-
Notifications
You must be signed in to change notification settings - Fork 8.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature request] Units (bytes etc.) for term_stats #850
Labels
Comments
|
Definitely porting the terms_stats formatting to the stats AND histogram Panel would be really helpful. |
|
We've slated custom formaters for beta 4: #1543 |
w33ble
pushed a commit
to w33ble/kibana
that referenced
this issue
Sep 13, 2018
* [WIP][Design] Cleanup canvas part 1 (elastic#697) Part 1 of dave messing around with the design of canvas. * Converted bootstrap button groups to EUI button groups in text_style_picker (elastic#713) * Moved elements and assets to workpad_header (elastic#714) * Adds tabs to sidebar component (elastic#718) * Changed sidebar to tabbed layout * Removed unecessary done props from datasource_component and expression * Removed unused props in toolbar * [Design] Part 2 of design cleanup (elastic#715) * hide nonfocus pages * button group margins * workpad panel styled * header rework * fix toolbar lint * update to newest EUI, restyle sidebar tabs, some data source cleanup * move title to footer * Add some tooltips * Fixed custom interval input in refresh controls (elastic#722) * Fixes Editor Toggle (elastic#721) * Removed unused selectedPage prop from workpad_header/index.js * Fixed editor toggle * Design part 3: page view, data sources, lots of cleanup (elastic#731) Mostly changes around the page selector and data sources. Also fixes some of the hover issues for canvas elements. * fix css import error * [Design] Part 4 of design updates to canvas (elastic#732) [Design] Part 4: selector rewrite * Move expression editor back to bottom (elastic#733) * Removed unused prop form sidebar_component * Moved expression editor to toolbar * [Design] Part 5: Cleanup and bugfixing before review (elastic#734) * style up expression editor, fix resize handles * hide controls when editing is hidden * remove icons from element dropdown * fix canvas grid * Adds Modals (elastic#739) * Changed datasource_preview to a modal * Moved workpad_loader to modal * address feedback (elastic#740) * asset manager mostly styled (elastic#741) * [Image function] support src (image url) in addition to dataurl (elastic#632) * [Image function] support src (image url) in addition to dataurl * unit test for httpurl * fix other elements that use image * clean up the diff * more clean up diff * Handle AJAX errors by showing a notification (elastic#717) * timeout property for axios instance * remove TODOS * notifier class * TODO * second notification with the context * redirect to home if workpad could not be fetched * less noisy error checking * Fix ES Docs indices select options (elastic#743) * Catch more AJAX errors, show error in notification banner (elastic#736) * catch more errors * if es_fields fails, still render something * generate default data in ajax fetches in case of failure * feedback changes * remove defaulting that catch makes unnecessary * Remove run API (elastic#742) It's not used anywhere and is no longer necessary. We can always recreate it if the need arises. * [Design] Part 4 of design updates to canvas (elastic#732) [Design] Part 4: selector rewrite * Changed icon to 'warning' in simple_failure * Fixed canvas loading * Fixed paginate controls file naming * Changed color dot size * Added missing aria-labels * Fixed warnings * Fixed expression warnings * Fixed popovers * Fixed merge conflicts for image_upload * Changed placeholder text in custom interval input * Styled debug render function * Removed bootstrap from expression and show_debugging * Changed buttons in expression editor * Changed asset manager to modal * Added 'canvas__element' class for BWC for custom CSS in old workpads * Fixed fullscreen interactions and positioning * Fixed overflow issue in asset manager * Removed bootstrap in datasource component * Changed text input to text area in timelion datasource * Fixed sort field in esdocs * Updated style of AssetManager * Changed all inputs to compressed size * Added max width for datasource_preview modal * Fixed cursor when hovering over element in fullscreen mode * Cleaned up tooltips * Rearranged buttons in workpad_header * Updated style to update_modal * Forgot to remove debug line * Cleaned up arg_add_popover * Removed codeblock in update_modal * Added 'dataurl=null' to image element initial expression * Added null args to repeatImage and revealImage * Fixed input validation in expression * Bumped eui to v1.1.0 * fix: make refresh controls clearer - Change disabled state to 'refresh this page manually' - Don't show disable control unless auto-refresh is enabled - Move disabled control under the refresh interval text closes elastic#759 * fix: close refresh popover on selection * fix: replace interval placeholder with help text Closes elastic#757 * fix: replace EuiFormLabel with aria-labelledby closes elastic#767 * fix: restore send to top/bottom controls * fix: more usable page controls - pull controls out of popover - move PageControls component out of the preview - fix link use, so controls actually work - fix page layout for tall pages * fix: use correct esdocs query value * fix: better esdocs form labels * chore: stricter prop type checking and remove an unused prop check * fix: style the unknown args datasource fallback * fix: show correct sort field in esdocs * fix: page control icon colors * Fixed workpad_loader modal issue * Cleaned up home page styles * Fixed class name on confirm modal. Removed unused style in main.scss * fix: flatten the workpad styles easier to override them, which is handy for fullsceen and other cases * fix: better fullscreen overrides * chore: remove unused allowFullScreen props * fix: workpad size in fullscreen mode * chore: convert Positionable to a class component * fix: map font object to flot spec * fix: use flot font spec for flot output * test: add font spec test, fix plot & axisconfig tests * Fixed input refs in datacolumn * Removed unnecessary styles * chore: remove debugging console logs * Fixed prop type error in expression form * Fixed expression form bouncing from error messages * fix: page controls visible with scroll bar * fix: delete element click handler * chore: bump EUI to 3.0.0 this is the version that will be landing in Kibana * fix: match ContextMenu class to css rule * chore: remove unused code * chore: tiny update modal code refactor * Replaced & with prefixes in asset_manager and suggestion SCSS files * Replaced EUI link/icon with EuiButtonIcon * Changed label for index pattern in esdocs form * fix: add aria-label to EuiButtonIcon * fix: restore highlight on hover and remove the now unused ElementControls component * chore: update classNames use the new class naming convention * chore: remove unused components * Disabled selection and dragging for img in revealImage * Add toolbar tray close button (elastic#842) * Fixed range and percentage arg types (elastic#843) * Change to preview images * Chore: naming convention * Fix EUI Tooltip component content props (elastic#850) * Fix a small typo in a button icon and tooltip (elastic#851)
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
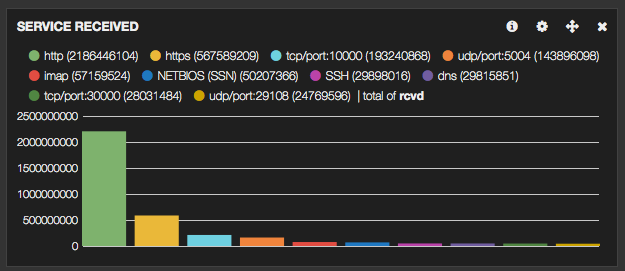
Units for term_stats are helpful, as well as at the stats panel.
missing here bytes untis:

thx
Stefan
The text was updated successfully, but these errors were encountered: