We released Ever Teams - an Open Work and Project Management Platform.
Please check https://github.com/ever-co/ever-teams and make it ⭐ on GitHub!
It's built with a React and React Native stack and connects to headless Ever Gauzy Platform APIs.
Ever® Demand™ - Open Platform for Collaborative, On-Demand and Sharing Economies.
It's an Open-Source, Real-Time, and Reactive Platform built with TypeScript.
You are welcome to check more information about the platform at our official website - https://ever.co.
Demos are not available at the moment as we are moving to Kubernetes and showdown old demo server!
- Introduction of both Ever Demand and Ever Gauzy platforms - view video (~30 min) or download
- Introduction to Ever Demand Mobile Shop customer experience (UX) - view video (~30 min) or download
- Supports Single-Store and Multi-Store / Multi-Vendor / Peer-to-Peer / Digital Marketplaces
- Everything Reactive, Real-Time, and Blazing Fast!
- Headless Commerce framework, which allows different implementations of store-fronts, Admin UIs, and client apps. It exposes rich GraphQL, REST, and WS APIs.
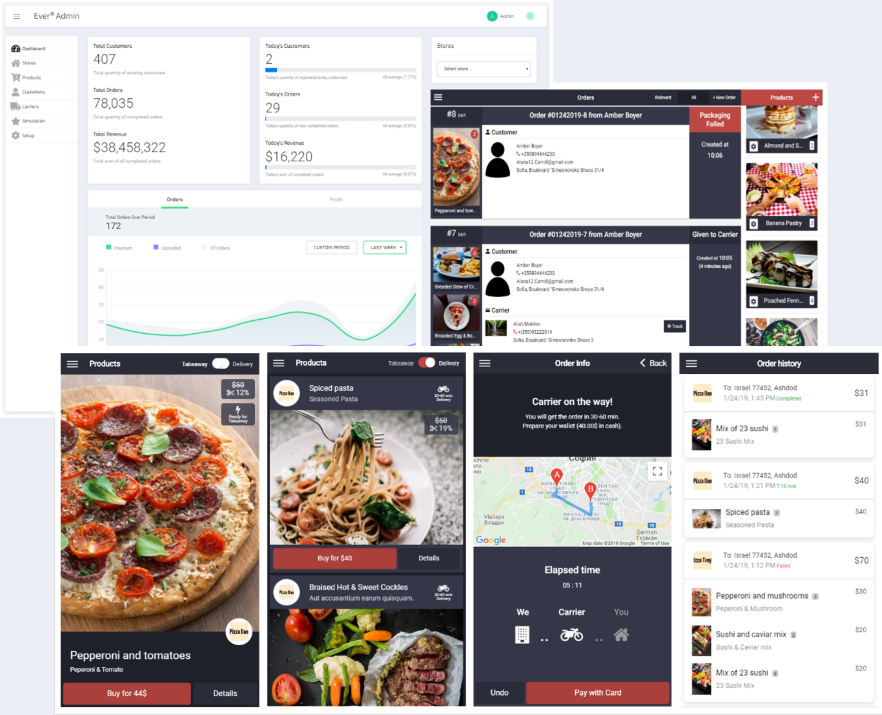
- Mobile ordering App for customers to make On-Demand orders (Hybrid / PWA, iOS and Android using Ionic / Ionic Native)
- Carrier (Driver) Mobile App for deliveries by carriers, drivers, or service providers (iOS and Android using Ionic / Ionic Native)
- Customizing Shopping e-commerce Website for customers to make in-browser On-Demand purchases of food, goods or services
- Merchant Tablet App for Stores/Merchants/Warehouses to manage & track orders, organize deliveries, etc.
- Admin Website used to manage all platform features and settings in the single Web-based interface
- Multi-language and culture settings across Platform (i18N)
- Product catalogs (global and per Merchant) with Multiple Product Images
- Inventory/Stock Management and Real-time Order Management/Processing across the Platform
- Deliveries/Shipping management and processing across the Platform (shipping with real-time location tracking for On-Demand orders)
- Real-time discounts, promotions, and product/service availability updates
- Customer registration, Guest Checkouts, Invitations (optional)
- Gateway and Payment Processing (currently supported Payments Gateway - Stripe)
- Plugins / Extensions / Custom Fields (WIP)
- Tax Calculations
- Third-party Shipping provider integrations
- User Roles / Permissions across Platform
- Large product catalogs with product variants, facets, and full-text search
You can also track feature requests from the community in the separate repo.
A word of caution: We are in α (alpha), i.e. Ever® Platform™ is very much under development (work in progress, WIP). Expect lots of changes and some 🐛 and please be nice! 😜
- Full-stack TypeScript - frontends and NodeJs/Nest backend.
- Headless Commerce framework (Backend APIs/Server) developed using Nest. Supports GraphQL, REST and WS Real-Time APIs (WebSockets using Socket.io library).
- Ionic (version 5) for Carrier Mobile App and Merchant Tablet App.
- Shopping Mobile App built with Ionic (version 5).
- Shopping Mobile App built with React Native using Expo (WIP).
- Shopping Mobile App built with Flutter / Dart (WIP).
- Shopping Website developed with Angular (version 9.1) using Angular Starter.
- Admin Website developed with Angular (version 9.1) using ngx-admin.
- RxJS library used heavily in every part of the Platform.
- InversifyJS used for Inversion Control / Dependency Injection in most parts of the Platform. On the Backend/API we also use DI provided by Nest.
- MongoDB Database used with Mongoose ORM (supported MongoDB version >= 3.2; we recommend version >=4).
- We have an ongoing effort (WIP) to add support for other databases using TypeORM and Prisma. The following additional DBs will be fully supported: MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, and Oracle.
- For production, we integrate and recommend using PM2.
See also README.md and CREDITS.md files in relevant folders for lists of libraries and software included in the Platform, information about licenses and other details.
Please refer to our official Platform Documentation and to our Wiki (WIP).
For a quick overview of each project in the Platform (Server, Admin, Shops, etc.), you can search for the README.md file in the root of the project's folders. For example, see ./backend/api/README.md for Server (Backend) related overview.
We follow Gitflow Workflow, so the develop branch may be in an unstable or even broken state during development. Please use releases or master branch instead of the develop branch in order to get more stable code.
Clone the Ever Platform Git repo:
git clone https://github.com/ever-co/ever-demand.git
IMPORTANT NOTE:
- If you want to use a develop branch (unstable, but latest development) clone using
--branch develop(our default branch). - If you want to use a release branch (more stable) clone use
--branch master.
Currently, we are using Yarn (instead of npm), so make sure you have the latest Yarn version installed before running Ever Platform:
npm install -g yarn@latest
After this GitHub repo is cloned, just run the following command to install/bootstrap all dependencies:
yarn bootstrap
The above command installs the required packages in all Platform projects using Lerna.
Note: if the above command fails for any reason, you can try to install the required packages manually by running yarn inside every sub-folder of the packages folder with the 'package.json' file
You can build all projects in Ever Platform using the single command below:
yarn build:all
Note: The parallel build is available using yarn build command
We are using Lerna for mono-repo management. You need to run the following command from the working folder where you cloned the Ever Demand Git repo, which installs Lerna together with other packages:
yarn
You may instead install Lerna globally:
npm install lerna@latest -g
Now, after Lerna is installed (locally or globally), you need to Bootstrap all dependencies manually:
yarn lerna bootstrap
The command above installs all required packages for every sub-project of the Ever Platform.
Note: if the above command fails for any reason, you can try to install the required packages manually by running yarn inside every sub-folder with 'package.json' file.
After Lerna bootstraps everything you need to run the build for all projects as described above in the "Build" section.
Ever Demand platform configured to use MongoDB by default and assume you have MongoDB service running and accepting connections on the default localhost:27017. Please see relevant section in our documentation.
See the relevant section in our documentation.
After you build everything (yarn build:all, described above), each project from Ever Platform could be started by single command from this list:
- Run API server
yarn run:server - Run Admin Website
yarn run:adminand open http://localhost:4200 - Run Shopping Mobile App
yarn run:shopmobileand open http://localhost:4201 - Run Merchant Ionic Tablet App
yarn run:merchantand open http://localhost:4202 - Run Carrier Mobile app
yarn run:carrierand open http://localhost:4203 - Run Shopping Website
yarn run:shopweband open http://localhost:3000
Note 1: It is important to build shared / common platform modules (yarn build:common or yarn build:all) before running the Platform Core (API) or Apps
Note 2: During development, you can run a server with yarn run:server:dev to enable watch on TS file changes
Note 3: On the first run, the API Server (Backend) creates MongoDB local database ever_development with the following (default) Admin user
- email:
admin@ever.co - password:
admin
You can use the credentials above to login into Platform Admin App.
Note 3: In order to be able to run every project, you need to make sure everything builds, see section "Build" above.
According to cloc project, Ever Platform today has more than 120K lines of TypeScript, GraphQL, HTML / CSS and other code files. You can get more details in the relevant section of our documentation.
- Ever.co Website Contact Us page
- Discord Chat
- Slack Community
- Spectrum Community
- Gitter Chat
- CodeMentor
- Telegram
- For business inquiries: mailto:ever@ever.co
- Please report security vulnerabilities to mailto:security@ever.co
- Ever Platform @ Twitter
- Ever Platform @ Facebook
Ever® Demand™ Platform follows good security practices, but 100% security cannot be guaranteed in any software! Ever® Demand™ Platform is provided AS IS without any warranty. Use at your own risk! See more details in the LICENSE.md.
In a production setup, all client-side to server-side (backend, APIs) communications should be encrypted using HTTPS/WSS/SSL (REST APIs, GraphQL endpoint, Socket.io WebSockets, etc.).
If you discover any issue regarding security, please disclose the information responsibly by sending an email to mailto:security@ever.co or on 
We support the open-source community. If you're building awesome non-profit/open-source projects, we're happy to help and will provide (subject to acceptance criteria) Ever Demand Enterprise edition license and free hosting option! Feel free to contact us at mailto:ever@ever.co to make a request. More details are explained in our Wiki.
This software is available under the following licenses:
- Ever® Demand™ Platform Community Edition
- Ever® Demand™ Platform Small Business
- Ever® Demand™ Platform Enterprise
The default Ever® Demand™ Platform license, without a valid Ever® Demand™ Platform Enterprise or Ever® Demand™ Platform Small Business License agreement, is the Ever® Demand™ Platform Community Edition License.
Please see LICENSE.md for more information on licenses. You can also compare our offering.
Ever® is a registered trademark of Ever Co. LTD. Ever® Demand™, Ever® Gauzy™ and Ever® OpenSaaS™ are all trademarks of Ever Co. LTD.
The trademarks may only be used with the written permission of Ever Co. LTD. and may not be used to promote or otherwise market competitive products or services.
All other brand and product names are trademarks, registered trademarks, or service marks of their respective holders.
- Please give us ⭐ on Github, it helps!
- You are more than welcome to submit feature requests in the separate repo
- Pull requests are always welcome! Please base pull requests against the develop branch and follow the contributing guide.
See our contributors list in CONTRIBUTORS.md.
You can also view a full list of our contributors tracked by Github.
- If you are running any business or doing freelance, check our new project Ever Gauzy - Open Business Management Platform (ERP/CRM/HRM)
- We are Hiring: remote TypeScript / NodeJS / NestJS / Angular & React developers