-
-
Notifications
You must be signed in to change notification settings - Fork 795
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support just-in-time measured content #6
Comments
|
Work in progress for MVP available at master...issues/6 |
|
I use this within mui-downshift and currently still use |
|
is this a reusable mechanism in UITableView in IOS ? |
|
@luoboding I don't understand your question. Could you elaborate? |
|
@bvaughn sorry, my friend, my english is not very good. i have a problem in my project, i have thousands of options in select element, it get very slow and jammed when page reload, i tried to write a component to make it better, i was a IOS developer, i know a reusable mechanism in UITableView in IOS, if i need a 500px height select element, i configure option-element's height to 100px, so i just need create (Math.floor(500 / 100)) number of option element and capacity of queue(current displayed datasource queue), when i scroll select element up or down, just push or pop into the queue to re-render it. i want import react-window in my project, does it work like i mentioned? |
|
What you're describing is how react-window (and windowing, or occlusion culling, in general) works. It's not really related to this issue though. This is about just-in-time measuring the windowed content. In your case, objects have a fixed height– so you can use the |
|
Nice to see anchoring natively addressed in react-window. By the way sorry if I raised the bar a little bit too much on diagrams… 😅 |
|
@bvaughn when will you release this feature, I'm looking for that |
|
I published 1.0.0 without this functionality because I'm having trouble finding the time (and energy) to finish this right now. Still plan to add it in the future. No estimate on when. |
|
Looks like Polymer's "iron list" uses a similar technique as what I'm proposing here: https://github.com/domenic/infinite-list-study-group/blob/master/studies/Polymer-iron-list.md#virtual-list-sizing |
|
this would be really useful for us, right now it seems like we have to keep CSS in sync with component logic that duplicates the height computation just to pass it to the virtual list. |
|
@kevinder can you share how you are addressing just-in-time measured content? Thanks in advance |
|
@carlosagsmendes not sure if this will help but here is what I am doing when using this to display chat history: 1.) In the constructor create a ref for the list and for my constructor(props) {
super(props);
this.listRef = createRef();
this.chatHistoryRef = createRef();
this.listHeight = 0;
}I then pass the refs down to the 2.) In componentDidMount() {
this.listHeight = this.chatHistoryRef.current.offsetHeight;
}3.) In the parent component I maintain an array in it's state with the chathistory details. When adding a new item to that array I do it like this: // find out how many pixels in height the text is going to use
const size = getSize({
text: displayText,
className: styles.message,
});
let { height } = size;
height += 20; // adds some spacing in pixels between messages
...rest of items needed for the chat history item..add them all to an array and update state
I'm sure there's a better way to achieve this but it seems pretty fast and I haven't hit any issues yet |
|
@osdlge: Any chance you have a demo of this anywhere I could check out– like Code Sandbox (or similar)? |
|
@bvaughn sure thing, I extracted the relevant parts of my code to https://codesandbox.io/s/5z282z7q1l |
…ximation of element height. Waiting for bvaughn/react-window#6
|
Thank you for sharing! 😄 |
|
I've pushed some work in progress to an initial approach on lazily measured content to a branch named issue/6 I've also deployed a demo: |
|
Very cool. I'm still trying to make sense of the general problems with infinite scrolling while going through the issue/6 branch source and this discussion. So the question following question may not make sense, but here it goes since I would really like to understand this further: Is the above mention to 'Scroll Anchor' related to scroll Anchoring as a technique like in the linked article or the CSS Scroll Anchoring specification? Thanks in advance |
|
It's kind of tangentially related to your first link, but not to the second one. It's just a term I chose to use for the issue because it made sense to me, not because it's related to any other spec or proposal. |
|
I've also published a pre-release version of react-window to NPM as "next" (e.g. You can play around with it by forking this Code Sandbox: |
|
I just tested it out. I tried 10000 paragraphs and tried to jump to the end. It was jerky.
If I understood correctly, it should have only measured the rows estimated to be at the end an therefore it should have jumped instantaneously to the end. Is this correct?
… On 12 Oct 2018, at 12:53, Brian Vaughn ***@***.***> wrote:
I've also published a pre-release version of react-window to NPM as "next" (e.g. yarn add ***@***.***).
You can play around with it by forking this Code Sandbox:
https://codesandbox.io/s/5x8vlm0o7n <https://codesandbox.io/s/5x8vlm0o7n>
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub <#6 (comment)>, or mute the thread <https://github.com/notifications/unsubscribe-auth/AOf2h7RmSEyGmyrEdMY6GgyZFjCKlDDFks5ukGafgaJpZM4UTb3P>.
|
|
No, the initial branch I've pushed doesn't implement the algorithm
described in this issue. It takes a more naive approach the requires
measuring earlier content before rendering later content.
Sorry for the confusion!
…On Fri, Oct 12, 2018, 6:34 PM akraines ***@***.***> wrote:
I just tested it out. I tried 10000 paragraphs and tried to jump to the
end. It was jerky.
If I understood correctly, it should have only measured the rows estimated
to be at the end an therefore it should have jumped instantaneously to the
end. Is this correct?
> On 12 Oct 2018, at 12:53, Brian Vaughn ***@***.***> wrote:
>
> I've also published a pre-release version of react-window to NPM as
"next" (e.g. yarn add ***@***.***).
>
> You can play around with it by forking this Code Sandbox:
> https://codesandbox.io/s/5x8vlm0o7n <https://codesandbox.io/s/5x8vlm0o7n
>
> —
> You are receiving this because you are subscribed to this thread.
> Reply to this email directly, view it on GitHub <
#6 (comment)>,
or mute the thread <
https://github.com/notifications/unsubscribe-auth/AOf2h7RmSEyGmyrEdMY6GgyZFjCKlDDFks5ukGafgaJpZM4UTb3P
>.
>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#6 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AABznR5R1N0ErukleIfvaLQORF_NECgRks5ukHBHgaJpZM4UTb3P>
.
|
|
Hey, My team uses Would you recommend migrating to Also if there is any way i can contribute to finishing this feature i would love to help out 😄 |
i will also wait for this answer :D |
|
[HELP] |
https://react-window-next.now.sh/#/examples/list/dynamic-size |
|
Any update on this? We need something similar as we can (it's usually very few, but in some cases can be a lot) render a large responsive grid list of items (their heights are dynamic and will change on mobile as various text wraps etc). I feel |
@JavaJamie since you specifically asked for alternatives - the react-virtuoso library comes with built-in support for measuring dynamic content. Disclaimer: I am the author of it. |
react-virtuoso is also double the size of react-window. Always have to keep dependency size in mind. https://bundlephobia.com/result?p=react-window@1.8.6 |
|
I have accepted the fact that I don't have the time or energy to finish this effort. If anyone would like to step in and finish the branch I started, I'd welcome your help. (Please also see issue #302 for how this would fit into version two release as the new |
|
We ended up implementing something from scratch for this such that used visibility sensors which worked out really well. I could probably OSS it or point you guys to the right place if you want to rip it out and create a new project or move it here. One trick is we used 'blocks' so that we could increase performance. Basically we take each row, and actually put it into a parent block of like 25 items, then swap that in when necessary. |
|
@burtonator it would be really helpful |
|
Can anyone provide a bug-free implementation of react-select with DynamicSizeList?
Could not find any working example of the two. Edit. Found an answer here above, in the hidden comments section. #6 (comment) |
|
One simplification to the scrolling issue would be to use the scrollbar to indicate the index of the item in the list instead of a pixel position, if the scroll is more than roughly one viewport height away. Instead of attempting to "scroll down" X pixels, the component simply renders the items around the desired index. Halfway down renders item at index N/2, and at bottom renders item at index N-1. That would allow direct thumb scrolling to the middle or end of the list, without the lagging of the scroll thumb while the component renders and calculates sizes. Right now, for very long VariableSizeList components, it's nearly impossible to scroll to the bottom as the cursor drags faster than the scroll thumb moves. |
|
Is here something in progress or this feature is freezed? |
|
I want to use this feature because Lighthouse keeps complain about Excessive DOM. However, it has been so many years now. Is there any alternation towards this? Another project? Since the author doesn't have much time and effort to continue this? |
|
|
|
react-virtuoso is another option that has this feature. |
|
Would you take a look at this sandbox, I tried to create a DynamicSizeList based on VariableSizeList |
|
Any progress on this one? |
|
Any update? |
|
Hello. https://github.com/inokawa/virtua might help you if you want to virtualize dynamic content out-of-the-box. |
|
For anybody else that stumbles across this: I believe the issue was marked as "completed" by a github automation to close stale issues, not because support for "just-in-time" content was added. |
In order to avoid adding cost to existing list and grid components, create a new variant (e.g.
DynamicSizeListandDynamicSizeGrid). This variant should automatically measure its content during the commit phase.MVP
The initial implementation of this could work similarly to how
CellMeasurerworks in react-virtualized:Goal
This component could perform better if we removed the third constraint above, allowing random access (by either item index or scroll offset) without measuring the preceding items. This would make react-window much more performant for use cases like chat applications.
This would also unlock the ability to use a ResizeObserver (via react-measure) to automatically detect item sizing and remove the position and measurements cache entirely. This would remove the need for imperatively resetting cached measurements and dramatically improve the API.
In order for the above to be possible, the dynamic list/grid components would need to use a dramatically different approach for mapping offset to index and vice versa. (This comment about "scroll anchoring" in react-virtualized has some nice visuals.) Essentially, we would need to do something like this:
Estimate total size based on the number of items multiplied by a
estimatedItemSizeprop. (This estimated size won't need to be adjusted, since the mapping described below doesn't is fuzzy.)When scroll position changes, compare the new offset to the previous offset. If the delta is greater than some [to be determined] threshold, set the new offset as the "scroll anchor". Map the offset to an estimated index (e.g. divide the offset by total estimated scrollable size and multiply that by the number of items in the collection). Store this mapped index as the "anchor index". For example, if the list described by the image below had 250 items, the "anchor index" would be 132.
The above approach has only one major downside: aligning items correctly at list boundaries. If item indices are estimated (as described above) then they likely won't line up exactly with the beginning or end of the scrollable area.
The end could potentially be accounted for by adjusting the total estimated size as the user scrolls closer to the end (although this might make scrolling feel janky).
The start of the list is harder to handle, since the first item needs to align with offset zero while still appearing to connect contiguously with items from some offset greater than zero. Perhaps another threshold could be used, a "safe zone", near the start of the list (e.g. if the scroll offset is less than some absolute value) which would force the list to measure all cells up to that point so they align correctly. The cost of this forced measurement would be relatively low, since it would only be a small number of items.
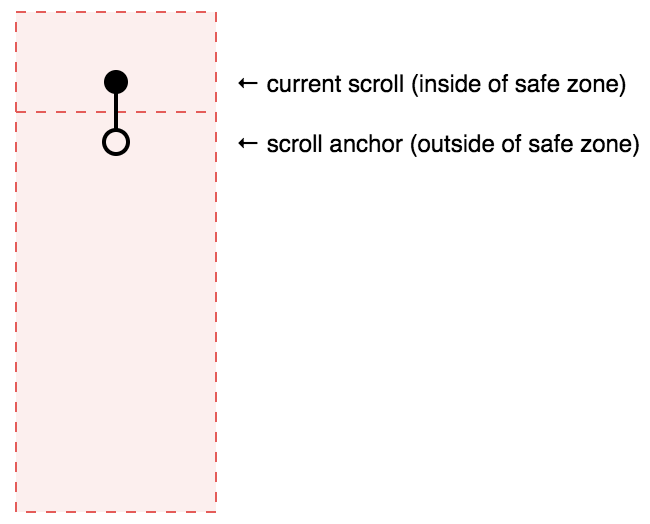
The one case that would still not be handled correctly with the above approach would be a scroll anchor that is set outside of the "safe zone" but a current scroll that goes inside of the safe zone (as shown below). If the user scrolls slowly back toward the beginning of the list, it may be difficult to align the first cell with zero without introducing scroll janky.

The text was updated successfully, but these errors were encountered: