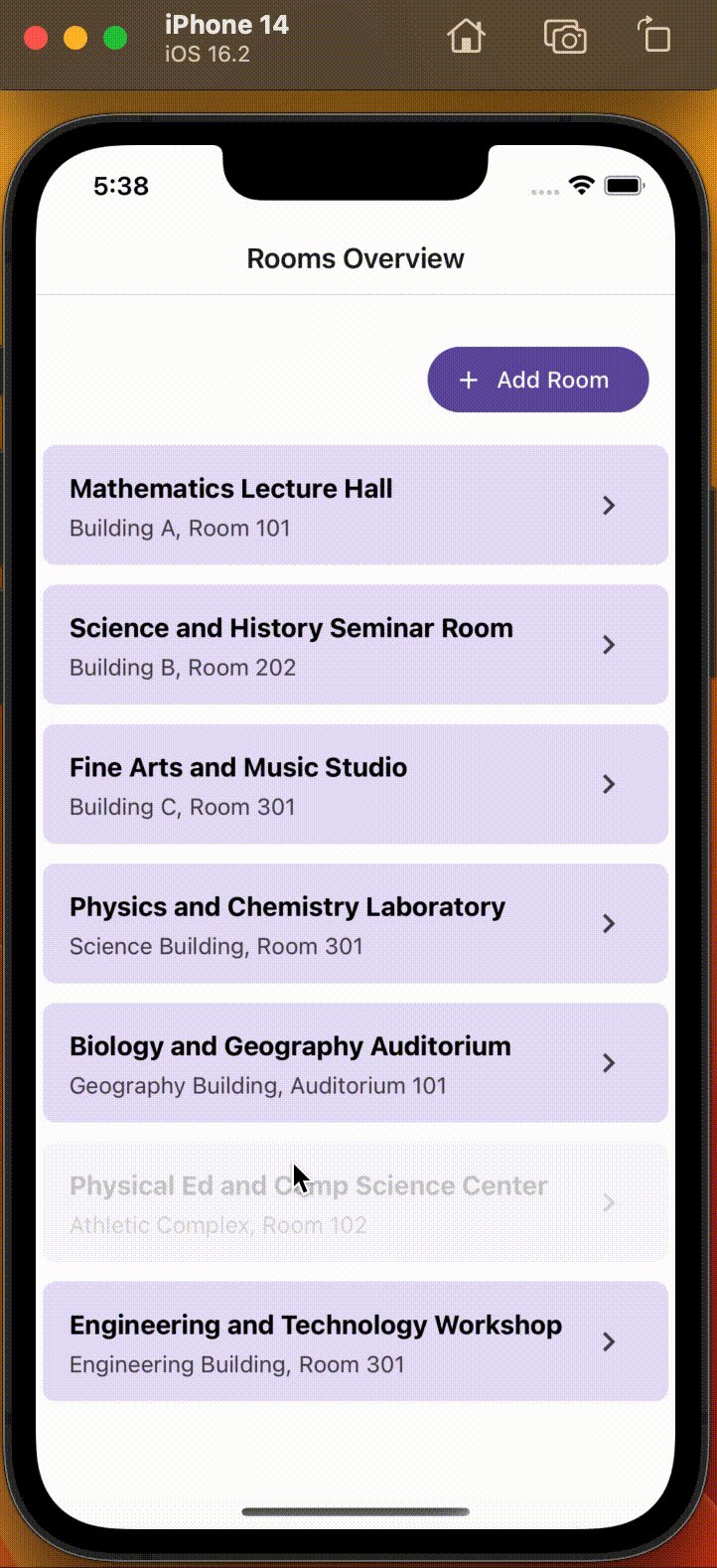
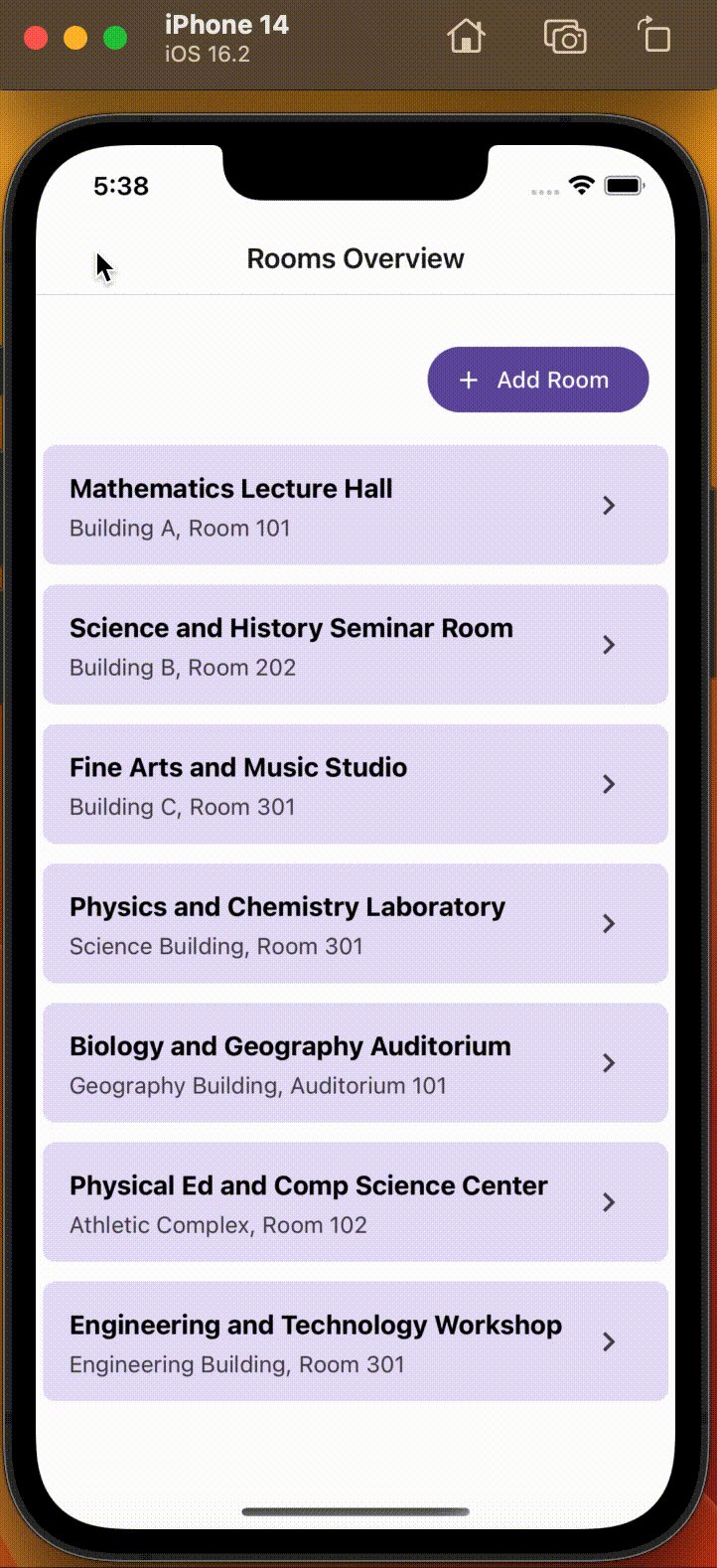
This is a MVP (Minimum Viable Product) in development phase for a school management software designed to help educational institutions manage their different classes and courses
React Native + Expo
Typescript
Redux (Global State Handling)
React Native Paper (UI Components Library)
Tailwind (Styles Handling)
Jest (Unitary Tests)
ESlint (Code Guidelines)
Prettier (Code Formatting)
Github Actions Workflows
To run the "SchoolRoom" project, follow these steps:
- Ensure that you have Node.js and npm installed on your system.
- Clone the repository to your local machine.
- Navigate to the project directory.
- Install project dependencies with
npm run install. - Start the development server:
- To run the project on Android, use:
npm run android. - To run the project on iOS, use:
npm run ios. - To run the project on the web, use:
npm run web.
- You can also run tests using the command:
npm test. - To check and format the code according to project guidelines, you can use the following commands:
- Check code formatting:
npm run format:check. - Automatically format the code:
npm run format.
- For linting the code, you can use the following commands:
- Check for linting issues:
npm run lint. - Automatically fix some linting issues:
npm run lint:fix.
To update the dependencies of the "SchoolRoom" project, consider the following tools:
- Highly Recommended: https://docs.expo.dev/workflow/upgrading-expo-sdk-walkthrough/
- https://docs.expo.dev/bare/upgrade
- Use with care after Expo Upgrade: https://www.npmjs.com/package/npm-check-updates Don't update libs updated by Expo
- If app doesn't run, this might help: https://react-native-community.github.io/upgrade-helper
- If app doesn't run, this might help: https://medium.com/game-development-stuff/how-to-easily-upgrade-react-native-and-the-project-dependencies-6af458ada81c