Dash JSON Grid is a Dash component library.
Dash porting version of the react project React JSON Grid 🔗. Provide structured and nested grid table view of complicated JSON objects/arrays.
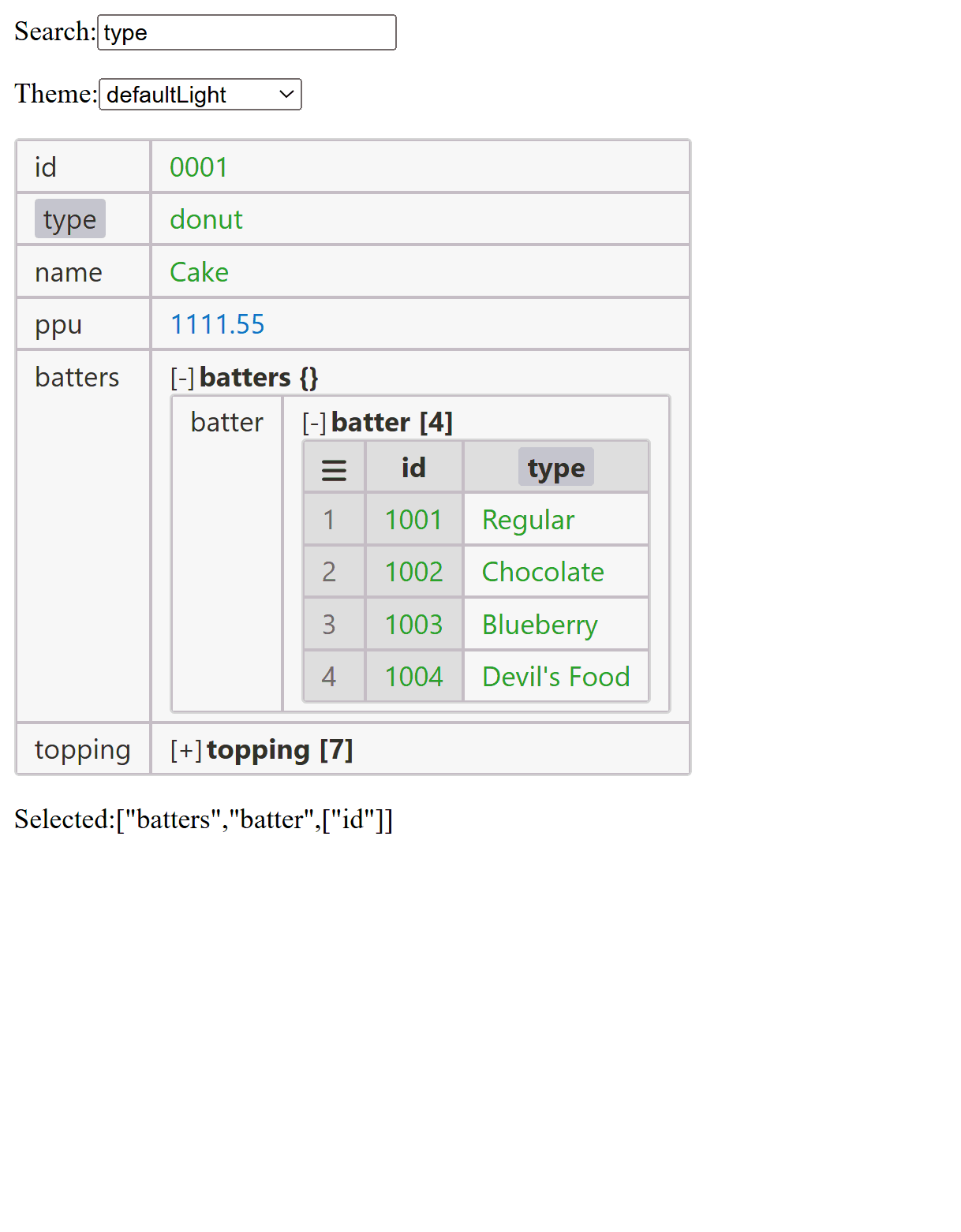
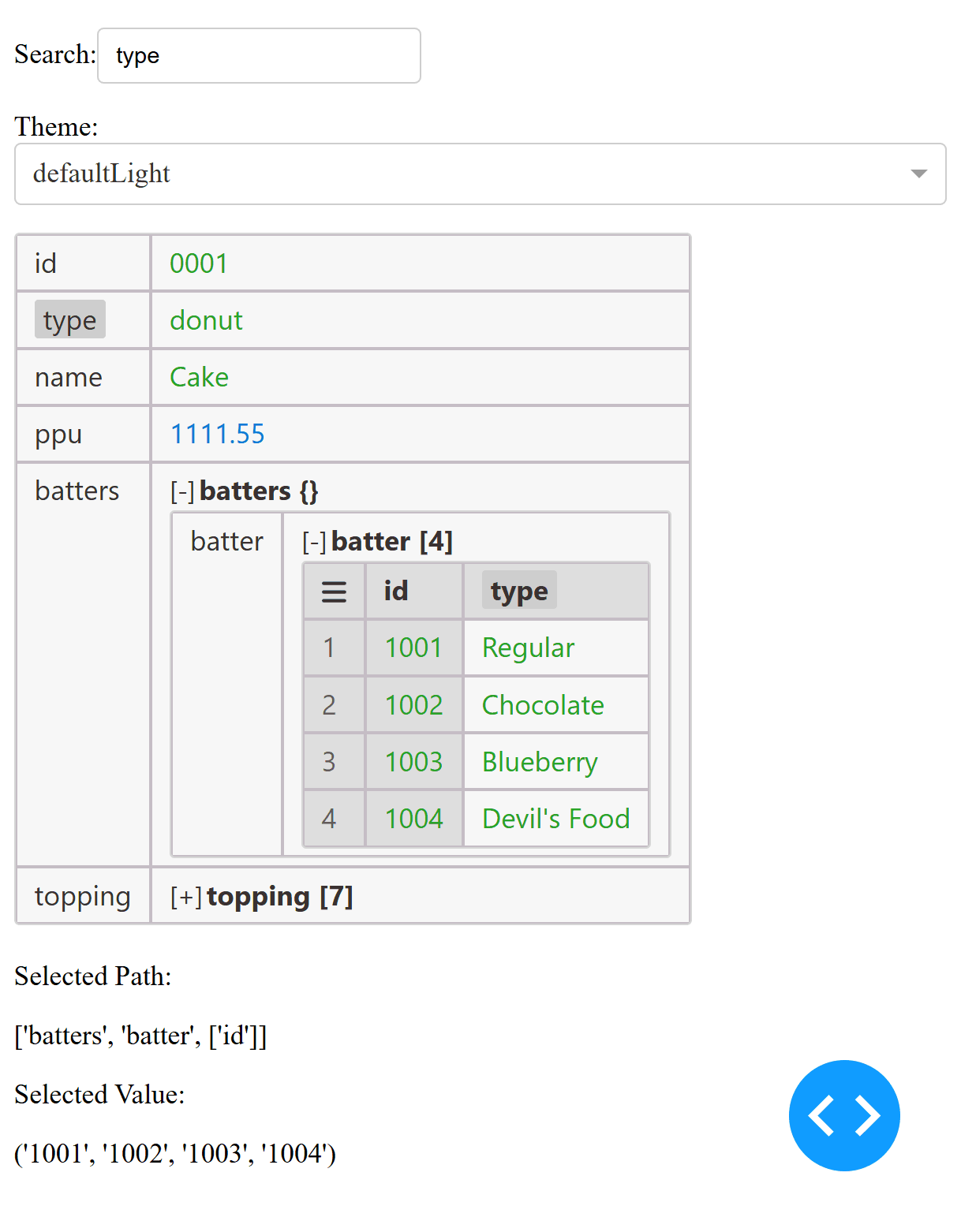
The following two figures compare the demos of the original React version and the ported Dash version. Since this project is just a dash component wrapper on the original React component, the performance is the same.
| React JSON Grid | Dash JSON Grid |
|---|---|
 |
 |
Intall the latest released version of this package by using the PyPI source:
python -m pip install dash-json-gridOr use the following commands to install the developing version from the GitHub Source when you have already installed Git 🔨, NodeJS 🔨, and Yarn 🔨:
git clone https://github.com/cainmagi/dash-json-grid
cd dash-json-grid
python -m pip install -r requirements-dev.txt
yarn install
yarn build
python -m pip install .The following codes provide a minimal example of using this component:
import dash
import dash_json_grid as djg
app = dash.Dash("demo")
app.layout = djg.DashJsonGrid(
data={
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 1111.55,
"batters": {
"batter": [
{"id": "1001", "type": "Regular"},
{"id": "1002", "type": "Chocolate"},
{"id": "1003", "type": "Blueberry"},
{"id": "1004", "type": "Devil's Food"},
]
},
"topping": [
{"id": "5001", "type": "None"},
{"id": "5002", "type": "Glazed"},
{"id": "5005", "type": "Sugar"},
{"id": "5007", "type": "Powdered Sugar"},
{"id": "5006", "type": "Chocolate with Sprinkles"},
{"id": "5003", "type": "Chocolate"},
{"id": "5004", "type": "Maple"},
],
}
)
if __name__ == "__main__":
app.run()Check the documentation to find more details about the examples and APIs.
https://cainmagi.github.io/dash-json-grid/
See Changelog.md 📖
- RedHeadphone/react-json-grid 🔗: The original React component implementation of this project.
- jsongrid.com 🔗: Grid design and styles.
- kevincobain2000/json-to-html-table 🔗: React Component and project structure





