👉 Learn about React Native and Expo at amanhimself.dev.
📮 Or join more than 1300+ Developers to get latest updates on my blog posts and side projects. Subscribe the newsletter here.
This repository contains most of the examples I've used in blog posts on React Native and Expo. The blog posts are hosted mostly at amanhimself.dev and elsewhere.
You may find some of the examples being outdated in time, in terms of framework updates or libraries. Don't worry the concept would be the same.
Here is a list of notable examples and the blog post they are related [if possible].
This example uses:
- Expo SDK
44 - create-react-native-app
- NativeBase v3
- React Query
This example uses:
- Expo SDK
44
This example uses:
- Expo SDK
44 - react-native-safe-area-context
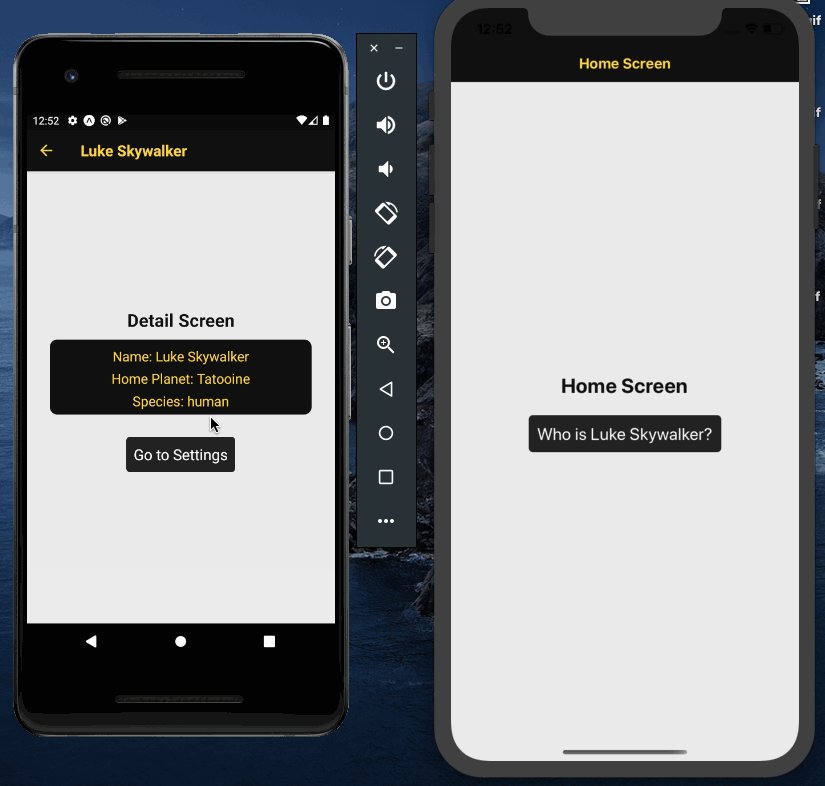
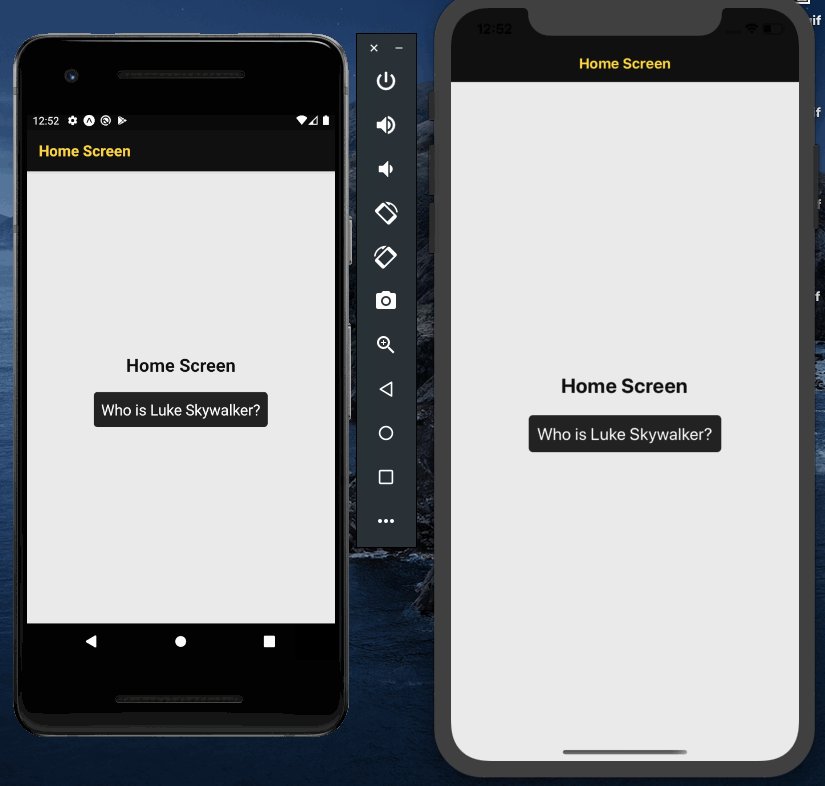
This example uses:
- React Native version
0.65.1 - React Navigation v6
- react-native-bootsplash
Learn how to add multi-language support to a React Native app using i18next.
This example uses:
- React Native version
0.64.1 - React Navigation v6
- react-native-localize
- i18next
- react-i18next
- @react-native-async-storage/async-storage
Learn how to integrate Firebase Auth service using Firebase JS SDK and Expo SDK (by generating a managed workflow app).
This example uses:
- Expo SDK version
41.x.x - Firebase JS SDK
- React Navigation version
5.x.x - Managing Environment Variables with
app.config.json
Learn how to sync thumbnail using FlatList with Carousel from react-native-snap-carousel.
This example uses:
- React Native version
0.63.4 - The scrollToOffset method on FlatList
- react-native-snap-carousel
- Images from Unsplash
Fetch user's current location and then convert into actual postal address.
This example uses:
- expo-cli
- React Navigation Stack v5
- expo-location
- Icon from Flaticon.com
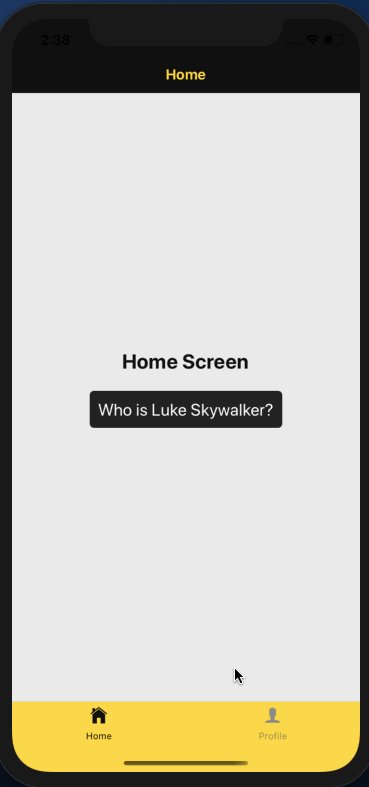
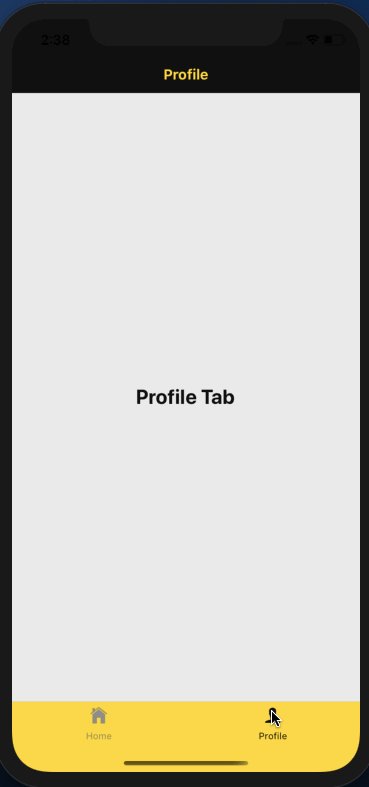
This example uses:
- react-native-cli
- React Navigation Bottom Tabs v5
- BlurView effect
- Images from Unsplash
This example uses:
- Expo SDK 40
- React Navigation v5
- react-navigation-shared-element
- react-native-shared-element
- Images from Unsplash
- Delayed loading example using react-native-animatable
- 🐙 Repo
- 📝 Blog post
- Description: The implementation of a scroll bar indicator is not directly customizable on cross-platforms in React Native. If you are building an app whose screen design depends on displaying a customized scroll bar indicator, then let's build one in this tutorial.
This example uses:
- Expo SDK 40
Animated.multiply()from React Native APIonScrollprop onScrollView- Example API data from Draftbit's Example Data Service.
- 🐙 Repo
- 📝 Blog post
- Description: How to configure, integrate and use redux-persist library in a React Native & Expo app and dynamically change the UI based on the state updates. This example uses:
- Expo SDK 40
- react-navigation v5 (bottom-tabs)
- redux, react-redux (with hooks), redux-thunk, redux-persist
- Example API data from Draftbit's Example Data Service.
- 🐙 Repo
- 📝 Blog post
- Description: In this post, let's take a look at how to integrate Formik along with Yup in a React Native app to create forms and validate them. We are also going to cover how to change the focus of one input field to another using a device's keyboard by forwarding the ref created using a
useRefhook.
- 🐙 Repo
- 📝 Blog post
- Description: In this tutorial, let's explore a way to create a header view component that animates on the scroll position of the ScrollView component from React Native. We will go through the basics of creating a new Animated value as well as explaining the significance of functions and properties like interpolation, extrapolate, contentOffset, and so on. This example uses:
- Expo SDK 38
- React Native Animated API
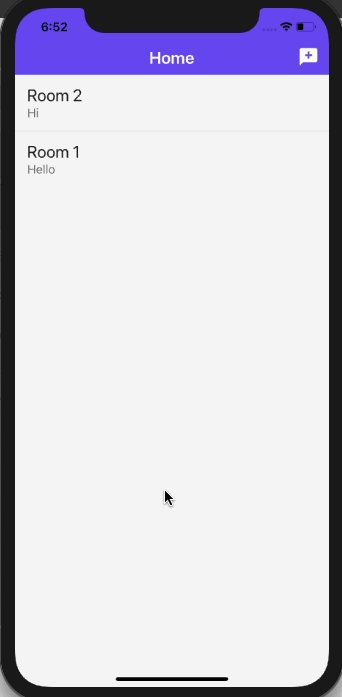
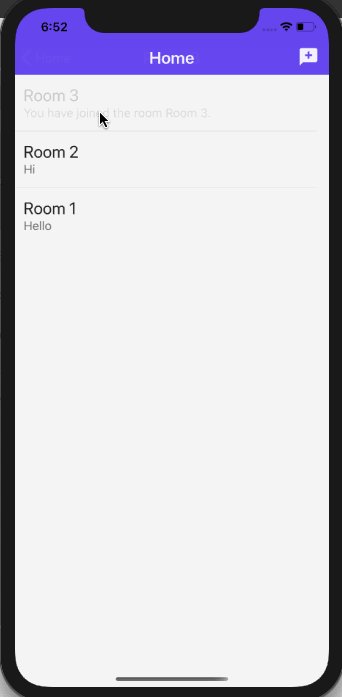
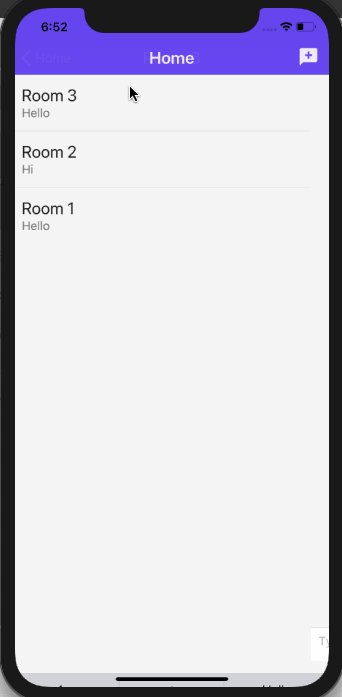
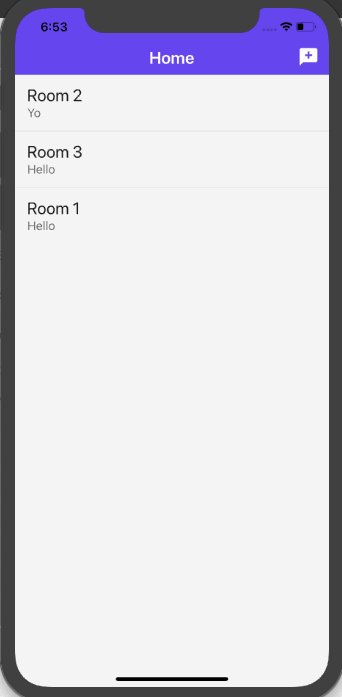
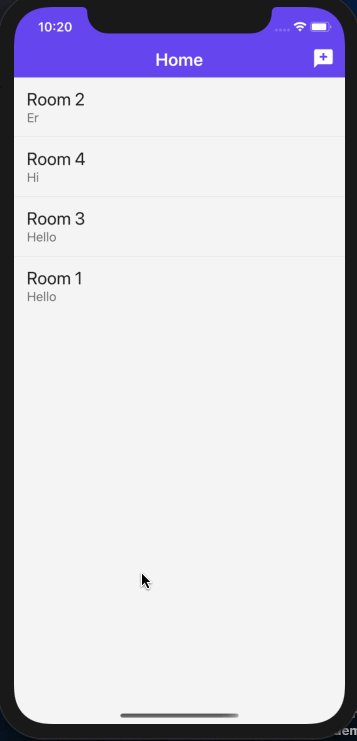
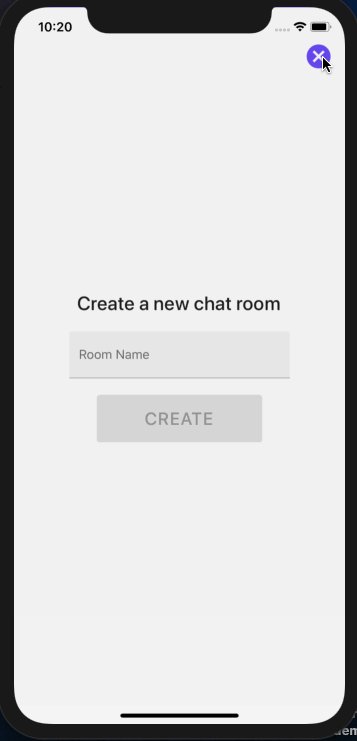
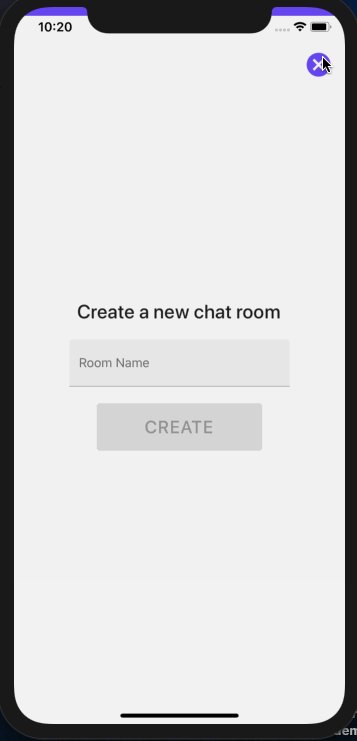
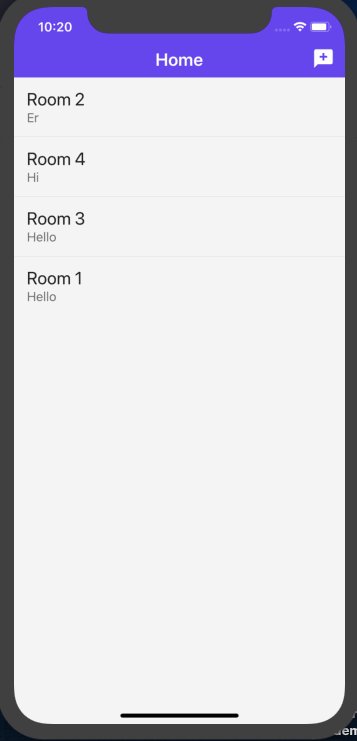
Chat app with Expo + Firebase + Firestore + react-native-gifted-chat + react-native-paper + react-navigation v5
- 🐙 Repo
- 📝 Blog post
- Description: In this tutorial, we’ll look at one of the ways to create onboarding screens in a React Native app. We are going to use a React Native community package, called react-native-viewpager, that allows us to swipe left or right between different pages where each page has some data to display.
This example uses:
- Expo SDK 40
- React Navigation v5
- 🐙 Repo
- 👉 Expo Client
- 📝 Blog post
- 🐙 Repo
- 👉 Blog post series