Base2Tone-iterm2 – colorschemes for iTerm2 – one of the syntax-highlighting applications containing the colorschemes of Base2Tone which are based on Duotone Themes by Simurai for Atom.
“DuoTone themes use only 2 hues (7 shades in total). It tones down less important parts (like punctuation and brackets) and highlights only the important ones. This leads to a more calm color scheme, but still lets you find the stuff you're looking for.”
Find the colorschemes in the ColorPresets folder.
Some customized commands from the latest fork of Base16 Builder can be found here in an executable bash script (io.sh). Read more on this versatile and flexible CLI building tool on the Github repo for Base16 Builder, and the many ways to use it from the command-line.
Base16 Builder is available on NPM1, you can install it on your machine like so from the commandline:
$ npm install --global base16-builderTyping ./io.sh and hitting enter from the command line in the root folder, will output the gererated iTerm code-highlighting files in the ColorPresets folder. They all come in a dark and light variation, though most were originally conceived as dark background themes.
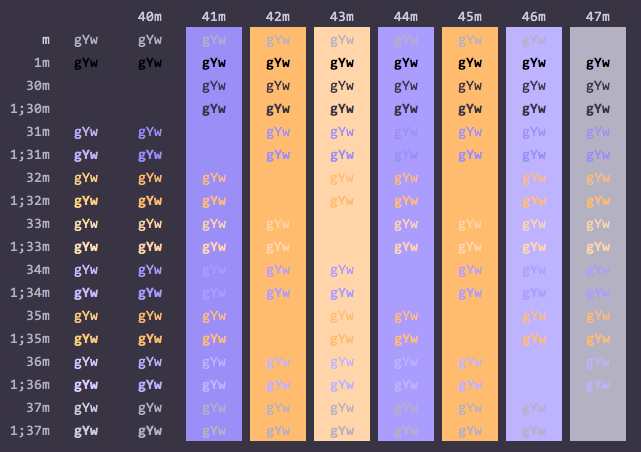
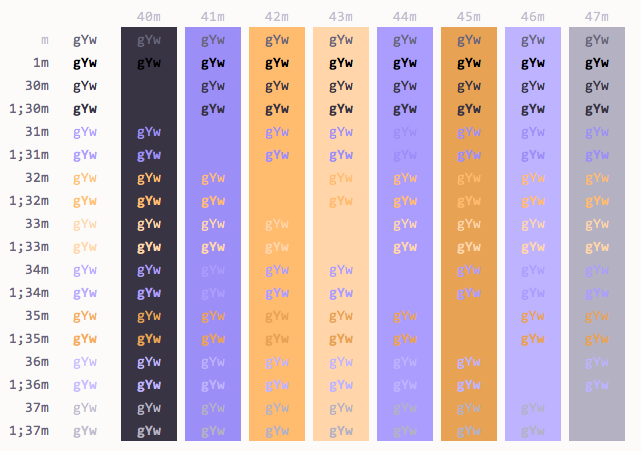
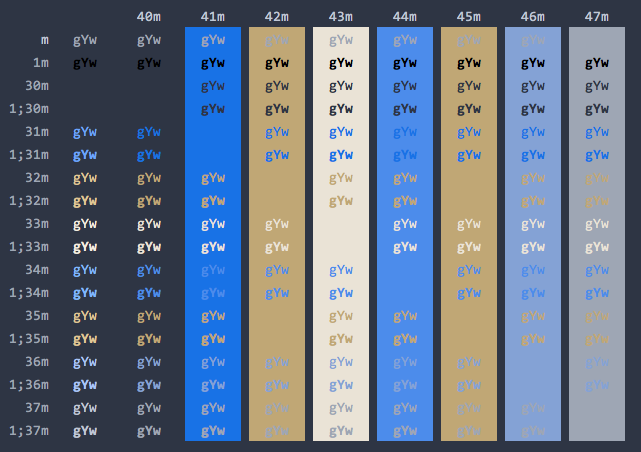
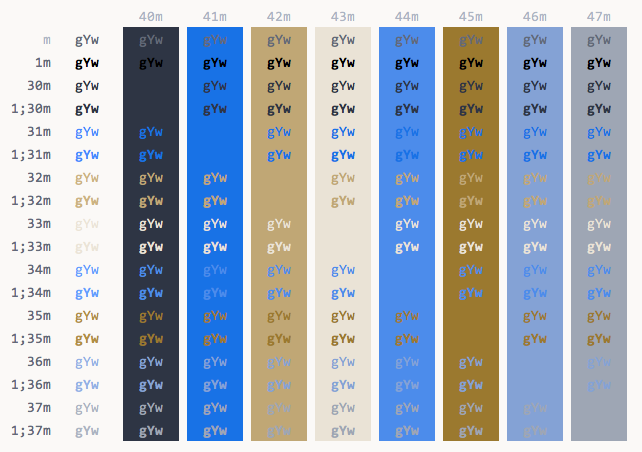
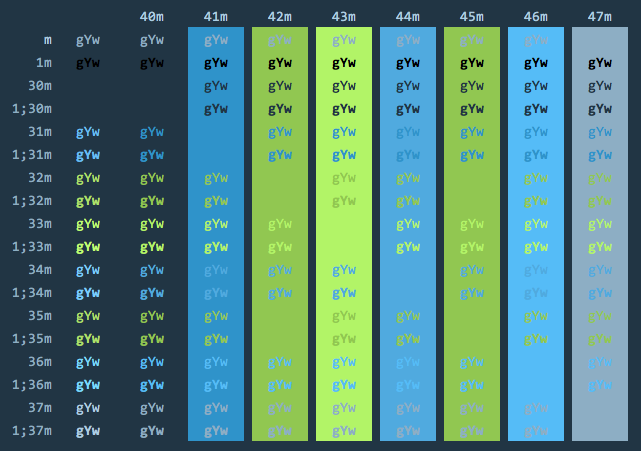
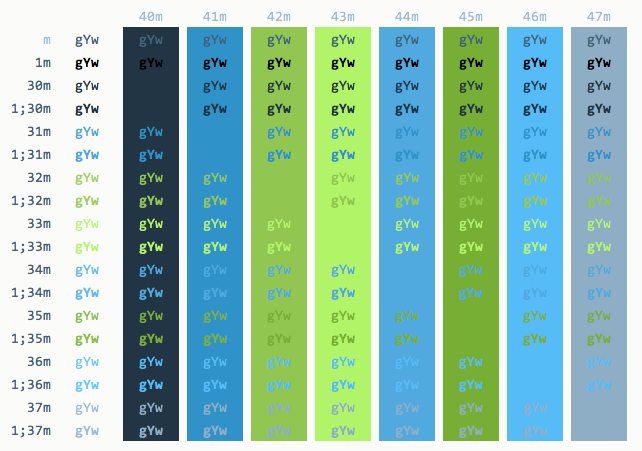
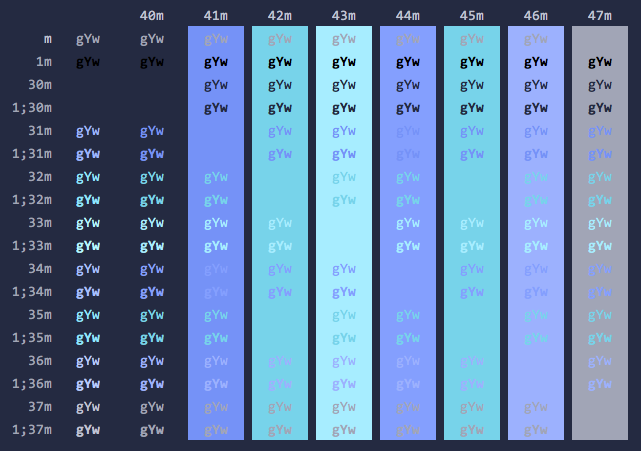
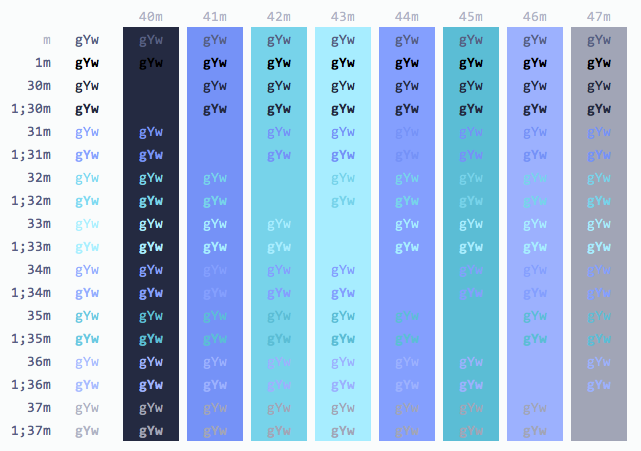
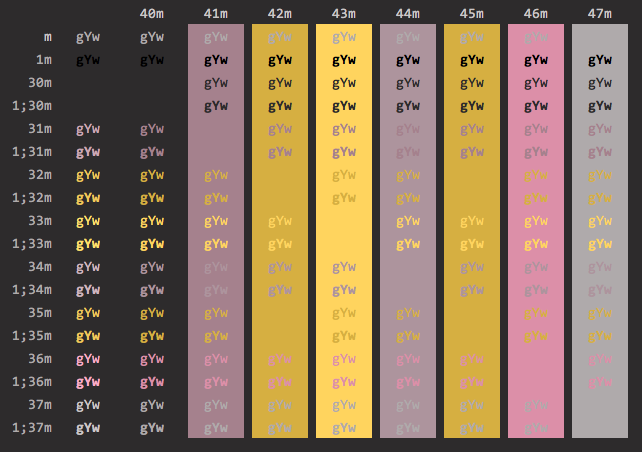
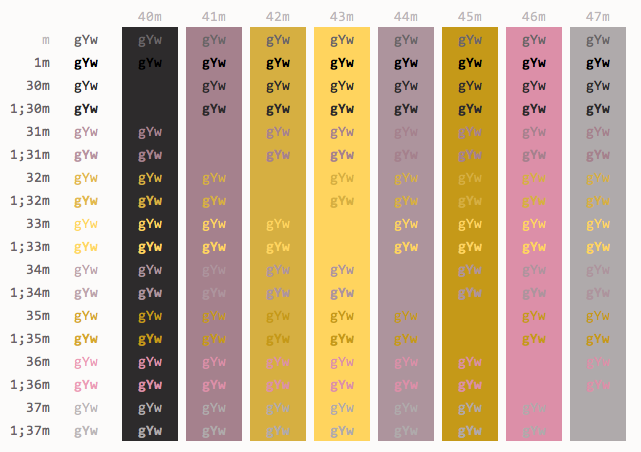
base16-builder --scheme "db/schemes/base2tone-evening.yml" --template "db/templates/iterm2/dark.ejs" > "ColorPresets/base2tone-evening-dark.itermcolors"This is the hard part; although the idea is to make color-schemes from just two color-hues, there is no easy way (at least not on this repository) to generate colorschemes from these two color-hues, (because I don’t believe in an automated process that takes account of the peculiarities of the human eye, in connection to the perception of color). It will always be a manual iterative process. My process is editing the demo-tile colors, you can see those demo-tiles on top of the pages over here. So what I do is edit the sass file for those demo-tiles (I use HSL and then convert those values from the browser, or a tool like HSL Color Picker to HEX values), and then manually copy and paste the new color-values over into a new schemes/my-new-colorscheme.yml. After that generate the prism-my-new-colorscheme.scss and see how the syntax-highlighting turns out on that demo-page. There are 32 color-value variables to be defined, so it will require a dedicated effort to build your own Base2Tone colorscheme. But if you do succeed in this, you will have the blueprint for generating colorthemes for these applications (see above , and for many more applications in the future).
The schemes and templates used can be found in the db folder. Copy and edit one of them schemes/colorschemes.yml from 32 color-value variables, and build your own DuoTones iTerm theme.
Alternatively, to make this process a bit more easy going and straight forward, one can fork this demo of Base2Tone-Prism on Codepen.
In essence; one doesn't generate yml colorschemes, these are created, color-values manually copied over from a, for example, forked and adapted version of that demo on Codepen. (Tip: use the Developer Tools in your Browser to copy the HEX-color-values output from the rendered css). Base16-Builder’s commands are used for generating theme files for ... anything really, as long as you can make a template for this application.
The light version of the Morning theme, and dark versions of Evening, Sea, Space, Earth and Forest were converted from DuoTone Themes for Atom by Simurai. Morning and Evening are the default Duotone Light and Duotone Dark schemes, but renamed here in order to have a consistent naming convention.
- Simurai for creating DuoTone Themes: I am merely recreating/converting these themes for other applications, while also making some variations of my own.
- Mark Badolato for creating iTerm2 Color Schemes
- Chis Kempson for creating Base16 Builder
- Alois and Alex Booker for rejuvenating the best color-theme builder tool on the internet: Base16 Builder
Copyright (c) 2016 Bram de Haan
Released under MIT Licence
- Installing from NPM means you will also need to have Node.js installed; instructions can be found here.