-
Notifications
You must be signed in to change notification settings - Fork 8.2k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Browse files
Browse the repository at this point in the history
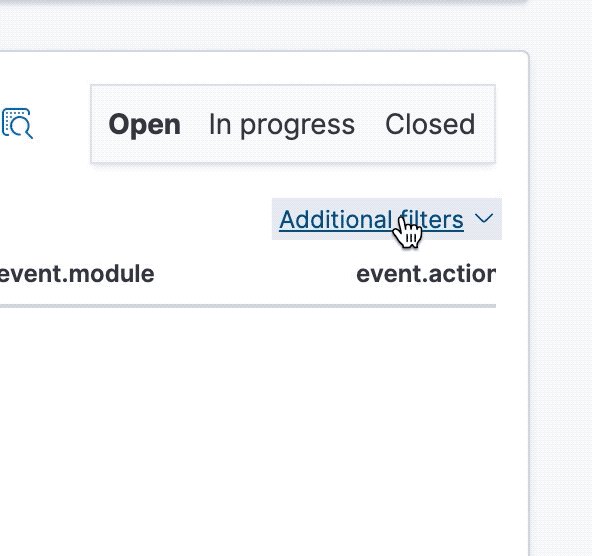
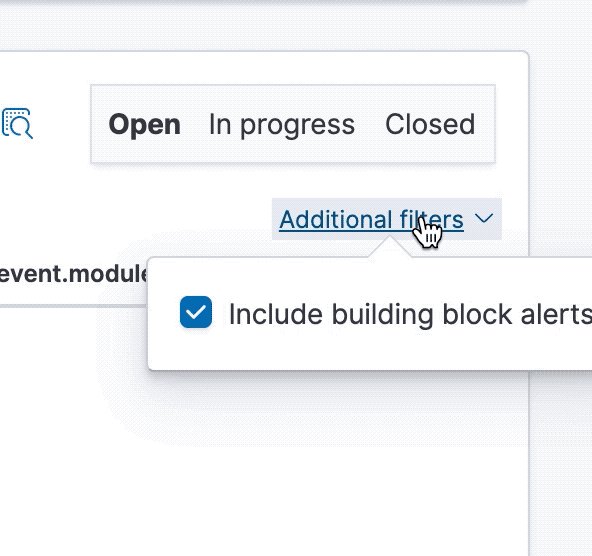
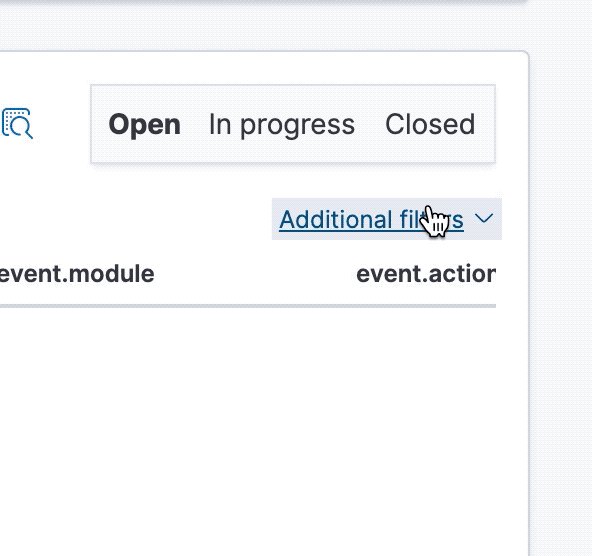
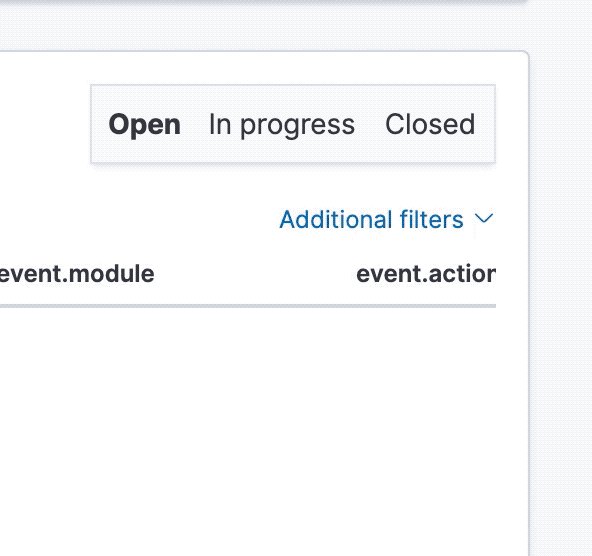
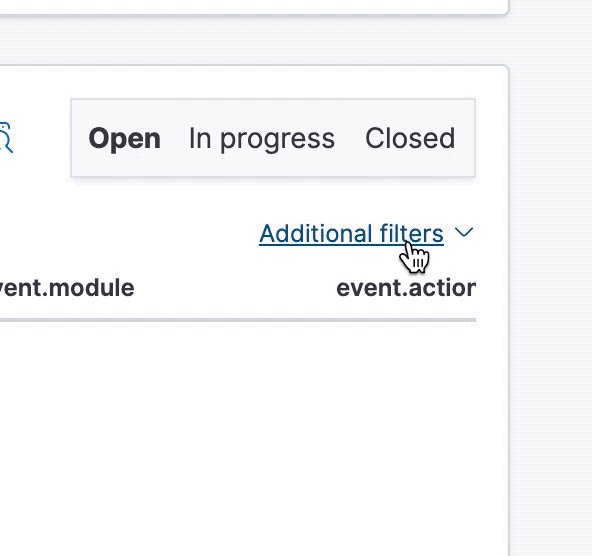
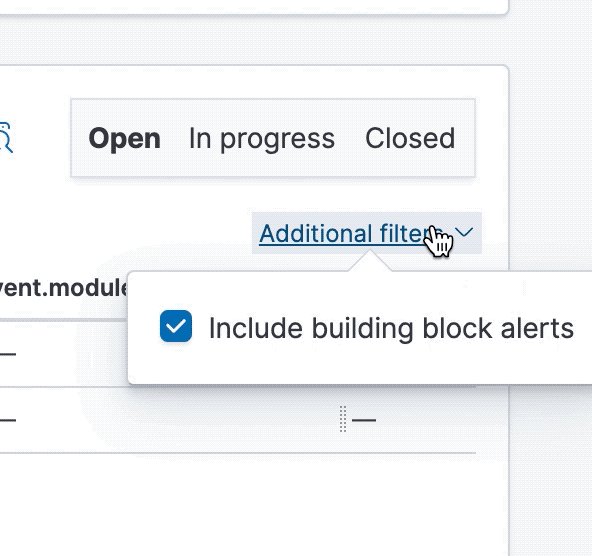
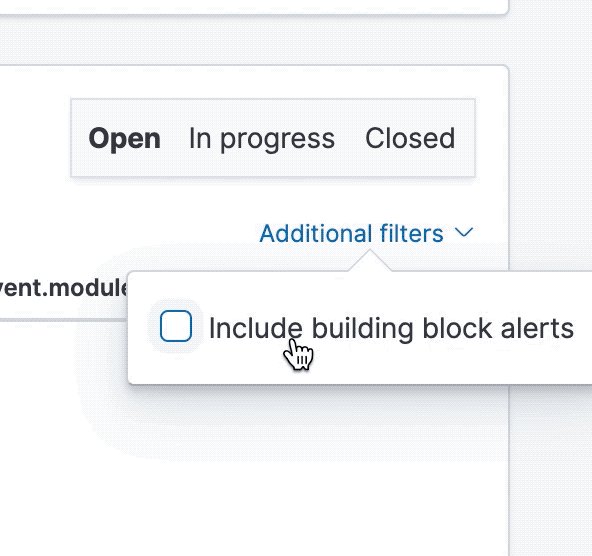
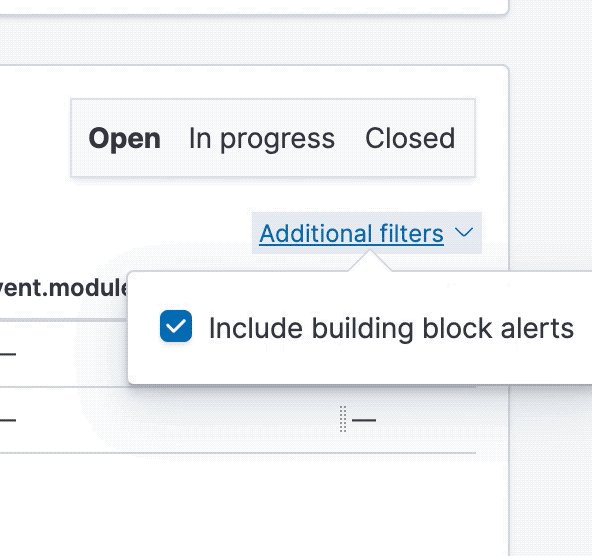
) ## Summary Blocker fixes "include building block button" to operate when there is no data on the table. Before if you had nothing on the table then the button would not operate as it would not cause a re-render:  After where the button now works:  This wasn't caught because most people have something already on the table which makes the rendering render and just work. Simple one line low level fix. ### Checklist Delete any items that are not applicable to this PR. - [ ] [Unit or functional tests](https://github.com/elastic/kibana/blob/master/CONTRIBUTING.md#cross-browser-compatibility) were updated or added to match the most common scenarios No tests for this file at the moment and we need this as a fast backport to make the release cut off.
- Loading branch information
1 parent
8c488ac
commit 2a266ad
Showing
2 changed files
with
188 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters