-
Notifications
You must be signed in to change notification settings - Fork 251
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
781 changed files
with
16,674 additions
and
3,443 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| /lib/icons/.icondb.js linguist-vendored | ||
| /preview.png export-ignore | ||
| /test/ export-ignore |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,2 @@ | ||
| .DS_Store | ||
| npm-debug.log | ||
| node_modules |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,96 +1,173 @@ | ||
| # If you've just updated and your icons are all messed up, please restart Atom before filing an issue. | ||
| File Icons | ||
| ========== | ||
| File-specific icons in Atom for improved visual grepping. | ||
|
|
||
| Some of the underlying icon fonts have updated and rearranged their icons, a restart will fix this. | ||
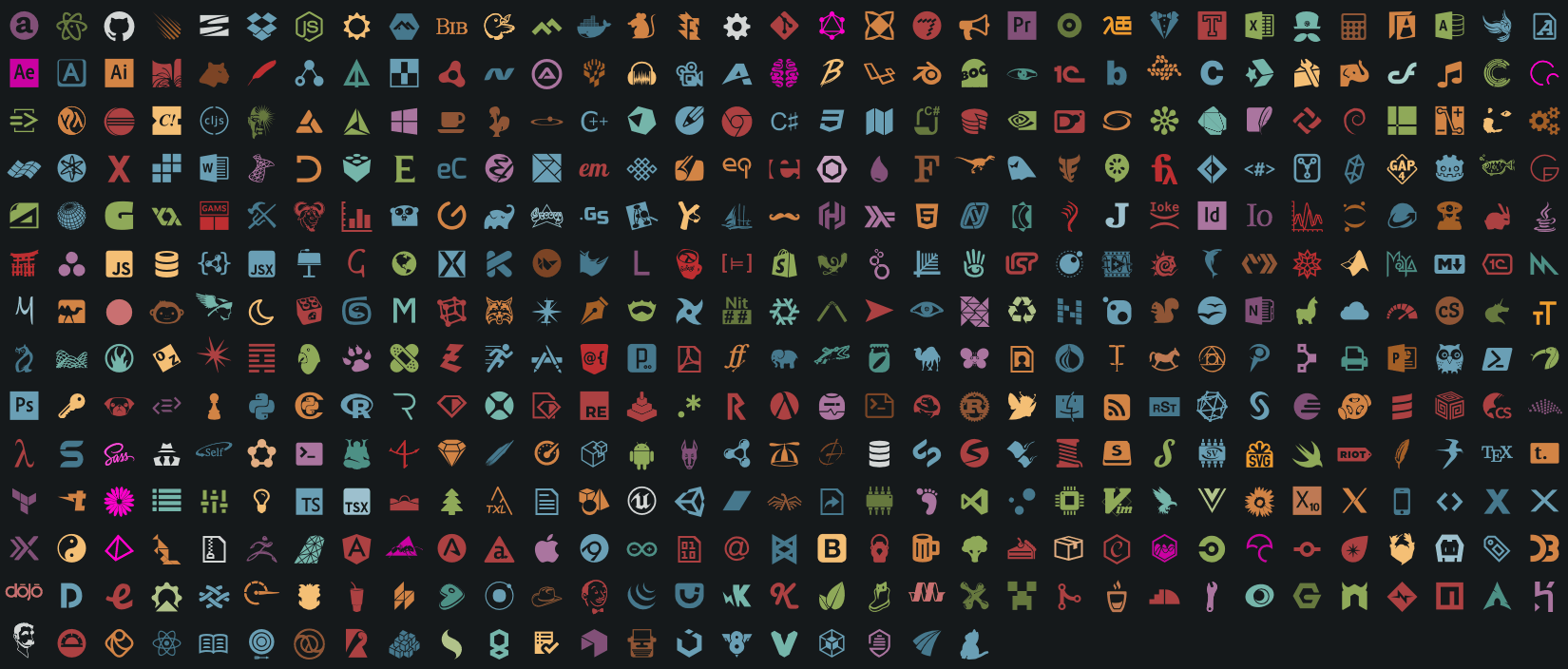
| <img alt="Icon previews" src="./preview.png" width="850" /> | ||
|
|
||
| ## Installing | ||
| #### On the command line: | ||
| ```ssh | ||
| apm install file-icons | ||
| ``` | ||
| #### On Atom: | ||
| Go to `Preferences > Install`, search for `file-icons` and install it. | ||
| Supports the following packages: | ||
|
|
||
| # file-icons | ||
| * [`tree-view`](https://atom.io/packages/tree-view) | ||
| * [`tabs`](https://atom.io/packages/tabs) | ||
| * [`fuzzy-finder`](https://atom.io/packages/fuzzy-finder) | ||
| * [`find-and-replace`](https://atom.io/packages/find-and-replace) | ||
| * [`archive-view`](https://atom.io/packages/archive-view) | ||
|
|
||
| Adds file specific icons to atom for improved visual grepping. Works with Tree View and Fuzzy Finder and Tabs. | ||
|
|
||
|  | ||
| Installation | ||
| ------------ | ||
| Open **Settings** → **Install** and search for `file-icons`. | ||
|
|
||
| A number of icons and colours are provided by default for a range of common file types. | ||
| If you have file that you would like custom icons for you can easily add this yourself. | ||
| Alternatively, install through command-line: | ||
|
|
||
| Icons are now specified via CSS (Less) only. | ||
| apm install file-icons | ||
|
|
||
| ## No Colours | ||
|
|
||
| Disable colours in the settings. | ||
| Customisation | ||
| ------------- | ||
| Everything is handled using CSS classes. Use your [stylesheet][1] to change or tweak icons. | ||
|
|
||
| ## Unity Theme | ||
| Consult the package stylesheets to see what classes are used: | ||
|
|
||
| By default the Unity theme hides icons, you can force to show the icons in the settings | ||
| * **Icons:** [`styles/icons.less`](./styles/icons.less) | ||
| * **Colours:** [`styles/colours.less`](./styles/colours.less) | ||
| * **Fonts:** [`styles/fonts.less`](./styles/fonts.less) | ||
|
|
||
| # Customisation | ||
| The following CSS can be added to your user stylesheet to customise files with the `.rb` file extension: | ||
|
|
||
| ```less | ||
| @import "packages/file-icons/styles/colors"; // to use the colours | ||
| @import "packages/file-icons/styles/icons"; // to use the defined icons | ||
| ``` | ||
| #### Icon reference | ||
| * [**File-Icons**](https://github.com/Alhadis/FileIcons/blob/master/charmap.md) | ||
| * [**FontAwesome**](http://fontawesome.io/cheatsheet/) | ||
| * [**Mfizz**](https://github.com/Alhadis/MFixx/blob/master/charmap.md) | ||
| * [**Devicons**](https://github.com/Alhadis/DevOpicons/blob/master/charmap.md) | ||
|
|
||
| ```less | ||
| @import "packages/file-icons/styles/items"; | ||
| @{pane-tab-selector}, .icon-file-text { | ||
| &[data-name$=".rb"] { .medium-red; } // Colours icon and filename | ||
| &[data-name$=".rb"]:before { .ruby-icon; .medium-red; } // Colours icon only | ||
| } | ||
| ``` | ||
|
|
||
| Folders | ||
| ```less | ||
| @import "packages/file-icons/styles/items"; | ||
| @{pane-tab-selector}, .icon-file-directory { | ||
| &[data-name=".git"]:before { .git-icon; } | ||
| } | ||
| ``` | ||
|
|
||
| ## Icons | ||
| Icons are located at `./stylesheets/icons.less`. You can create a custom CSS class and express its code through `content: "\fxxx";`. Octicons is the default icon's class. | ||
| #### Examples | ||
|
|
||
| * **Resize an icon:** | ||
| ~~~less | ||
| .html5-icon:before{ | ||
| font-size: 18px; | ||
| } | ||
|
|
||
| // Resize in tab-pane only: | ||
| .tab > .html5-icon:before{ | ||
| font-size: 18px; | ||
| top: 3px; | ||
| } | ||
| ~~~ | ||
|
|
||
|
|
||
| * **Choose your own shades of orange:** | ||
| ~~~css | ||
| .dark-orange { color: #6a1e05; } | ||
| .medium-orange { color: #b8743d; } | ||
| .light-orange { color: #cf9b67; } | ||
| ~~~ | ||
|
|
||
|
|
||
| * **Bring back PHP's blue-shield icon:** | ||
| ~~~css | ||
| .php-icon:before{ | ||
| font-family: MFizz; | ||
| content: "\f147"; | ||
| } | ||
| ~~~ | ||
|
|
||
|
|
||
| * **Assign icons by file extension:** | ||
| ~~~css | ||
| .icon[data-name$=".js"]:before{ | ||
| font-family: Devicons; | ||
| content: "\E64E"; | ||
| } | ||
| ~~~ | ||
|
|
||
|
|
||
| * **Assign icons to directories:** | ||
| ~~~less | ||
| .directory > .header > .icon{ | ||
| &[data-path$=".atom/packages"]:before{ | ||
| font-family: "Octicons Regular"; | ||
| content: "\f0c4"; | ||
| } | ||
| } | ||
| ~~~ | ||
|
|
||
| ```less | ||
| .ruby-icon { content: "\f047"; } | ||
| ``` | ||
|
|
||
| ## Fonts | ||
| Some custom fonts are already provided | ||
| * [FontAwesome](http://fortawesome.github.io/Font-Awesome/)(`.fa`) | ||
| * [FontMfizz](http://fizzed.com/oss/font-mfizz)(`.mf`) | ||
| * [Icomoon](https://icomoon.io/)(`.iconmoon`) | ||
| * [Devicons](http://vorillaz.github.io/devicons/)(`.devicons`) | ||
|
|
||
| ```less | ||
| .coffee-icon { .fa; content: "\f0f4"; } | ||
| ``` | ||
| Troubleshooting | ||
| --------------- | ||
|
|
||
| **A file's icon has stopped updating:** | ||
| It's probably a caching issue. Do the following: | ||
|
|
||
| 1. Open the command palette: <kbd>Cmd/Ctrl + Shift + P</kbd> | ||
| 2. Run `file-icons:clear-cache` | ||
| 3. Reload the window, or restart Atom | ||
|
|
||
|
|
||
| **The tree-view's files are borked and [look like this][6].** | ||
| If you haven't restarted Atom since upgrading to [File-Icons v2][v2.0], do so now. | ||
|
|
||
| If restarting doesn't help, your stylesheet probably needs updating. See below. | ||
|
|
||
|
|
||
| **My stylesheet has errors since updating:** | ||
| As of [v2.0][], classes are used for displaying icons instead of mixins. Delete lines like these from your stylesheet: | ||
|
|
||
| ~~~diff | ||
| -@import "packages/file-icons/styles/icons"; | ||
| -@import "packages/file-icons/styles/items"; | ||
| -@{pane-tab-selector}, | ||
| .icon-file-directory { | ||
| &[data-name=".git"]:before { | ||
| - .git-icon; | ||
| + font-family: Devicons; | ||
| + content: "\E602"; | ||
| } | ||
| } | ||
| ~~~ | ||
|
|
||
| Instead of `@pane-tab…` variables, use `.tab > .icon[data-path]`: | ||
|
|
||
| ~~~diff | ||
| -@pane-tab-selector, | ||
| -@pane-tab-temp-selector, | ||
| -@pane-tab-override { | ||
| +.tab > .icon { | ||
| &[data-path$=".to.file"] { | ||
|
|
||
| } | ||
| } | ||
| ~~~ | ||
|
|
||
| ## Colours | ||
| These CSS classes are no longer used, so delete them: | ||
|
|
||
| Colours are from the [Base16](https://github.com/chriskempson/base16) colour palette. CSS classes used to apply color follow its primary 8 (eight) colours and 3 (three) variants: | ||
| ~~~diff | ||
| -.file-icons-force-show-icons, | ||
| -.file-icons-tab-pane-icon, | ||
| -.file-icons-on-changes | ||
| ~~~ | ||
|
|
||
| * Red, Green, Yellow, Blue, Maroon, Purple, Orange, Cyan. | ||
| * Light, Medium, Dark. | ||
|
|
||
| Medium is colour provided by Base16. Light is medium lightened 15%. Dark is medium darkened 15%. In order to "construct" a CSS class color, you provide its variant followed by a dash (-). | ||
| **It's something else.** | ||
| Please [file an issue][7]. Include screenshots if necessary. | ||
|
|
||
| ```less | ||
| .light-red; | ||
| .medium-blue; | ||
| .dark-maroon; | ||
| ``` | ||
|
|
||
| # Changelog | ||
| See [CHANGELOG.md](CHANGELOG.md). | ||
|
|
||
| Acknowledgements | ||
| ---------------- | ||
| Wouldn't have even tried to make this if it weren't for [sommerper/filetype-color][8]. | ||
| Also thanks to all the [contributors][9]. | ||
|
|
||
| # Acknowledgments | ||
|
|
||
| Wouldn't have even tried to make this if it weren't for [sommerper/filetype-color](https://github.com/sommerper/filetype-color) | ||
| Also thanks to all the [contributors](https://github.com/DanBrooker/file-icons/graphs/contributors). | ||
| [Referenced links]: ____________________________________________________ | ||
| [1]: http://flight-manual.atom.io/using-atom/sections/basic-customization/#style-tweaks | ||
| [4]: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors | ||
| [5]: https://github.com/Alhadis/DevOpicons/blob/master/charmap.md#JavaScript | ||
| [6]: https://cloud.githubusercontent.com/assets/714197/21516010/4b79a8a8-cd39-11e6-8394-1e3ab778af92.png | ||
| [7]: https://github.com/DanBrooker/file-icons/issues/new | ||
| [8]: https://github.com/sommerper/filetype-color | ||
| [9]: https://github.com/DanBrooker/file-icons/graphs/contributors | ||
| [v2.0]: https://github.com/DanBrooker/file-icons/releases/tag/v2.0.0 |
Oops, something went wrong.