-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
react-native run-ios can not find any simulator #23282
Comments
This comment has been minimized.
This comment has been minimized.
|
just tried a brand new project with: and same issue |
|
|
I have the same issue here as well. all is well, since the prefix "com.apple.CoreSimulator.SimRuntime." is included in the device-list, the pure check for startsWith fails for all simulators. |
|
I created pull request #23293 for this issue |
|
Hey @osunnarvik thanks for creating the PR! Could you explain bit more (maybe in the PR) why is this happening now? I mean, when did the prefix changed? In latest Xcode? 🤔 |
|
I have updated the description of the PR now to say a bit about when it startet happening and added some version information of XCode and xcrun |
|
@kelset yes, I believe the format of the list of devices has changed with the latest XCode. |
|
Awesome - thanks folks :) We have already merged the PR to 0.58 (since 0.59 etc will have the CLI separated) and next patch release (0.58.4) will have the fix 💪 |
|
@kelset I noticed the comment in react-native-community/cli#138 regarding when you specify the simulatorString (comment from @canterberry ). I only checked with empty simulatorString and not with one set. Let me know if you would like me to take a look at the case where the simulatorString is set. |
|
Uhm oh yeah probably it would be better to have the check also when the string is set. 🤔 |
|
ok, I will take a look tomorrow morning. |
|
I created #23305 to handle dotted input-versions for simulatorString |
|
@osunnarvik This issue is still present in react-native version 0.59.1 |
|
It's having issues doing the string search on the simulator version in I replaced it with |
It works for me.Thanks. |
awesome thanks !! |
I really can't comprehend how this situation even existed |
|
are this fix with the new versions ? |
|
@evanoralph If you got this issue today like me you can try to modify the
|
Updated to macOS 10.14.4 and XCode updated to 10.2 and this issue started happening for me. Your solution has helped (even though this is only a temporary solution). |
Awesome! Although temporary it's working perfectly. Thanks! |
|
Getting this error on XCode 11. God bless software updates !! |
|
you can update your @react-native-community/cli to 1.9.8 react-native-community/cli#414 (comment) |
|
|
@maxkomarychev I'm using |
|
@galkahana Thanks. That worked. But modifying |
just install iphone X device in xcode |
|
Same error following a recent Xcode update which added new phone simulators AND removed some older ones:
Hope this helps someone... |
|
If you're still experiencing the error after following @dmurchie's steps above, you may need to also update your You can follow the steps here to do so: |
Awesome. This works like a charm. Thanks man |
|
@TchernyavskyDaniil You save my time. Tks so much!
replace |
|
Another option that works for me. |
It's work for me. |
|
Hi All, I found other solution without changing any source code in node_modules directory.
if you need any screenshots how to do that just let me know. This is my first comment in github by the way so congrats me :) Thank you. |
|
@ilkinnamazov Could you send screenshots of your solution please? |
|
If doesn't work after add iPhone X simulator in XCode
|
Delete lock files may be problematic under certain circumstances. Do it carefully |
|
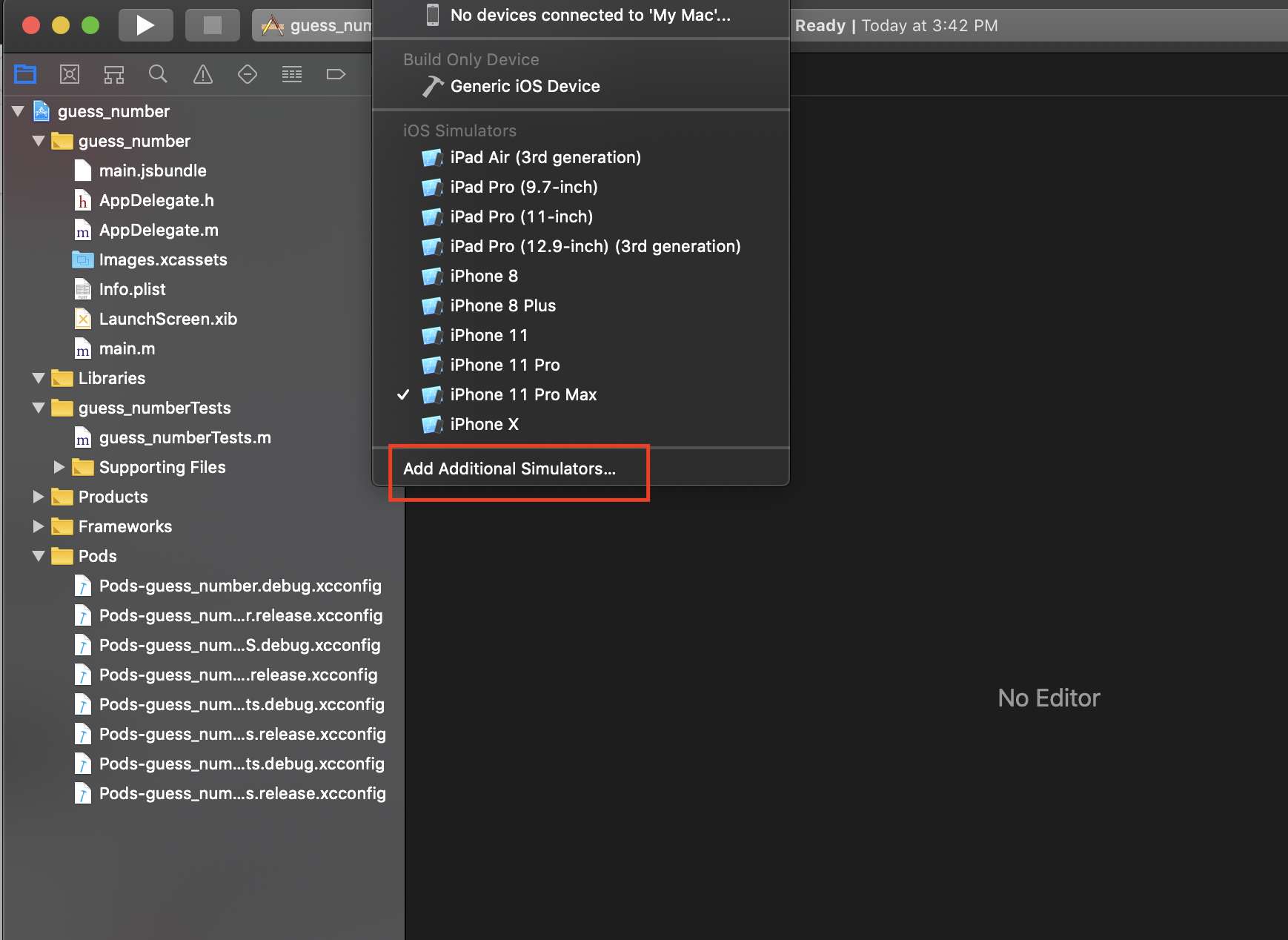
If you just want to run any specific device. It might be missing in Simulators list. To add a device do the following steps:
|
|
Please kindly try this solution. It might work for you. |
|
I found this the simplest,
|
|
This doesn't seem to be a problem anymore for me. Maybe some update in the meantime fixed it? |
|
@danielcampo 's suggestion of upgrading the CLI fixed it for me. I had to add this to my package.json: Now it finds simulators without problem. |
This worked to me! Thanks guy! |
|
If someone is still looking for the I hope this helps someone down the line! |
|
Also remember to pass IOS version within parenthesis:
|
|
@kelvinlemus I have And i want to change default simulator "iPhone X" |






Environment
React Native Environment Info:
System:
OS: macOS 10.14.2
CPU: (12) x64 Intel(R) Core(TM) i9-8950HK CPU @ 2.90GHz
Memory: 6.76 GB / 32.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 10.15.0 - /usr/local/bin/node
Yarn: 1.13.0 - /usr/local/bin/yarn
npm: 6.4.1 - /usr/local/bin/npm
SDKs:
iOS SDK:
Platforms: iOS 12.1, macOS 10.14, tvOS 12.1, watchOS 5.1
IDEs:
Android Studio: 3.1 AI-173.4819257
Xcode: 10.1/10B61 - /usr/bin/xcodebuild
npmPackages:
react: 16.6.3 => 16.6.3
react-native: 0.57.8 => 0.57.8
npmGlobalPackages:
create-react-native-app: 1.0.0
react-native-cli: 2.0.1
react-native-git-upgrade: 0.2.7
Description
I have been facing an issue where 'react-native run-ios' can not start, regardless of the simulator I add to the --simulator argument.
XCode has the correct location for the 'command line tools'
I am always getting the error:
Could not find iPhone X simulator
Reproducible Demo
Installed XCode from scratch.
Brand new 'react-native new app'
'react-native run-ios' always complain about not finding the simulator, regardless of the --simulator option.
My temporary fix is to change:
/node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js
line 42, to:
if (!version.startsWith('**com.apple.CoreSimulator.SimRuntime.**iOS') && !version.startsWith('tvOS')) {
The text was updated successfully, but these errors were encountered: