This example gets you up and running quickly with a sample Apigee 127 API project that proxies the Twitter search API.
This example application implements an API proxy for the Twitter search API. A Node.js server running on your local system communicates with Apigee Edge through the Volos.js module's management API. In this example, Apigee Edge handles OAuth requests.
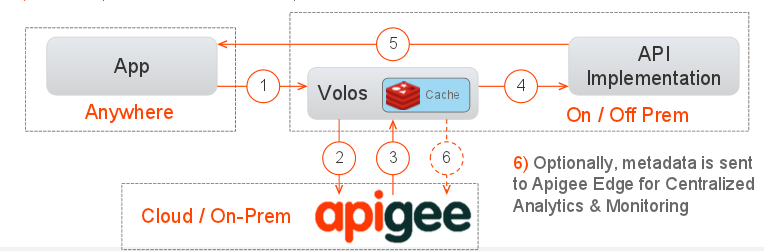
The flow looks like this:
- Volos.js calls Apigee Edge to perform OAuth validation (Volos.js can also manage quota, caching, and analytics functions). Volos only sends metadata to Edge, not the API payload.
- Edge returns a response indicating whether the key was valid.
- If valid, the API call is proxied to the local Node.js API implementation.
- The API response is returned from the API implementation.
About Volos.js: Volos.js is an open source Node.js solution for developing and deploying production-level APIs. Volos.js provides a way to leverage common features such as OAuth 2.0, Caching, and Quota Management into your APIs. Volos.js can proxy support for these features through Apigee Edge, or independently of Edge.
-
Clone the example project from GitHub:
$ git clone https://github.com/apigee-127/example-project.git -
In the
example-projectfolder, execute:npm install. -
Install Apigee 127:
$ npm install -g apigee-127The
-goption automatically places thea127executable commands in you PATH. If you do not use-g, then you need to add theapigee-127/bindirectory to your PATH manually. You may need to usesudoto execute this command.
To run the example project, you need to set up these things first:
-
Create a Twitter app. Any app will do, even a simple/dummy app. You'll need to grab the Access Token and Access Token Secret keys from the app later. If you use keys from an existing app, be sure they are not expired.
-
Execute this command and follow the prompts to configure your Apigee account information:
``a127 account create `
If you do not have an account on Apigee.com you will be prompted to create one.
$ a127 account create myApigeeAccount
[?] Provider? apigee
[?] Do you have an account? Yes
[?] Base URI? https://api.enterprise.apigee.com //-- Enter to accept the default.
[?] Organization? wwitman
[?] User Id? wwitman@apigee.com
[?] Password? *********
[?] Environment? test
[?] Virtual Hosts? default,secure //-- Enter to accept the defaultIf you already have an existing account, and create a new one, then you can switch to the new account by executing
a127 account select <account-name>.
- Create an Apigee Remote Service called "RemoteProxy":
$ a127 service create RemoteProxy
[?] Service Type? (Use arrow keys)
❯ RemoteProxyNote: The name of this service is important - this is what is pre-configured for you in your config/default.yaml.
- Bind the "RemoteProxy" service to your application:
$ a127 project bind RemoteProxy-
In the
example-project, copyconfig/secrets.sample.jstoconfig/secrets.js. -
Edit
config/secrets.jswith your Twitter API keys and Access Tokens. You can find them on the management console for your Twitter app, under the API Keys tab.exports.twitter = { consumer_key: '123xxxxxxxxxxxxxxxx', consumer_secret: '456yyyyyyyyyyyyyyyy', access_token: '789aaaaaaaaaaaaaaaa', access_token_secret: '123bbbbbbbbbbbbbbbb' }; -
In the same file, edit the Apigee Edge object with your Edge account information.
exports.apigee = { organization: 'jdoe', user: 'jdoe@apigee.com', password: 'mypassword' }; -
Execute:
node bin/create-app.jsNote: This step provisions a developer app on Apigee Edge.
-
Execute:
$ a127 project startfrom the project directory. -
Try the example curl commands that are printed to the console (from another console window):
Twitter Search: This command calls the Twitter search API through the Apigee 127 proxy, running locally on your machine. The OAuth Bearer token was generated through Volos and added to this curl command by the app:
`$ curl -H "Authorization: Bearer 123ababababababa" "http://localhost:10010/twitter?search=apigee"`Get a Password Token: This command returns a new access token on behalf of the user. You can try substituting this access token in the Twitter search API call.
`$ curl -X POST "http://localhost:10010/accesstoken" -d "grant_type=password&client_id=xxxxxxxxxxxxx&client_secret=yyyyyyyyyy&username=jdoe&password=password"`
- A possible source of error is using incorrect or expired app keys in your configuration. Make sure, for example, that your Twitter credentials are current.