在大数据可视化这个概念没出现之前,其实人们对于数据可视化的应用便已经很广泛了,大到人口数据,小到学生成绩统计,都可通过可视化展现,探索其中规律。如今信息可以用多种方法来进行可视化,每种可视化方法都有着不同的侧重点。在大数据时代,当你打算处理数据时,首先要明确并理解的一点是:你打算通过数据向用户讲述怎样的故事,数据可视化之后又在表达什么?通过这些数据,能为你后续的工作提供哪些指导,是否能帮读者正确地抓住重点,了解行业动态?了解这一点之后,你便能选择合理的数据可视化方法,高效传达数据,你的数据才是有价值的数据。那究竟该如何做好数据可视化?
数据可视化,先要理解数据,再去掌握可视化的方法,这样才能实现高效的数据可视化。在设计时,你可能会遇到以下几种常见的数据类型:
- 量性:数据是可以计量的,所有的值都是数字
- 离散型:数字类数据可能在有限范围内取值。例如:办公室内员工的数目
- 持续性:数据可以测量,且在有限范围内,例如:年度降水量
- 范围性:数据可以根据编组和分类而分类,例如:产量、销售量
比较类图表显示值与值之间的不同和相似之处。 使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小, 通常用于展示不同分类间的数值对比,不同时间点的数据对比。 柱形图有别于直方图,柱状图无法显示数据在一个区间内的连续变化趋势。柱状图描述的是分类数据,回答的是每一个分类中"有多少?"这个问题。 需要注意的是,当柱状图显示的分类很多时会导致分类名重叠等显示问题。
分布类图表显示频率,数据分散在一个区间或分组。 使用图形的位置、大小、颜色的渐变程度来表现数据的分布, 通常用于展示连续数据上数值的分布情况。
散点图也叫 X-Y 图,它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定
占比类图表显示同一维度上的占比关系。饼图广泛应用在各个领域,用于表示不同分类的占比情况,通过弧度大小来对比各个分类。
饼图通过将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个区块(圆弧)表示该分类占总体的比例大小,所有区块(圆弧)的加和等于 100%。
趋势类图表显示数据的变化趋势。 使用图形的位置表现数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。
折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
当然,大数据可视化的图表远远不止以上几种,最关键的是如何利用好这些工具及图表,归纳起来,一名数据可视化工程师需要具备三个方面的能力,数据分析能力、交互视觉能力、研发能力。
不管你用什么工具,不管你用什么图表,别忘了你的目的是理解数据,这才是大数据可视化真正的魅力所在。
::: warning 本人整理大数据可视化页面,仅供学习参考。 :::
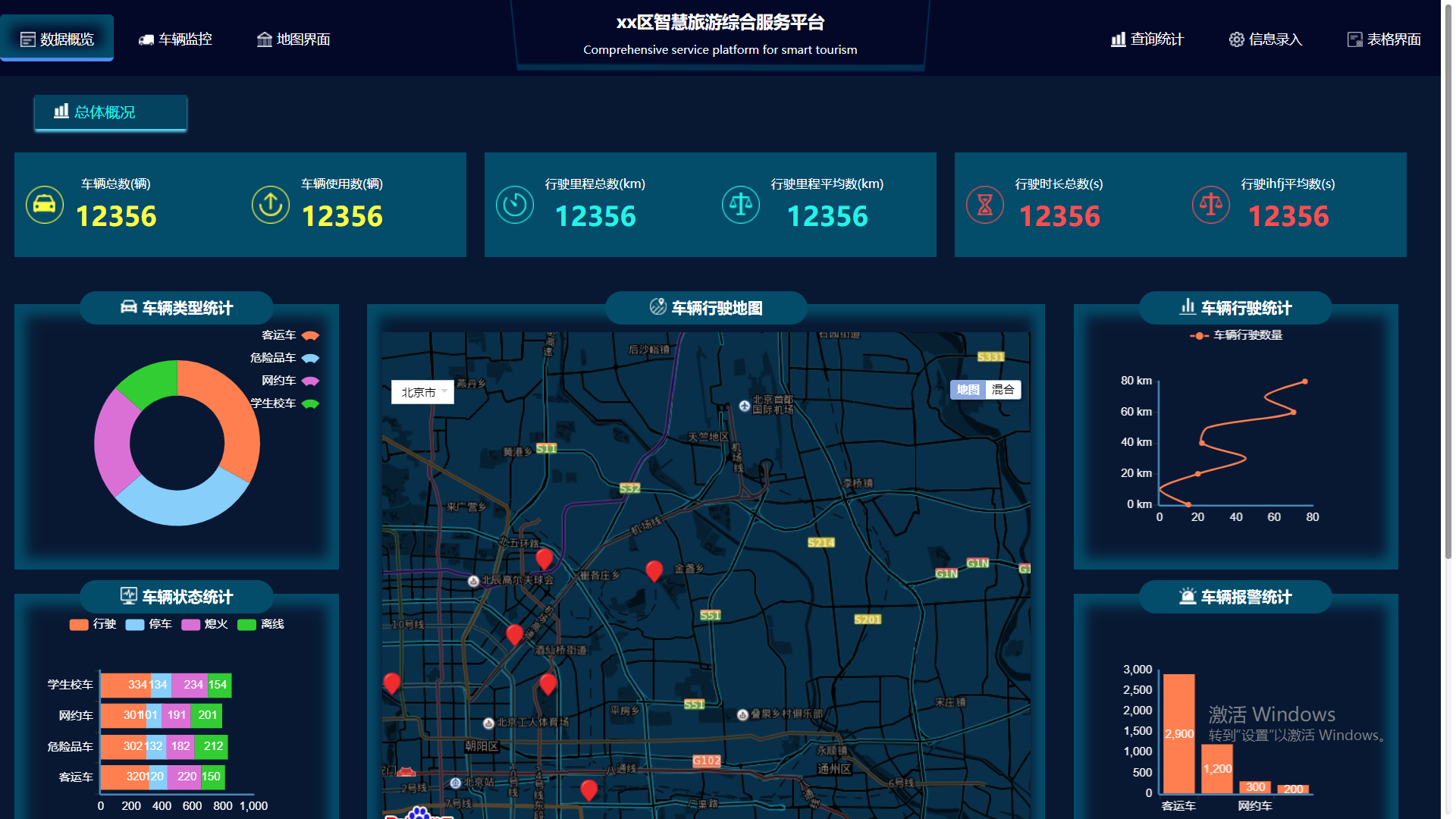
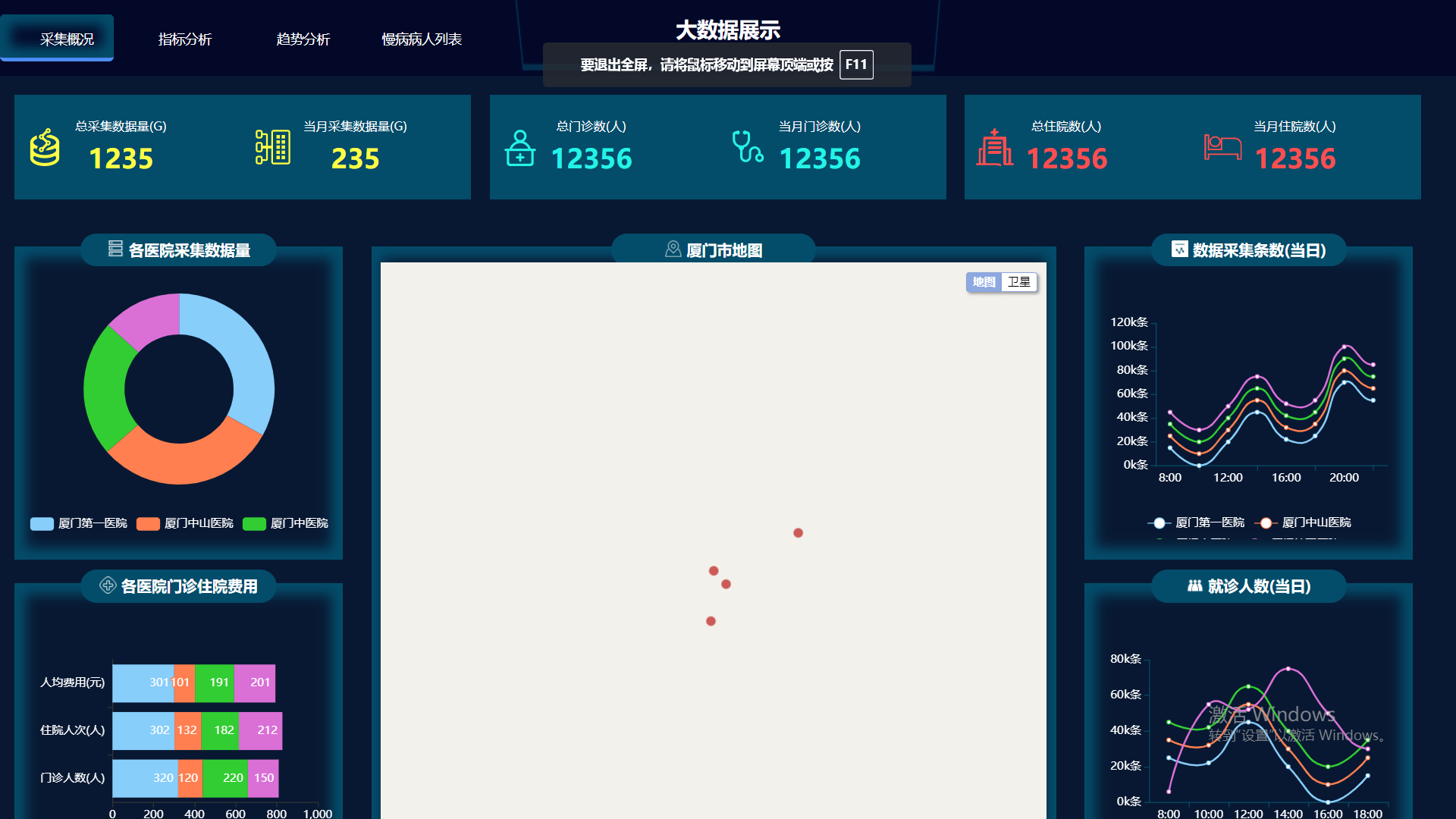
::: center
::: center
:::
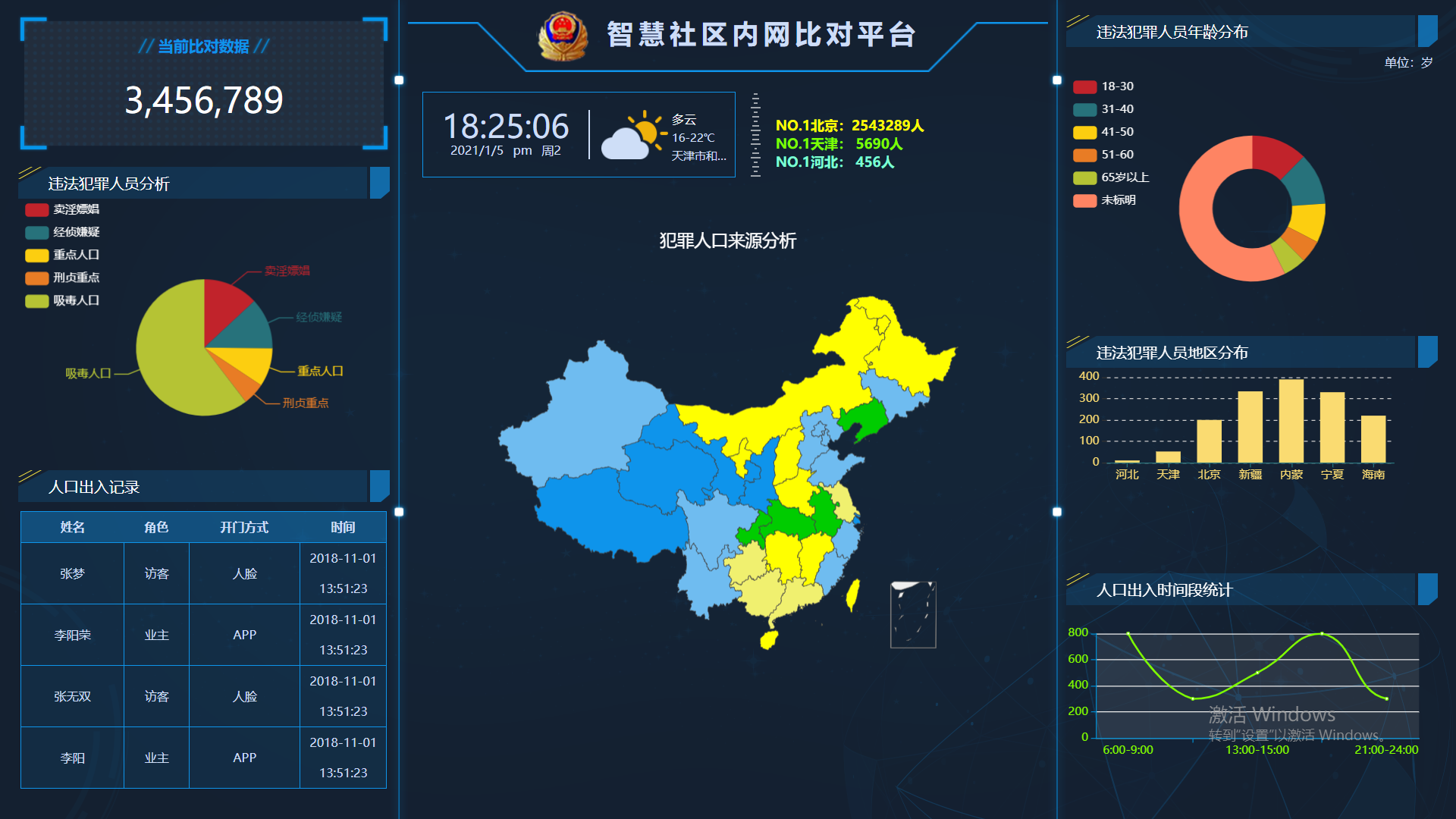
::: center
::: center
个人对数据可视化这块有深入的研究,一个漂亮炫酷的数据可视化页面不仅仅要有好的UI设计更需要前端合理的页面布局,符合商业业务模式,呈现清晰明了的数据展示。
::: tip 有感兴趣的小伙伴可以到我的GitHub拉取页面代码进一步学习研究。github 记得给个start哦! :::