This repo contains starter code for React using Vite to demonstrate how Twin Fold is implemented.
- Install VSCode Inline Fold
Visual Studio Marketplace - GitHub Repo
- Install twin.macro:
> npm i twin.macro
2.1 Import to Twin:
import 'twin.macro'
- Update twinFold.regex setting to the following:
{
"inlineFold.regex": "(tw)=(({(`|))|(['\"`]))(.*?)(\\2|(\\4)})"
}
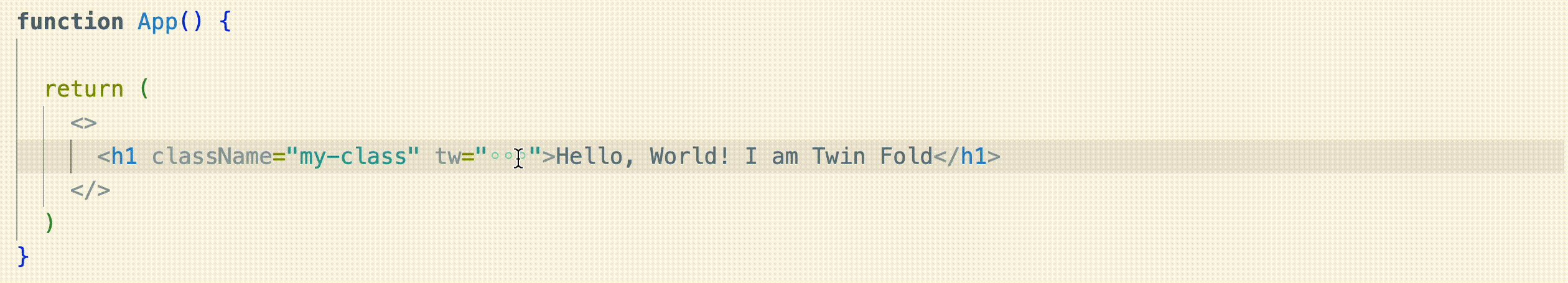
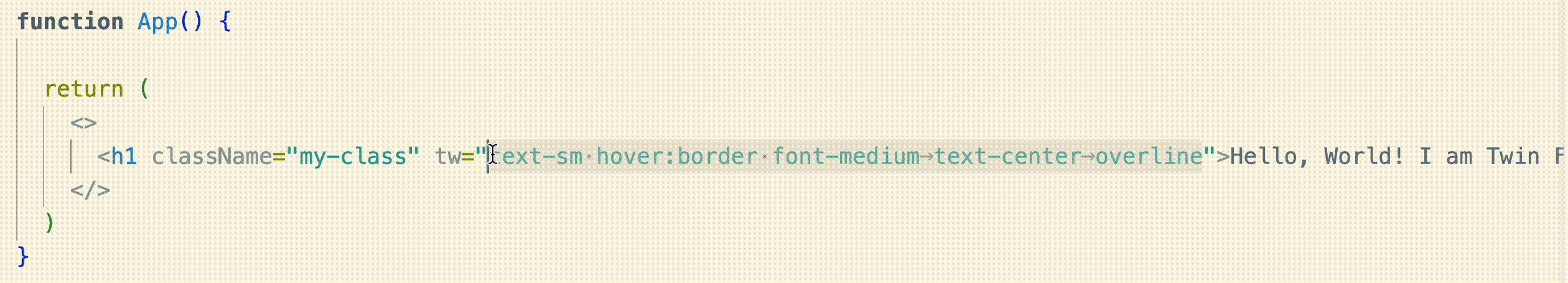
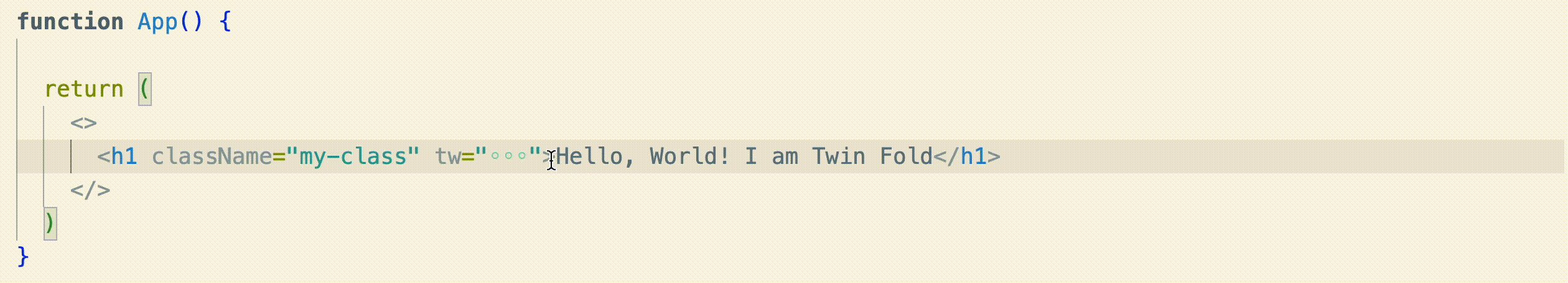
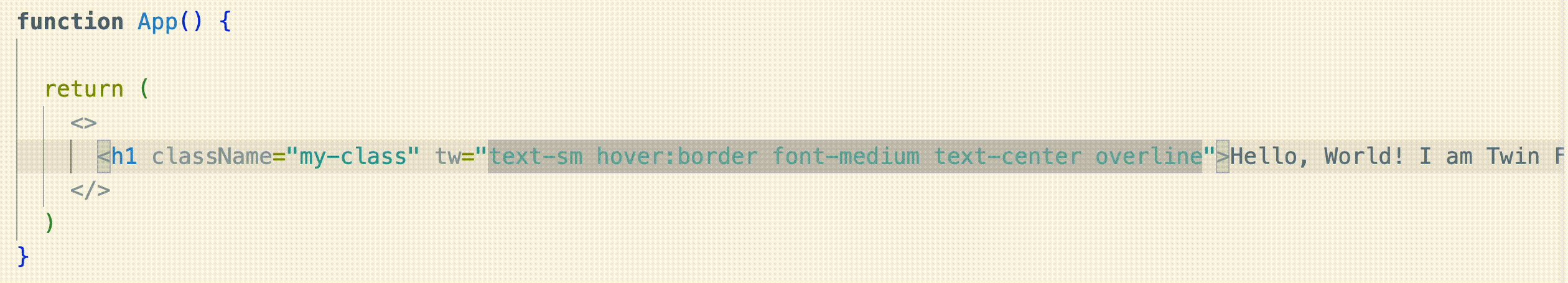
- Add Tailwind classes to your JSX/TSX code using the following:
<h1 tw="text-sm"...
-
(Optional) Tweak additional VSCode Inline Fold settings to suit your preferences.
-
Enjoy folded Tailwind classes while maintaining visibility of your own classes!