videoStreamServer is a WebCam/Video "streaming" server to provide fiddle yard surveillance for the software project RailEssentials (see GitHub Repository). It uses Emgu CV to retrieve WebCam data and provides the data via HttpListener (see Microsoft). The web view is provided by a small jquery plugin.
- install
VisualStudio 2019or the old variantVisualStudio 2017 - clone the
videoStreamServerrepositorygit clone https://github.com/cbries/videoStreamServer.gitor download the latest archive master.zip - open the solution
videoStreamServer.sln - set
videoStreamServeras Startup Project - click
F5or callVisualStudio Toolbar / Debug / Start Debugging - Note: it is important to build a
x86variant (default)
Open the file videoStreamServer\videoStreamServer.json in your editor of choice.
The default configuration is:
{
"WebServer": {
"Prefixes": [
"http://localhost:8088/",
"http://127.0.0.1:8088/"
]
}
}The prefixes are the addresses for stream server to listen for requests (see Microsoft). In most cases the default can be used.
To start the streaming process, just doubleclick videoStreamServer\videoStreamServer.exe.
A small window will open and in most cases an image will be shown, when a webcam is attached to your computer.
Include jquery, jqueryUI, and videoStream.js:
<link rel="stylesheet" href="libs/jquery-ui.min.css" type="text/css">
<link rel="stylesheet" href="libs/jquery-ui.structure.min.css" type="text/css">
<link rel="stylesheet" href="libs/jquery-ui.theme.min.css" type="text/css">
<script type="text/javascript" src="libs/jquery-2.1.0.min.js"></script>
<script type="text/javascript" src="libs/jquery-ui.min.js"></script>
<script type="text/javascript" src="videoStream.js"></script>Add any control to be used for the stream:
<div id="webcamBasement" class="videoStream"></div>Just initialize the container for using the stream:
$(document).ready(function () {
$('#webcamBasement').videoStream({
url: "http://localhost:8088/",
width: 320,
height: 240,
fps: 5,
caption: "www.cbries.de",
moved: function(position) {
console.log(position);
}
});
});If videoStreamServer has been started the stream should be available by just opening the example file jqueryVideoStream/videoStream.html.
The container is draggable and resizable.
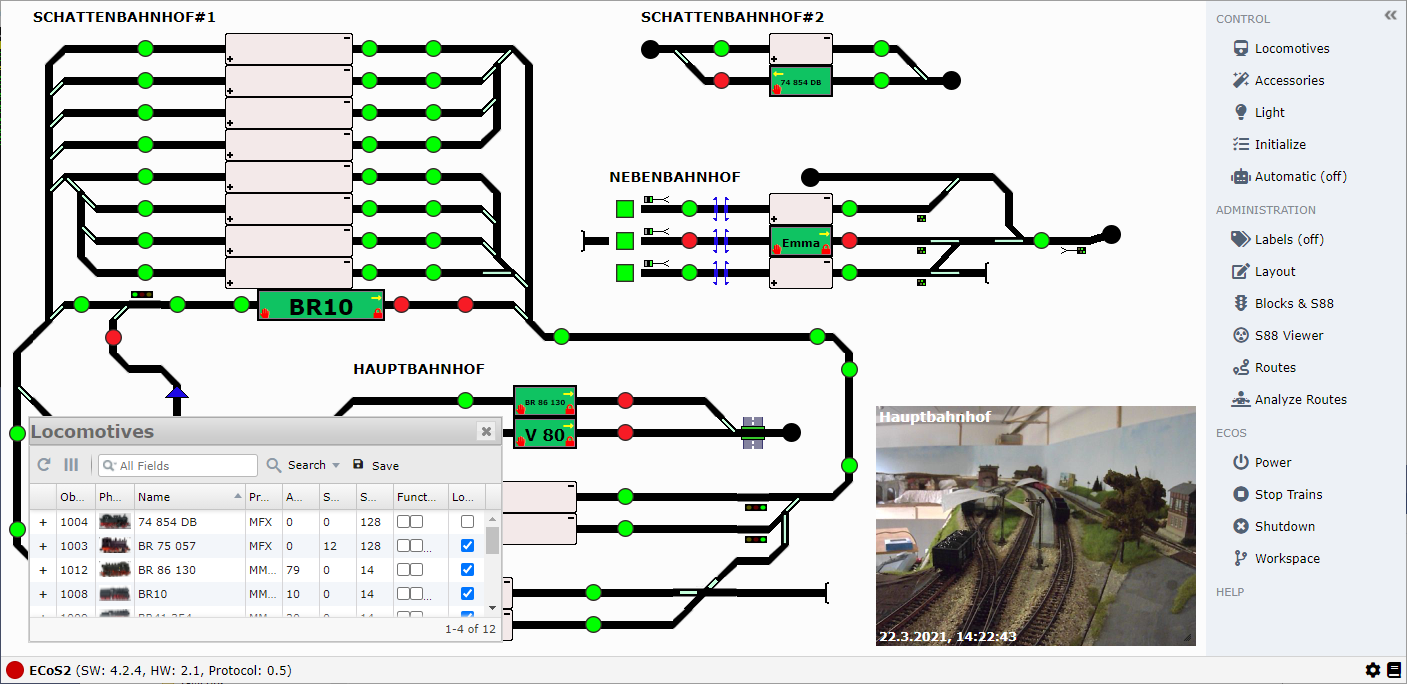
The videoStreamServer was implemented for usage in RailEssentials and is used everyday during playtime with the model railway.