-
-
Notifications
You must be signed in to change notification settings - Fork 26.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Module not found: Can't resolve '../components/Overlay' on starting server #3041
Comments
|
Can you run and try again? |
|
@gaearon That does fix the issue. But |
|
Also ran into this issue. Yarn install, then Yarn Start to launch Development Server. I have the same environment as the author and same error message. Resolution: |
|
It's not working because the filename casing is different but OS probably didn't recognize that. |
|
@gaearon you mean by renaming the file to old name? |
|
The issue is because we replaced |
|
Do, It solved problem on my system |
## 1.0.13 (September 2, 2017) #### 🐛 Bug Fix * `react-error-overlay` * [#3051](#3051) Fix case-sensitivity issue with upgrading the package version. ([@tharakawj](https://github.com/tharakawj)) * `react-dev-utils` * [#3049](#3049) Print filesize difference for chunks. ([@esturcke](https://github.com/esturcke)) * `react-scripts` * [#3046](#3046) Fix crash in development mode on IE11. ([@tharakawj](https://github.com/tharakawj)) #### 💅 Enhancement * `react-scripts` * [#3033](#3033) Add an empty mock for `child_process` to let some libraries compile. ([@McFlurriez](https://github.com/McFlurriez)) #### 🏠 Internal * `react-dev-utils`, `react-error-overlay` * [#3028](#3028) Make error overlay filename configurable. ([@jaredpalmer](https://github.com/jaredpalmer)) #### Committers: 4 - Anthony ([McFlurriez](https://github.com/McFlurriez)) - Erik J. Sturcke ([esturcke](https://github.com/esturcke)) - Jared Palmer ([jaredpalmer](https://github.com/jaredpalmer)) - Tharaka Wijebandara ([tharakawj](https://github.com/tharakawj)) ### Migrating from 1.0.12 to 1.0.13 Inside any created project that has not been ejected, run: ``` npm install --save --save-exact react-scripts@1.0.13 ``` or ``` yarn add --exact react-scripts@1.0.13 ``` ## 1.0.12 (August 28, 2017) #### 🐛 Bug Fix * `react-error-overlay` * [#3012](#3012) Fix module function name in error overlay. ([@gaearon](https://github.com/gaearon)) * `react-dev-utils` * [#2938](#2938) Remove superfluous lodash usage. ([@Timer](https://github.com/Timer)) #### 💅 Enhancement * `react-scripts` * [#2917](#2917) Optimize the size of default favicon. ([@sylvainbaronnet](https://github.com/sylvainbaronnet)) #### 📝 Documentation * `react-scripts` * [#2986](#2986) Docs: debugging in WebStorm. ([@prigara](https://github.com/prigara)) * [#2948](#2948) Remove Modulus from user guide. ([@Zertz](https://github.com/Zertz)) * [#2927](#2927) Update README.md. ([@tbassetto](https://github.com/tbassetto)) * `react-dev-utils` * [#2942](#2942) Fix docs for `printFileSizesAfterBuild`. ([@Kerumen](https://github.com/Kerumen)) #### 🏠 Internal * `react-error-overlay`, `react-scripts` * [#2991](#2991) Update `babel-runtime` dependency ([@christophehurpeau](https://github.com/christophehurpeau)) * `react-dev-utils`, `react-error-overlay`, `react-scripts` * [#2515](#2515) Convert `react-error-overlay` to React ([@tharakawj](https://github.com/tharakawj)) #### Committers: 9 - Christophe Hurpeau ([christophehurpeau](https://github.com/christophehurpeau)) - Dan Abramov ([gaearon](https://github.com/gaearon)) - Ekaterina Prigara ([prigara](https://github.com/prigara)) - Joe Haddad ([Timer](https://github.com/Timer)) - Pier-Luc Gendreau ([Zertz](https://github.com/Zertz)) - Sylvain Baronnet ([sylvainbaronnet](https://github.com/sylvainbaronnet)) - Tharaka Wijebandara ([tharakawj](https://github.com/tharakawj)) - Thomas Bassetto ([tbassetto](https://github.com/tbassetto)) - Yann Pringault ([Kerumen](https://github.com/Kerumen)) ### Migrating from 1.0.11 to 1.0.12 Inside any created project that has not been ejected, run: ``` npm install --save --save-exact react-scripts@1.0.12 ``` or ``` yarn add --exact react-scripts@1.0.12 ``` **Note:** there’s a [known issue](#3041) that might cause the project to not compile after upgrading. In this case, migrate straight to `1.0.13` which doesn’t have this issue.
|
This should be fixed in 1.0.13. Please verify. https://github.com/facebookincubator/create-react-app/releases/tag/v1.0.13 |
|
I just upgraded to 1.0.13 and got this error when I copied and pasted I went back and ran yarn upgrade react-scripts and it fixed the issue. |
|
I was on 1.0.10 and then I ran update: it works! |
|
Yes, you'll still have the issue if you even try to upgrade to 12. That's why we recommend skipping it and going directly to 13. But in any case removing node_modules and reinstalling will fix it. |
|
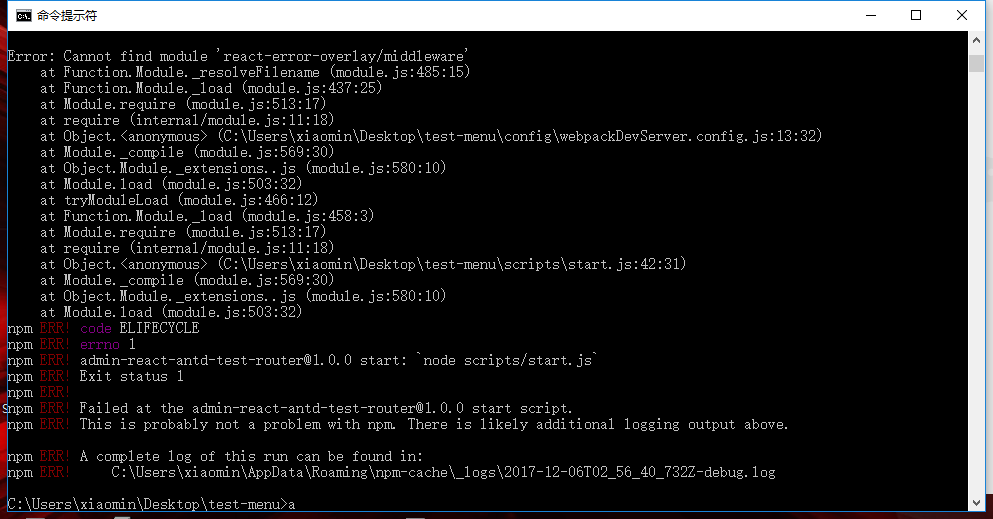
I just tried everything posted here, and nothing works! My project was ejected with react eject. Can it be a problem? I get this error at running yarn start: |
|
@balazsorban44 if you've already ejected perhaps try rolling back |
|
@balazsorban44 If you look closely at your error message, it is not the error message discussed in this thread. Please search issues for it—somebody already filed another issue about it. If you see this message it means you updated |
|
After upgrading to react@16.0 this issue arises to me as well. |
|
|
I had errors with react-error-overlay/middleware, I had upgraded them which caused errors. My fix was to downgrade. react-error-overlay to 1.0.9 Steps: yarn remove react-hot-loader -D (remove from devDependencies) |
|
Having same problems on
(on macOS High Sierra works ok -- problems appears on Windows) also pls hlp!!!! ----- UPD to everyone having same problem: when I thought I tried everything (reinstalling node, npm, packages) someone told me to restart windows and that worked ;) |
|
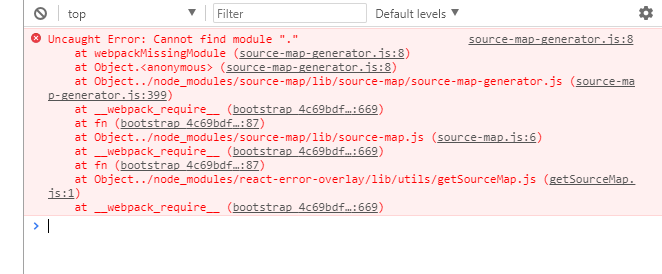
I've had something similar happening with a project attempting a react 16 upgrade - getting the following error: I've tried deleting Doing some research around that error (like this one) it looks like there might still be a 16 incompatibility with that module, but the package itself should support it just fine. |
|
After I re-create the whole scripts is OK. |



Is this a bug report?
Yes
Can you also reproduce the problem with npm 4.x?
I'm using yarn 0.27.5
Which terms did you search for in User Guide?
N/A
Environment
node -v: v8.2.1npm -v: 5.3.0yarn --version(if you use Yarn): 0.27.5npm ls react-scripts(if you haven’t ejected): 1.0.12Then, specify:
Steps to Reproduce
dotenv npm run startExpected Behavior
Server starts running.
Actual Behavior
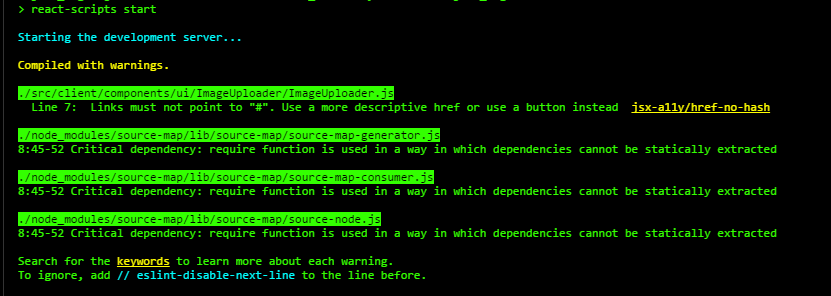
Receive the following error:
Reproducible Demo
None at the moment.
Note: Downgrading to react-scripts 1.0.11 works great.
The text was updated successfully, but these errors were encountered: