-
Notifications
You must be signed in to change notification settings - Fork 2.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Allow for vertical tabs #464
Comments
|
Still no Vertical tabs? Haven't used this browser since I installed it. Vertical Tabs in the sidebar is an absolute necessity. I can't believe anyone was stupid enough to create horizontal tabs in the first place. Dumbest idea ever.....makes absolutely NO SENSE. The only software I ever paid for was the iRider browser back in 2000....they were the first to use Vertical tabs and I won't use ANY browser that doesn't have them. |
|
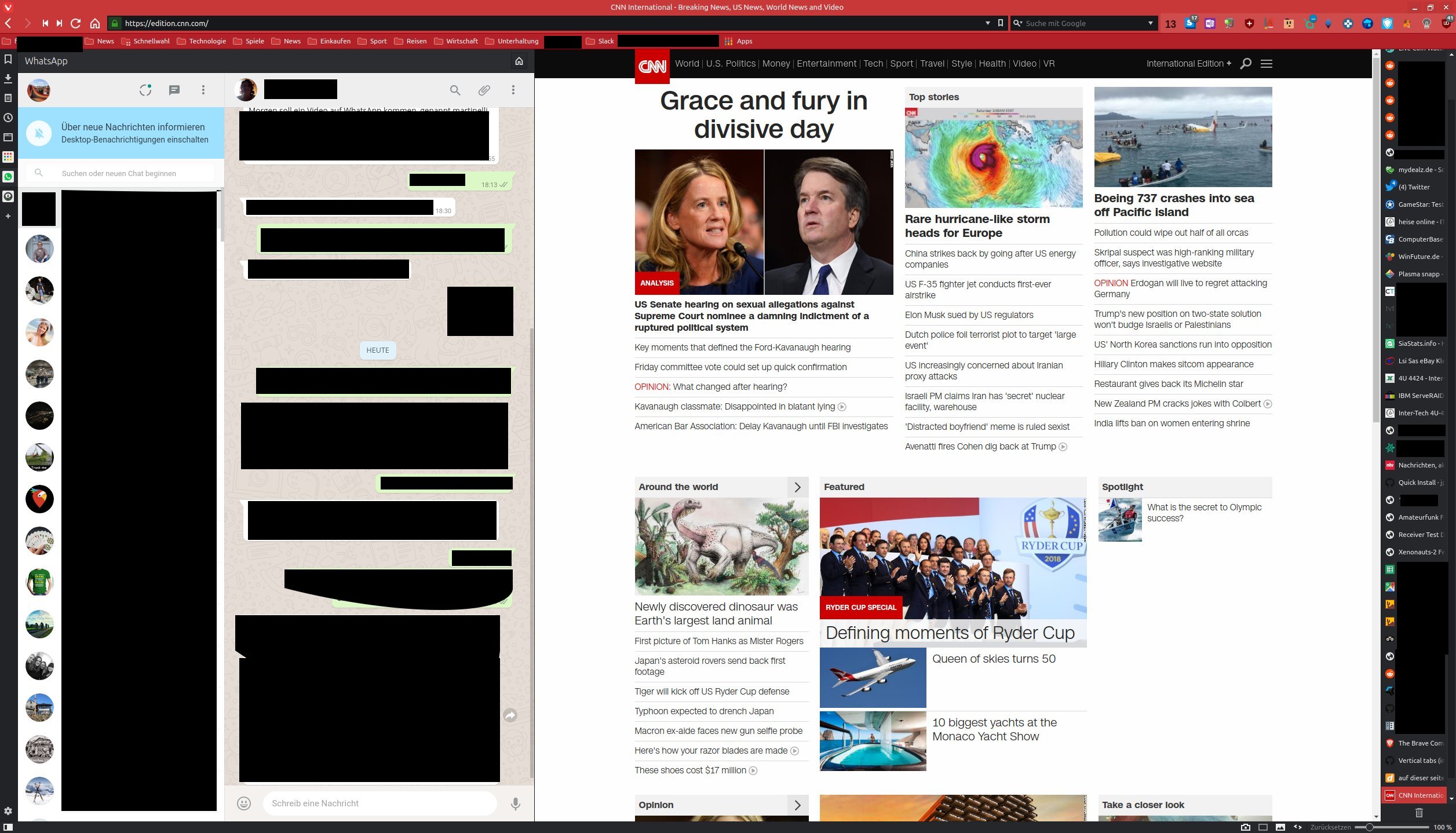
I also want to second this. Vertical Tabs on one side and web panel on the other side like in Vivaldi is very useful. I attached an example picture. On the left side I use the web panel and have whats app web open to chat with my friends. In the middle I see the actual website and on the right are all the tabs. |
|
I mean since Muon is getting ditched and you are instead using Chromium, I am sure this is a gross oversimplification, it seems like there should be no technical hurdle in your way to implement vertical tabs at this point. This is one of the major reasons Vivaldi is my current daily driver over Brave, on desktop, today. |
|
The vertical tabs in the above Vivaldi screenshot is just this add-on that's also available in Firefox and (I think) some other browsers as well: https://gitlab.com/kroppy/TreeTabs If Brave can allow this add-on and other similar ones to function then it will already be enough. I'm using this add-on in Firefox currently and have 1200 open tabs in my session, only a few are ever loaded in memory though. |
|
The new Chromium versions of Brave are technically-compatible with extensions in the Chrome Web Store. If it works in Chrome, it should work on Brave too. And Vivaldi is also Chromium-based, so if there's an extension to get this functionality there, you should be able to get it working in Brave too. Obvi, none of this is the same as having this functionality natively in Brave by default. We're trying to do a whole bunch of different things to improve browsing and the web. Vertical tabs are extremely 💯, and they definitely make more sense than horizontal tabs for hoarders like me. But hopefully an extension will cover the bases while we make our way through the "Wow, we definitely should have fixed this a while ago." part of our to-do list before we can get to the "This will be really neat." things like vertical tabs. |
|
+1 for vertical tabs. I really want to use/patronize Brave browser, especially for their disruption of the online advertisement industry, but I just can't switch without vertical tabs. As has been mentioned before, Vivaldi's implementation is great. Please implement vertical tabs. |
|
I see that brave/browser-laptop#1873 was closed in favour of this one. brave/browser-laptop#1873 is about side panel, while this one is about vertical tabs... I don't see why they should be merged in the same ticket. |
|
For clarification, vertical tabs in Vivaldi are not from an extension; it's built directly into the browser. Vivaldi gives you the option to have tabs on any side of the screen. |
|
Regarding "needs mockup", can I just give you a screenshot of vivaldi and say "this is perfect, there is nothing to add or remove, if you do anything other than this you are getting it wrong"? I don't know if anyone's provided satisfying rationale here, the point of vertical tabs is that they let you show a fair amount of the titles of the tabs. Making sure that most of each title is visible is important. Tree style tabs isn't very useful ime, it's not worth sacrificing the space taken up with indents (unless you allow your indents to be very shallow, I guess). Another thing to note is, if titles are getting truncated regularly due to limited space, we don't have room for an ellipsis. Using an elipsis to indicate truncation is horrible. A right-edge shadow is much more space-efficient. If you really want to introduce a visual indication of whether or not the title is truncated, you could turn the right edge shadow off for a line iff the title is fully shown, but it would be more complicated to implement and probably not worth it. |
I disagree. The point of tree is to be able to see which tab is child of which. Let's say I am researching speakers; I will search it on Google, and open 8 tabs while scrolling through results. I will go over the open tabs and I might find the right one on 3rd tab, and then I can close the whole tree starting from the google search without touching other trees. |
|
MOAR VERT |
|
Reading the Ethereum Yellow Paper and searching references and codebases on the various blockchain concepts requires tree-style tabs, just saying ;). |
|
Thank for you for implementing vertical tabs in Brave. I've been considering moving over to Brave for a few years now but it was the feature that was keeping me in Edge instead. While the current implementation is good, it is missing the ability to resize the section containing the horizontal tabs as Edge does. On a high-resolution display (1440p in my case), I have plenty of real-estate to resize the tab column and make the tab names more readable, so being able to resize the tabs at will is a feature I really appreciate in vertical tabs and one I'd like to see here to push me over the Edge :) and make me full move over to Brave. |
|
Hi, @DanielSmedegaardBuus ! Thanks for letting me know. Could you open an issue for me? |
|
I've just tried vertical tabs on the latest Beta and Nightly releases. There is no scroll bar for the vertical tabs? |
Nope. Have to scroll with scrollwheel or touchpad. |
That's too bad. I use a pen tablet with no touch, so it won't be possible for me to use vertical tabs. |
cc. @rebron @aguscruiz I think we may need to consider adding an option to display a scrollbar in the context of accessibility. |
|
Also a note: Edge allows manual resizing the tabs area, which is incredibly useful for switching monitors setups. |
Hi, @schobernoise . Thanks for the suggestion! I can say that 'resize handle' is on my task queue. |
|
Hi, folks. We're moving context menu related to vertical tab strip to brave://settings/appearance page. Please don't be surprised when you lose the menu. |
|
@sangwoo108 Are there any updates (internal discussions) about incorporating the vertical tab bar into the side bar? I really would love to have a vertical bookmark list as well without having two big pillars occupying 1/3 of my screen. |
|
Hi, @martin-braun . I shared your suggestion to the team, but we haven't had a chance to discuss it yet. We were focusing on the very basic functionalities. We might have the chance soonish. cc @rebron @aguscruiz |
Vertical.Tab.Bar.mp4I believe the future of UX/UI lies in competing with the lightning-fast reaction time of voice-based AI to improve workflow. One solution for this is using tab tooltips that automatically provide information and shortcuts that users are likely to need next on their website. Key modifiers can also help open specific submenus or interact with a web application that offers a web extension to enhance UX/UI. Have you ever been in the middle of work and needed to tweet, but didn't want to interrupt your current task by switching to the Twitter tab and waiting for it to load? A shift-click on the Twitter tab could easily roll out a textbox to place a tweet without any interruption. The possibilities are endless, from selecting the most used spreadsheets on Google Docs, or choosing a title from a YouTube playlist. This is just one necessary step towards a future where a browser could potentially become an operating system. Currently, most non-developer professional browser users are stuck using the Firefox sidebar with no other alternatives. This presents a significant opportunity to win over a considerable number of users. As an example, I am currently testing Nightly and eagerly waiting for your sidebar to become more productive. I will never go back to using a browser without vertical tabs again. I actually wanted to expand the sidebar concept much more extensively, but since you changed the priority today, I'll provide my work from the last few days. I also have a dozen or so notes on the topic of tab behavior and management. While I don't have a formal portfolio or college degree in psychology or creativity, I have plenty of ideas and concepts to offer as a creative mind for your UX/UI team. If you're interested, I'd be happy to share more with you. I added the most relevant settings in brave/brave-core#18146 |
|
It should be possible to toggle horizontal/vertical tabs from the interface (i.e. not have to go to settings). It could be incorporated in the current sidebar button, but imo Edge deals with this best (a constant tab button that also includes 'search tabs' & 'reopen tab') |
|
A note on vertical tab styling: Some languages' fonts seem a bit thin compared to the English ones, which can make reading them tough. The lack of a solid background color looks nice when the contrast is good, but especially the orange color choices can easily become unreadable in the current setup, especially if night light type settings are on, and/or the browser theme limits contrast. Both issues tend to exacerbate each other. |
|
I am super happy to see vertical tabs added to brave. Is there any keyboard shortcuts allowing to quickly minimize/expand it ? |
|
Very happy to finally see this. Thanks so much for your work on getting this through @sangwoo108 and team! |
Hi, @Coffeeling . As for font drawing, I feel like we're lacking control over it. IIRC, Chromium's UI tookit uses DirectWrite on Windows, Halfbuzz on Mac and so on, which is quite out of our control.
Hi, @clempat . We didnt's assign any default shortcut. But we're making custom shortcut feature, so hopefully you would be able to assign your own shortcut on it.
Thanks, @sanjeev66 . Hope you find it useful. As we have released the vertical tabs in the official build, I believe we can now close this issue. It has been a lengthy and challenging thread to keep up with. However, we are still actively working on improving the vertical tabs feature. The resize handle and other small enhancements will be included in the upcoming version. If you have any suggestions or encounter any issues, please open a new ticket and feel free to cc me. Once again, thank you for your patience and support throughout this extended period. 🙏 |
|
Will the opening animation be changed to be smoother? |







Carried over from brave/browser-laptop#2185
Implementation in Microsoft Edge

Example extension offering this support in Firefox:

https://addons.mozilla.org/en-US/firefox/addon/tree-style-tab/
Example of vertical tabs in Vivaldi

The text was updated successfully, but these errors were encountered: