A ListPreference that shows an image resource for each item.
Add to your build.gradle dependencies:
implementation 'com.austingreco:image-list-preference:1.0.0'Add the ImageListPreference to your XML:
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.austingreco.imagelistpreference.ImageListPreference
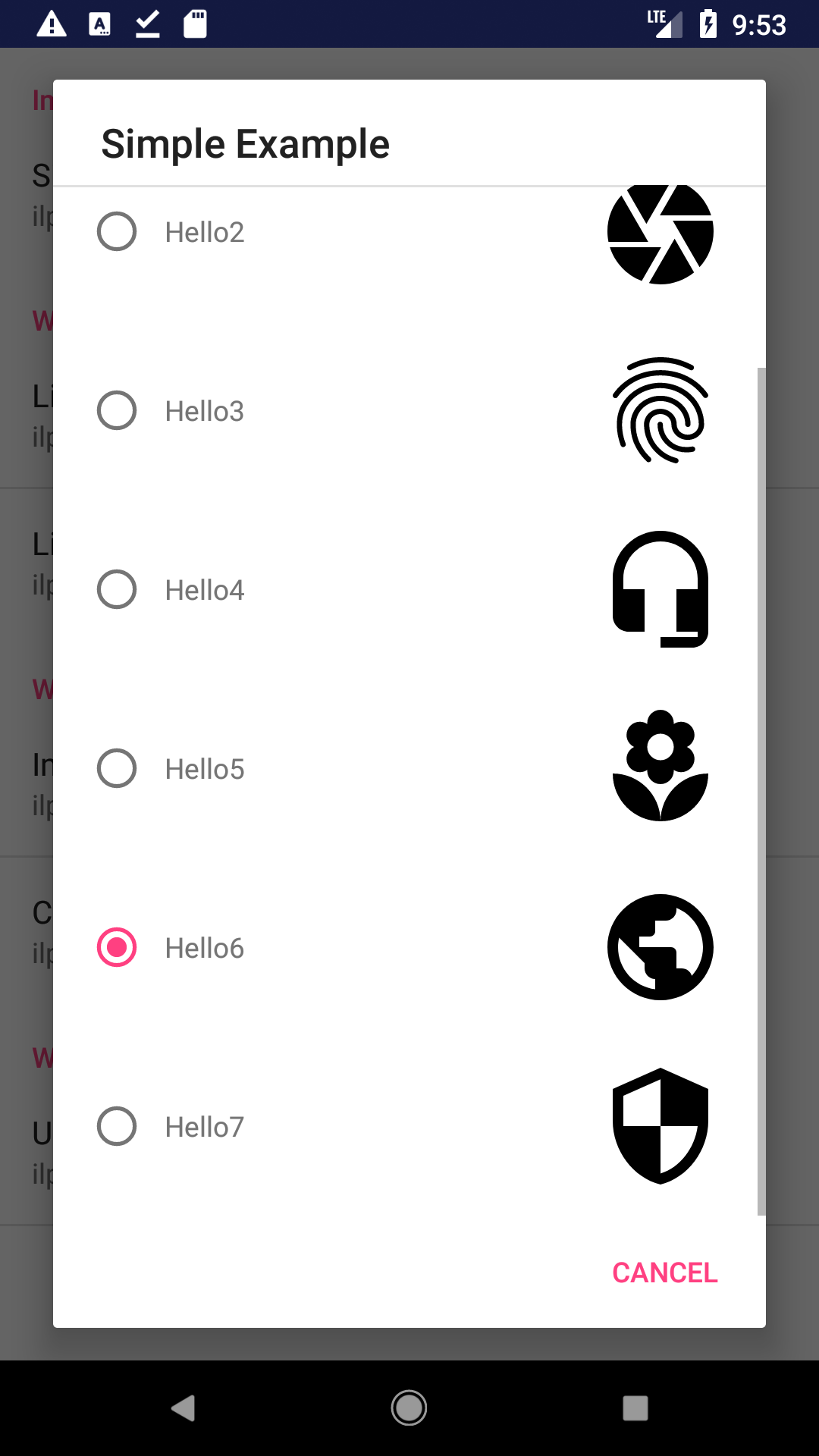
android:title="Simple Example"
android:summary="ilp_entryImages"
android:key="theme"
android:entries="@array/testEntries"
android:entryValues="@array/testEntryValues"
app:ilp_entryImages="@array/testEntryImages"
/>
</PreferenceScreen>Create an array of image resources to use as the ilp_entryImages attribute:
<array name="testEntryImages">
<item>@drawable/ic_android_black_24dp</item>
<item>@drawable/ic_camera_black_24dp</item>
<item>@drawable/ic_fingerprint_black_24dp</item>
</array>ImageListPreference is customizable through these attributes:
| name | type | description | default |
|---|---|---|---|
| ilp_entryImages | array | An of image resources to show in the list | |
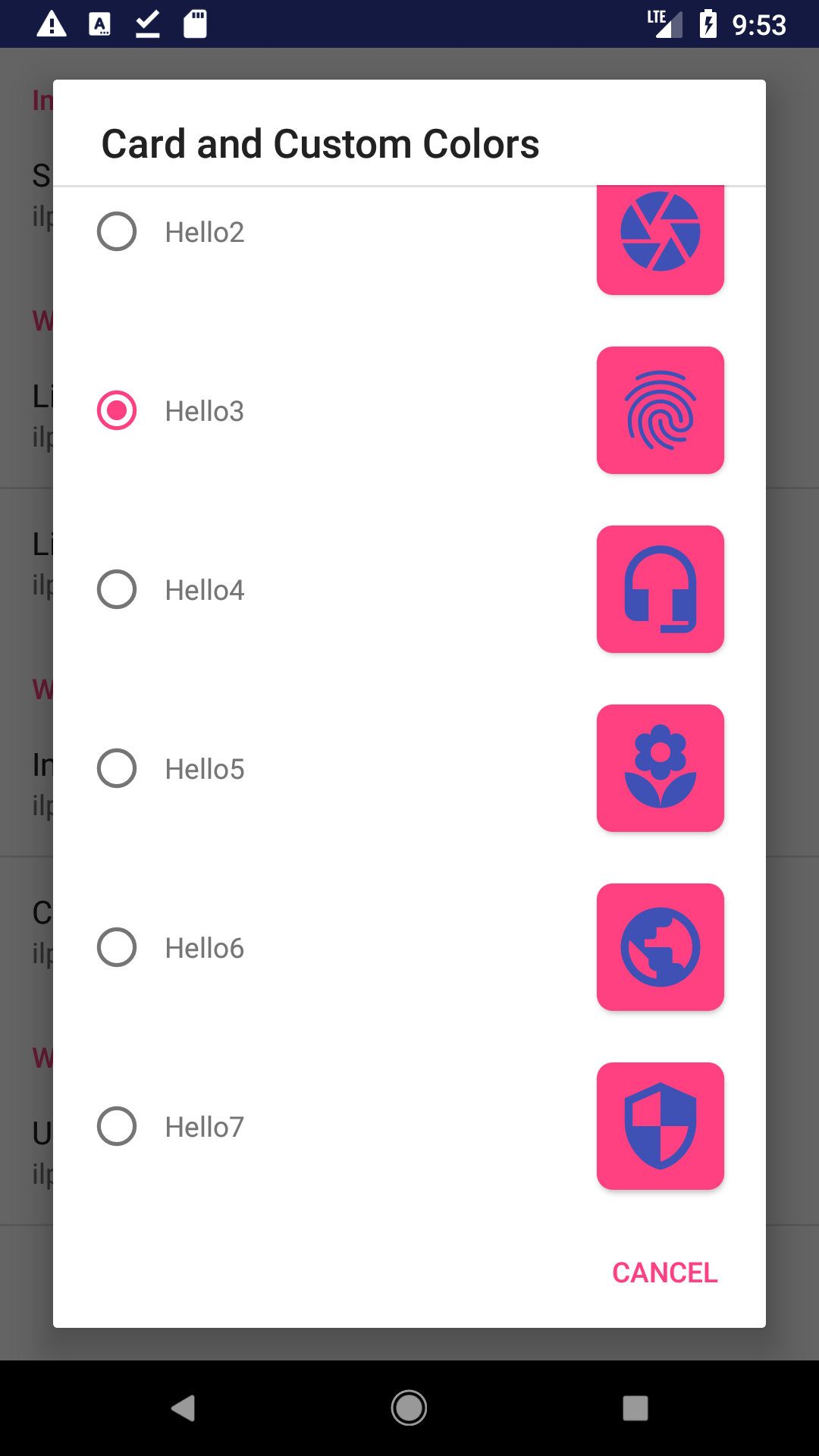
| ilp_tint | color | The color to tint the images | #FF000000 |
| ilp_backgroundTint | color | The color to tint the background | |
| ilp_useCard | boolean | Wrap the image in a CardView which gives rounded corners and a shadow | false |
| ilp_itemLayout | reference | A custom layout resource to use as each item in the list |
MIT