Aprenderás a crear un aplicación desde cero con @christhoval

- Conocimientos básicos de react
- GIT y CLI
- NPM o yarn
- Configurar el entorno de trabajo.
- Ejecutar y Debugear una aplicación
- Organizar directorios
- Usar y aplicar estilos
- High Order Components
- MST
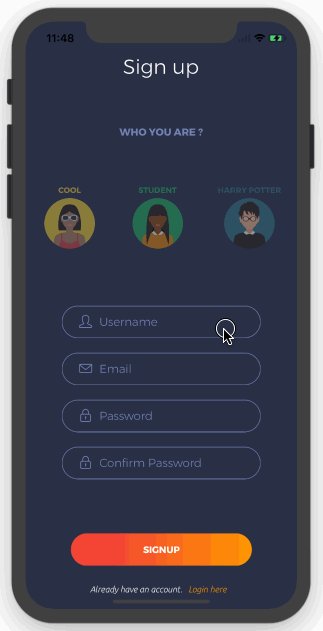
- Generando una aplicación
- Ejecutando tu app en un dispositivo
- Conectando tu app con el depurador
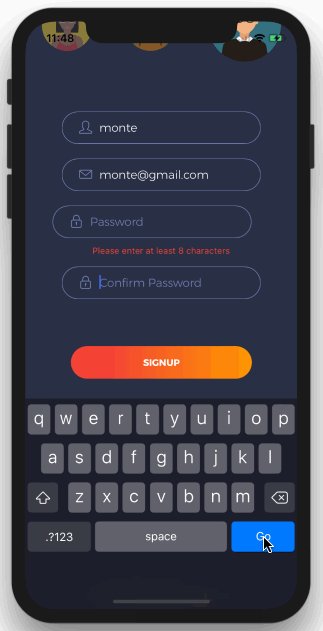
- Resolviendo errores y avisos
- Árbol de directorios
- Ciclo de vida de un componente
- Diferencias entre Component y PureComponent
- Aplicando estilos
- Conociendo react-navigation
- Stack de rutas
- Lanzando un ruta
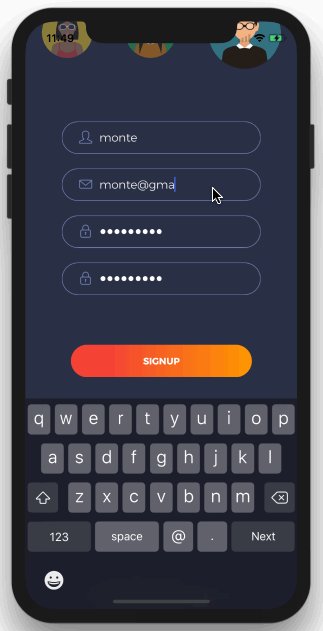
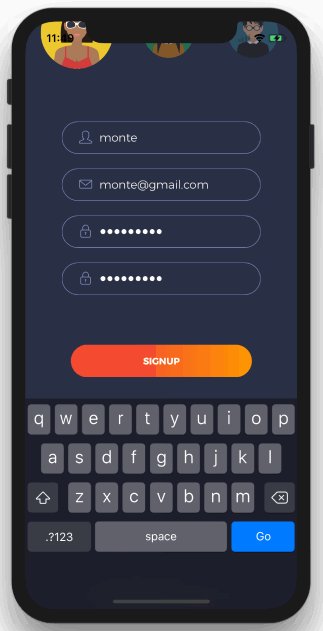
- Usando el componente TextInput
- Sincronizando valores de TextInput en el state
- Aplicando estilos a un botón
- Usando componentes externos
- Peticiones HTTP en RN
- Obteniendo data desde un HTTP API
- Enviando data a un HTTP API
- MST vs REDUX
- El concepto de Store
- Modelando stores
- Injectando a componentes
- Observando cambios.
- Sustituyendo por state
- Generando un decorador
- Usando Context Providers y Consumers
- Aplicando decorador
- Android
- iOS