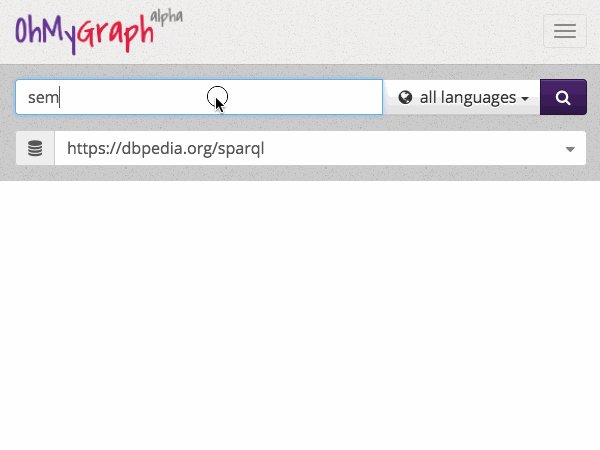
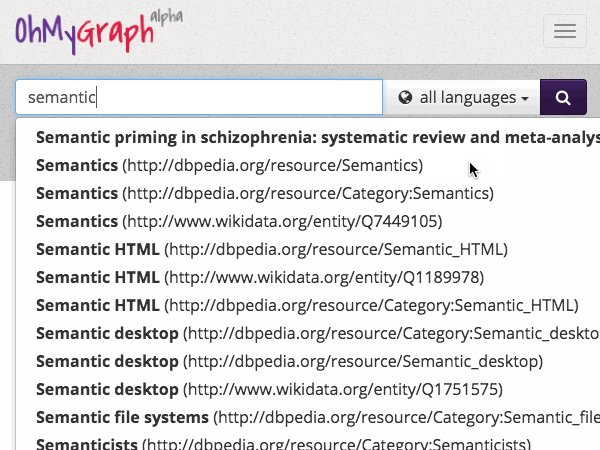
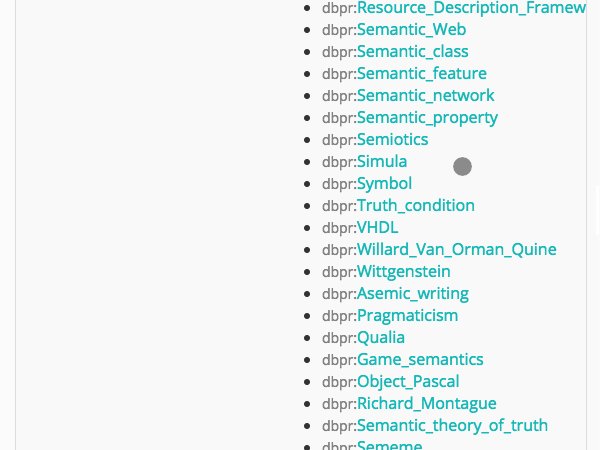
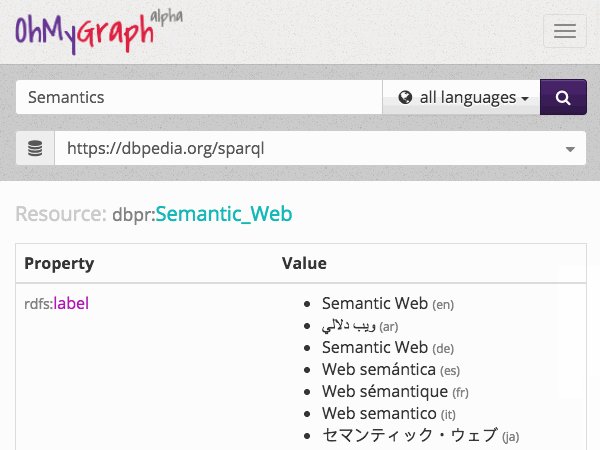
An RDF browser and SPARQL client.
This instruction will help you to use OhMyGraph Semantic Browser for both development and production.
Make sure you have Node and NPM installed.
Run npm install -g forever to install forever globally.
If you are going to run the application in development mode, install webpack-dev-server as well:
npm install -g webpack-dev-servergit clone https://github.com/armeninants/ohmygraph.git
cd ohmygraph/
chmod gu+x ./*.shCopy /.env.example to /.env and edit it.
cp .env.example .env
nano .env #use your preferred editorFinally, pull from the repo and build the application:
npm run updateTo choose between development and production modes, set the SB_ENV environment variable in the /.env file to a respective value.
Run npm run start to start.
The application is accessible now at http://localhost:8031.
You can change the port by setting the SB_PORT environment variable.
To stop, run npm run stop.
npm run update
npm run startnpm run update is intended for production only, since it will reset all your local changes.
OhMyGraph Semantic Browser is written by Armen Inants. The project is licensed under the Apache License 2.0 - see the LICENSE file for details.