This jQuery date range picker plugin is a fork of the original Date Range Picker for Bootstrap by Dan Grossman. This version however does not require Bootstrap. Only the demo page uses it for presentation of the options. This plugin, like the original Date Range Picker for Bootstrap, uses Moment.js v.2.10.3, which is included in this repository.
This version has a few variations:
-
It allows the user to select either the From or To date first. When the user selects another date, it then decides which is the From date, and which is the To date.
-
It hides the
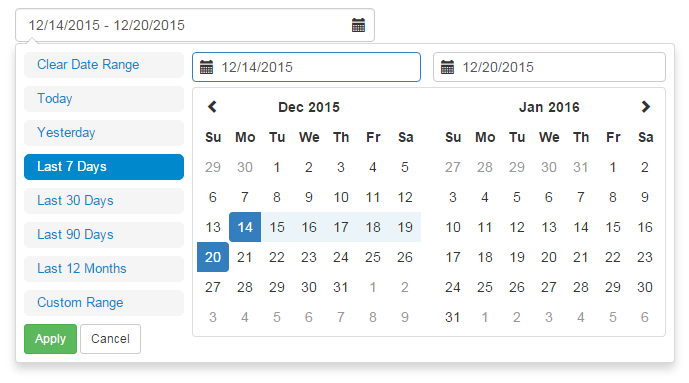
ApplyandCancelbuttons until the user selectsCustom Range. It makes the UI cleaner IMHO.These buttons appear to only be relevant to the custom range option, based on the behaviour of the original Date Range Picker for Bootstrap, I have hidden them by default.
-
It allows the user to delete entry in the bound input field. This is useful for input where you want to allow the user to not specify a date or date range.
Note: If you are using the callback function, this will return null on both the
startandendparameters. Also, the callback function now receives a 4th parameter, which is a boolean value indicating if the date range is cleared. So you can check this 4th parameter before using thestartandendparameters:$('#config-demo').daterangepicker( options, function(start, end, label, cleared) { if (cleared) console.log('Date range is cleared.'); else console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')'); }); -
You can allow your users to clear the date range field via the UI, in two ways:
- You can add an entry to the date range custom ranges like this:
options.ranges = { 'Clear Date Range': [null, null], ... };Or
- You can show the new
Clearbutton like this:
options.showClearBtn = true; options.clearClass = 'btn-warning';The difference between the two is that the first option auto-applies, much like when you click a pre-defined date range. The second option can work with
autoApplyeither beingtrueorfalse.You can try either of these options using the demo page. To use the demo page, you need to download this repo.
This code is made available under the same license as Bootstrap. Moment.js is included in this repository for convenience. It is available under the MIT license.
Please also refer to the license for the original Date Range Picker for Bootstrap.