A containerized web version for staticmaps with express.
Table of Contents
To get a static map from the endpoint /staticmaps several prameters have to be provided.
center- Center coordinates of the map in the formatlon, latzoom- Set the zoom level for the map.width- default300- Width in pixels of the final imageheight- default300- Height in pixels of the final imageformat- defaultpng(e.g.png,jpgorwebp)basemap- defaultosm- Map base layer
For different basemaps docker-staticmaps is using exisiting tile-services from various providers. Be sure to check their Terms of Use for your use case or use a custom tileserver with the tileUrl parameter!
basemap- default "osm" - Select the basemaposm- default - Open Street Mapstreets- Esri's street basemapsatellite- Esri's satellite basemaphybrid- Satellite basemap with labelstopo- Esri topographic mapgray- Esri gray canvas with labelsgray-background- Esri gray canvas without labelsoceans- Esri ocean basemapnational-geographic- National Geographic basemapotm- OpenTopoMapstamen-toner- Stamen Toner black and white map with labelsstamen-toner-background- Stamen Toner map without labelsstamen-toner-lite- Stamen Toner Light with labelsstamen-terrain- Stamen Terrain with labelsstamen-terrain-background- Stamen Terrain without labelsstamen-watercolor- Stamen Watercolorcarto-light- Carto Free usage for up to 75,000 mapviews per month, non-commercial services only.carto-dark- Carto Free usage for up to 75,000 mapviews per month, non-commercial services only.carto-voyager- Carto Free usage for up to 75,000 mapviews per month, non-commercial services only.custom- Pass through the tile URL using parametertileurl
With the parameter polyline you can add a polyline to the map in the following format:
polyline=polylineStyle|polylineCoord1|polylineCoord2|...
polylineCoord- required - in formatlat,lonand seperated by|. Atleast two locations are needed to draw a polyline.
The polylineStyle consists of the following two parameters separated by |.
weight- default5- Weight of the polyline in pixels, e.g.weight:5color- defaultblue-24-Bit-color hex value, e.g.color:0000ff
If no center is specified, the polyline will be centered.
Usage example
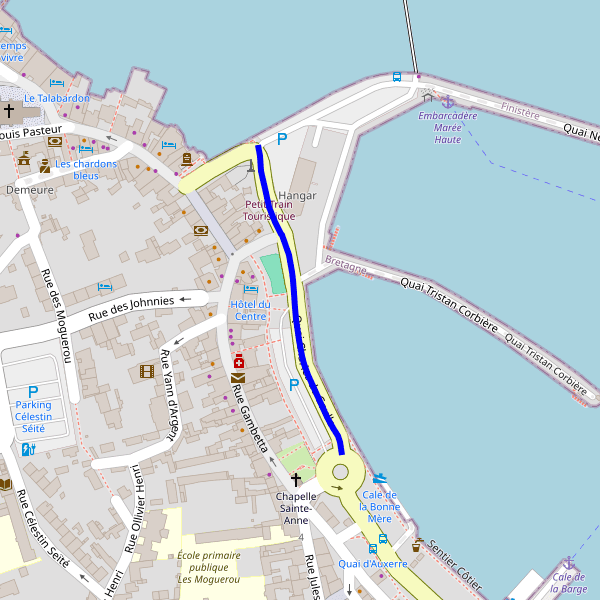
Polyline with no zoom, weight:6 and color:0000ff
http://localhost:3000/staticmaps?width=600&height=600&polyline=weight:6|color:0000ff|48.726304979176675,-3.9829935637739382|48.72623035828412,-3.9829726446543385|48.726126671101639,-3.9829546542797467|48.725965124843256,-3.9829070729298808|48.725871429380568,-3.9828726793245273|48.725764250990267,-3.9828064532306628|48.725679557682362,-3.9827385375789146|48.72567025076134,-3.9827310750289113|48.725529844164292,-3.9826617613709225|48.725412537198615,-3.9826296635284164|48.725351694726704,-3.9826201452878531|48.725258599474508,-3.9826063049230411|48.725157520450125,-3.9825900299314232|48.725077863838543,-3.9825779905509102|48.724930435729831,-3.9825514102373938|48.724815578113535,-3.9825237355887291|48.724760905376989,-3.9825013965800564|48.724677938456551,-3.9824534296566916|48.724379435330384,-3.9822469276001118|48.724304509274596,-3.9821850264836076|48.7242453124599,-3.9821320570321772|48.724206187829317,-3.9821063430223207|48.724117073204575,-3.9820862134785551
With the parameter polygon you can add a polgon to the map in the following format:
polygon=polygonStyle|polygonCoord1|polygonCoord2|...
polygonCoord- required - in formatlat,lonand seperated by|. Atleast two locations are needed to draw a polyline. First and last locations have to be the same to close the polygon.
The polygonStyle consists of the following two parameters separated by |.
color- defaultblue-24-Bit-color hex value, e.g.color:4874dbweight- default5- Weight of the polygon in pixels, e.g.weight:5fill- defaultgreen-24-Bit-color hex value, e.g.fill:eb7a34
If no center is specified, the polygon will be centered.
Usage example
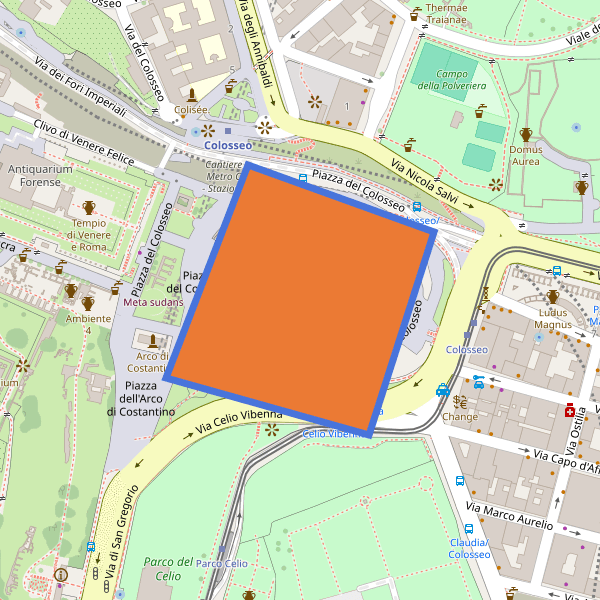
Polygon with no zoom, color:4874db,weight:7 and fill:eb7a3
http://localhost:3000/staticmaps?width=600&height=600&polygon=color:4874db|weight:7|fill:eb7a34|41.891169,12.491691|41.890633,12.493697|41.889012,12.492989|41.889467,12.490811|41.891169,12.491691
With the parameter markers you can draw one or multiple markers depending on how much pair of coordinates you pass to the parameter
markers=markerCoord1|markerCoord2|...
markerCoord- required - in formatlat,lonand separated by|. Atleast one coordinate is needed to draw a marker.
If no center is specified, the markers will be centered.
Usage example
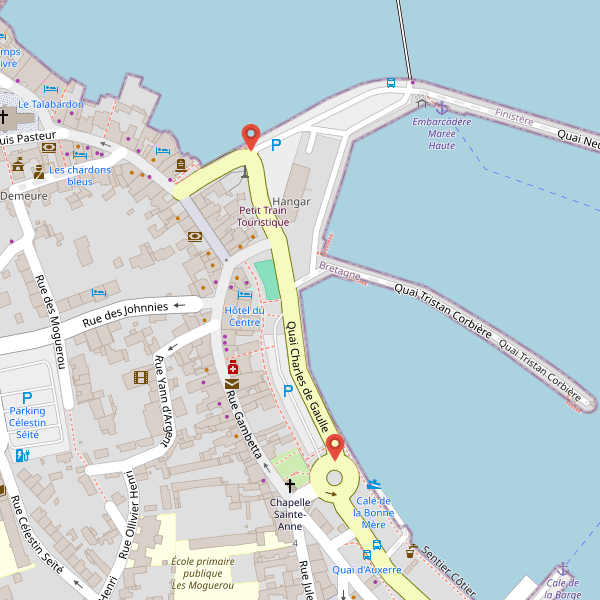
Two markers
http://localhost:3000/staticmaps?width=600&height=600&markers=48.726304979176675,-3.9829935637739382|48.724117073204575,-3.9820862134785551
With the parameter circle you can add a circle to the map in the following format:
circle=circleStyle|circleCoord
circleCoord- required - in formatlat,lonand separated by|. Atleast one locations is needed to draw a marker.
The circleStyle consists of the following parameters seperated by |.
radius- required - Circle radius in meter, e.g.radius:500color- default#0000bb- Stroke color of the circle, e.g.color:#0000bbwidth- default3- Stroke width of the circle, e.g.width:3fill- default#AA0000- Fill color of the circle, e.g.fill:#AA0000
If no center is specified, the circle will be centered.
Usage example
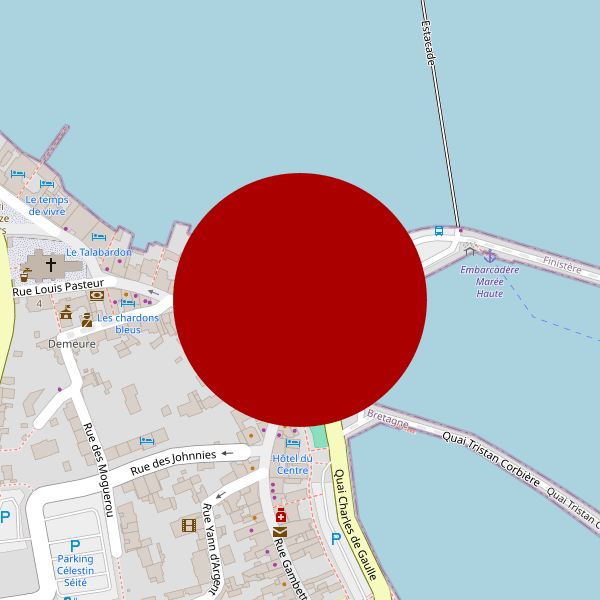
Circle with no zoom
http://localhost:3000/staticmaps?width=600&height=600&basemap=osm&circle=radius:100|48.726304979176675,-3.9829935637739382
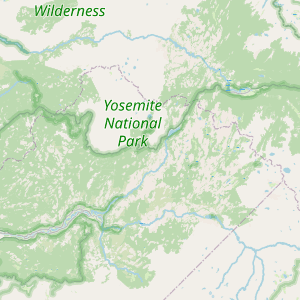
Minimal example: `center` and `zoom`
http://localhost:3000/staticmaps?center=-119.49280,37.81084&zoom=9
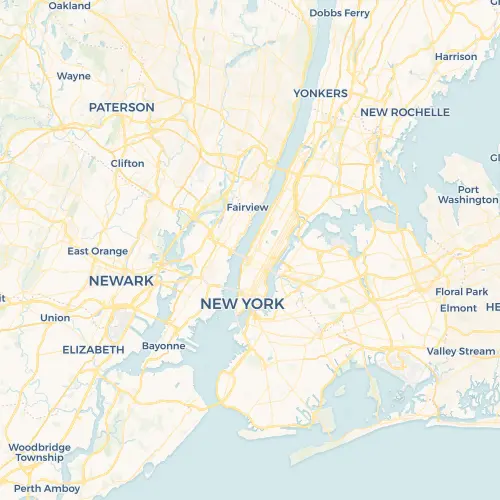
`width=500`, `height=500`, `center=-73.99515,40.76761`, zoom=10`, `format=webp`, `basemap=carto-voyager`
http://localhost:3000/staticmaps?width=500&height=500¢er=-73.99515,40.76761&zoom=10&format=webp&basemap=carto-voyager
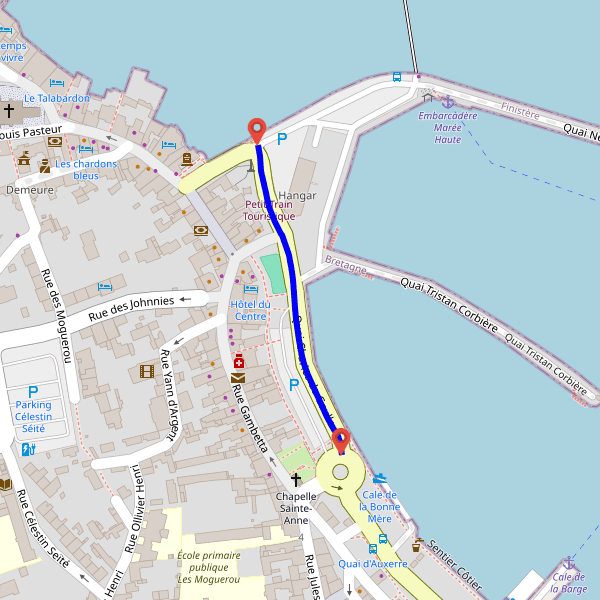
Markers and Polyline
http://localhost:3000/staticmaps?width=600&height=600&polyline=weight:6|color:0000ff|48.726304979176675,-3.9829935637739382|48.72623035828412,-3.9829726446543385|48.726126671101639,-3.9829546542797467|48.725965124843256,-3.9829070729298808|48.725871429380568,-3.9828726793245273|48.725764250990267,-3.9828064532306628|48.725679557682362,-3.9827385375789146|48.72567025076134,-3.9827310750289113|48.725529844164292,-3.9826617613709225|48.725412537198615,-3.9826296635284164|48.725351694726704,-3.9826201452878531|48.725258599474508,-3.9826063049230411|48.725157520450125,-3.9825900299314232|48.725077863838543,-3.9825779905509102|48.724930435729831,-3.9825514102373938|48.724815578113535,-3.9825237355887291|48.724760905376989,-3.9825013965800564|48.724677938456551,-3.9824534296566916|48.724379435330384,-3.9822469276001118|48.724304509274596,-3.9821850264836076|48.7242453124599,-3.9821320570321772|48.724206187829317,-3.9821063430223207|48.724117073204575,-3.9820862134785551&markers=48.726304979176675,-3.9829935637739382|48.724117073204575,-3.9820862134785551
with Docker
docker run -d --name='docker-staticmaps' -p '80:3000/tcp' 'ghcr.io/dietrichmax/docker-staticmaps:latest'
services:
docker-staticmaps:
image: ghcr.io/dietrichmax/docker-staticmaps:latest
container_name: docker-staticmaps
restart: always
ports:
- "80:3000"with Node.js
git clone https://github.com/dietrichmax/docker-staticmaps
npm i
npm run start