Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
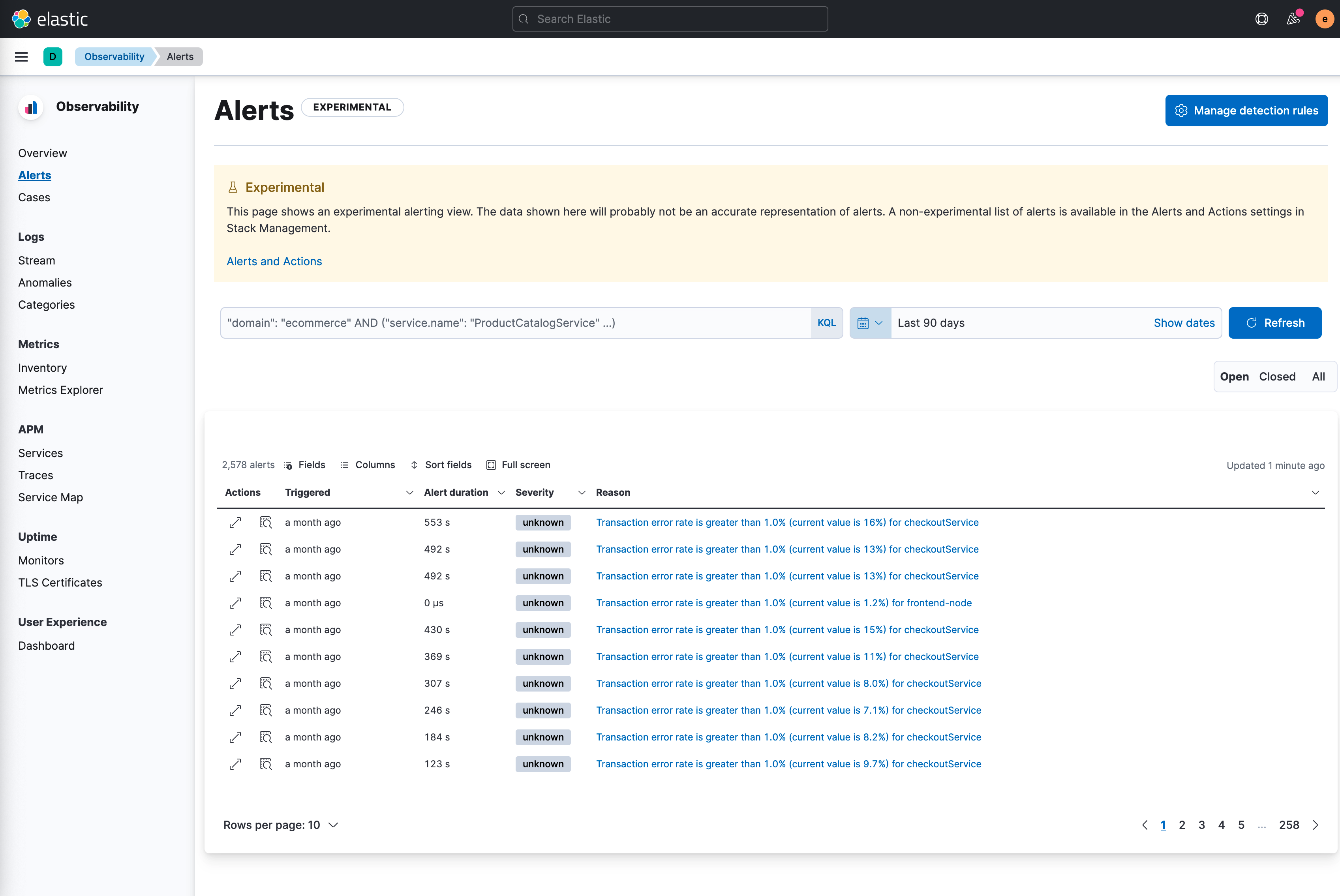
## [Observability RAC] Alerts table post-
EuiDataGrid style updates
This PR updates styles in the Observability `Alerts` table, as a follow-up to the [TGrid migrating to use `EuiDataGrid` for rendering](elastic#106199), and [this PR](elastic#105446), which improved the alerts table columns. - The `Reason` column uses up the remaining width, a follow-up task from <elastic#105446> - This task was originally tracked by <elastic#105227> - Increased the font weight and vertically aligned the `Actions` header with the other columns - Removed the `Status` column - Increased the width of the `Triggered` column - Renamed the `Duration` column to `Alert duration` - Eliminated the gap between actions ### Before  ### After  ### Desk testing - To desk test the `Observability > Alerts` page, add the following settings to `config/kibana.dev.yml`: ``` xpack.observability.unsafe.cases.enabled: true xpack.observability.unsafe.alertingExperience.enabled: true xpack.ruleRegistry.write.enabled: true ```
- Loading branch information