Fala ByLearner, beleza?
Para ajudar a passar o conhecimento a diante e atingir o máximo de pessoas, estamos deixando todo o conteúdo do livro disponível aqui no github para vocês.
Porém, para ficar tudo perfeito precisamos da ajuda de vocês e para isso, basta contribuir aqui com o projeto.
Quer saber como? Aprenda a Contribuir com o projeto
- VS Code: Produtividade Infinita
- Produtividade 200% - Iniciando no VS Code da melhor maneira
- Produtividade 500% - Aprimorando nas tarefas do dia a dia
- Atalhos
- Operações com a Paleta de Comandos
- Permitir acesso via Terminal (Visual Code CLI)
- Operações com linha
- Operações de Desenvolvedor
- Comandos do Emmet
- Operações com Arquivos
- Operações de 'Teletransporte'
- Operações com Extensões
- Operações para acabar com suas dúvidas
- Operações com as Preferêcias
- Operações com o Terminal
- Operações para Modificar sua visualização
- Modo Zen
- Produtividade 1000% - Se tornando um mestre do VS Code
- Produtividade +8000% - Evoluindo ainda mais nas tarefas
- Produtividade 250000% - Indo rumo ao infinito
- Produtividade 1000000% - Tópicos Avançados, apenas um passo para o infinito
- Produtividade ∞ - Alcançando o Infinito
- Extensões - Gerais
- Code Runner
- Live Server
- Debugger for chrome
- SFTP
- Docker
- Regex Previewer
- Azure Tools
- Visual Studio IntelliCode
- Spell Checker
- GitLens
- Indent Rainbow
- Beautify
- Kanban
- Todo Tree
- Auto Close Tag
- Bracket Pair Colorizer
- Better Comments
- Minify
- Bookmark
- Mark Jump
- Gi
- Settings Sync
- WakaTime
- REST Client
- Path Intellisense
- Partial Diff
- TinyPNG
- Polacode
- Extensões - Markdown
- Extensões - JSON
- Extensões - Python
- Extensões - Java
- Extensões - C# e DotNetCore
- Extensões - C/C++
- Extensões - Banco de Dados
- Extensões - HTML
- Extensões - CSS/SASS
- Extensões - TypeScript
- Extensões - JavaScript
- Extensões - Angular
- Extensões - React
- Extensões - Node.JS
- Extensões - Vue
- Extensões - PHP
- Extensões - BASH
- Extensões - PowerShell
- Extensões - Ruby
- Extensões - Go
- Extensões - Haskell
- Extensões - Gerais
- Produtividade ∞ - Chegamos ao inifito
- Produtividade ∞² - Os Extras
- Autores
Aprenda o básico do VS Code de uma forma bm produtiva e eficaz, para saber como tirar vantagens até mesmo das opções, ferramentas e menus mais básicos e fáceis do VS Code!
Aprenda o básico a se saber do VS Code, com isso você já terá o minimo para poder utilizá-lo em qualquer um de seus projetos :)
O Visual Studio Code é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS. Ele inclui suporte para depuração, controle Git incorporado, realce de sintaxe, complementação inteligente de código, snippets e refatoração de código. Ele também é customizável, fazendo com que os usuários possam mudar o tema do editor, teclas de atalho e preferências.
Ele é um software livre e de código aberto, apesar do download oficial estar sob uma licença proprietária.
- A: Activity Bar é a barrinha lateral onde você pode mudar as 'Views' da SideBar, como Explorer, Pesquisas, Git, Debug, Extensões (veremos mais a fundo abaixo);
- B: Side bar é onde teremos as opções específicas da 'View' selecionada na Activity Bar;
- C: Editor Groups são os grupos dos editores, a parte principal do programa, onde escrevemos nosso código, ele é formado por Abas (tabs), que são os arquivos abertos no momento;
- D: Aqui temos os paineis do VS Code, nele temos nosso Output (a saída do programa), o Console de Debug, Terminais e Problemas (Erros e Warnings, que veremos adiante);
- E: Por fim, a status bar, a barrinha no canto inferior, serve para facilitar nossa vida com alguns atalhos rápidos e bem úteis que falaremos mais no decorrer desse livro.
Workspace serve como uma 'pasta' especial do VS Code onde ficarão todos os arquivos do nosso projeto, todos os arquivos que iremos trabalhar na janela atual do VS Code. O melhor de tudo é que cada Workspace pode armazenar configurações próprias e salvar os estados atuais de cada arquivo/projeto.
Por que editar um arquivo por vez se podemos editar mais? Um bom programador sempre edita no minimo 5 arquivos por vez! Brincadeiras a parte, visualizar vários arquivos por vês é algo muito bom, você consegue compará-los, analisá-los e até alterá-los se necessário.
Para isso, basta apertar Ctrl + ] e você irá dividir a tela do VS Code.
Um recurso bem interessante do VS Code é a opção de múltiplos cursores ao mesmo tempo. Para tal função, precisamos apenas segurar a tela ALT e clicar nas posições onde queremos que os cursores sejam inseridos.
Esqueça ficar renomeando variáveis uma a uma! Basta selecionar a variável, método ou classe desejada e apertar F2. Após renomear a selecionada, todas as ocorrências no projeto também mudarão para o que você escolheu.
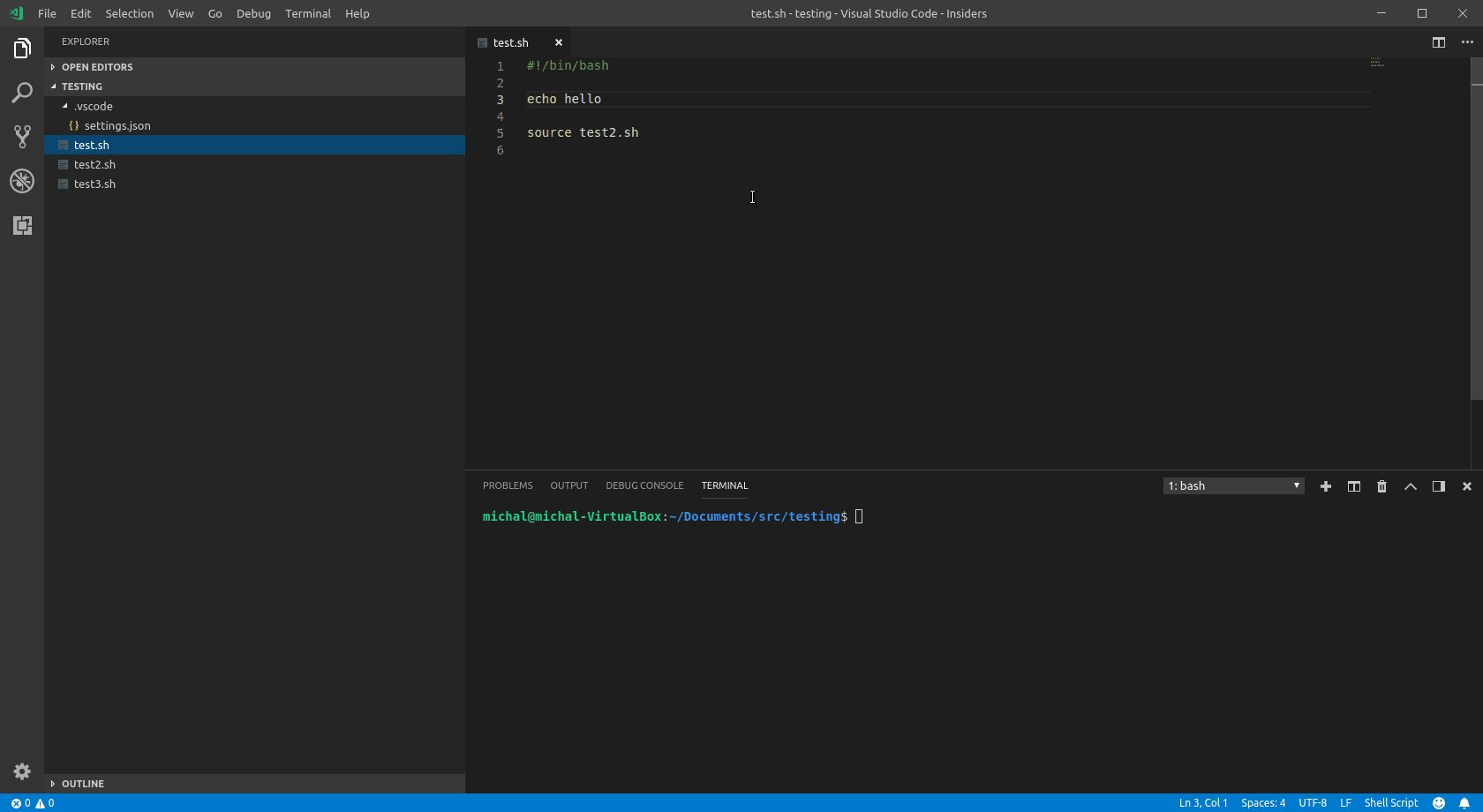
Você sabia que o VS Code tem um terminal embutido? Basta apertar Ctrl + Shift + ' e será criado um novo terminal. Lembre-se sempre de usá-lo quando for preciso algum comando bash, por exemplo. Abrir o terminal do nativo do sistema é apenas um gasto de tempo.
Usando a função Search da Activity Bar (logo abaixo explicaremos melhor) você pode procurar algo em Todos os arquivos do projeto, te polpando e muito o tempo.
A Status bar é a barrinha que fica na parte inferior do VS Code, possuindo originalmente uma coloração azul clara, possuindo várias opções padrões que irão acelerar nossa produtividade.
Na Status Bar podemos alterar o tipo de arquivo antes de salvar ou caso por algum motivo o VS Code tenha errado na hora de detectar. Para isso, basta apertar na opção ao lado esquerdo do rosto sorridente (no canto direito), onde provavelmente estará "Plain Text" caso não tenha escolhido nenhum tipo ainda.
Na parte direita da Status Bar também temos "Spaces: 4", lá podemos mudar o formato da identação (Espaço ou Tab).
Um arquivo grande é sempre horrível, ainda mais quando precisamos ir para uma determinada linha. Porém, com o VS Code nós podemos selecionar a linha desejada e o cursor é "Teletransportados" para lá ;) Para isso basta apertar na opção "Ln , Col" na parte direita da Status Bar.
Você também pode ter acesso as ultimas notificações do VS Code, sejam elas de erro, instalação de extensões, atualizações, pedidos de configuração e etc... Para isso basta clicar no sininho no canto direito da Status Bar.
Para quem já usou o Visual Studio, a importância dessa função é bem clara! Nela podemos saber todos os erros no nosso código e alguns avisos, seja de melhorias, possíveis problemas ou dica para seguir algum guideline. Basta apertar o botão do 'X' ou triângulo na parte esquerda da Status Bar.
É a famosa barra lateral que fica no canto esquerdo do VS Code. PS: A parte entre a Activity Bar e a parte onde escrevemos é chamada de Side Bar :).
Primeira opção da Activity Bar, é nele que estão todos os arquivos do nosso Workspaces e todos os outros abertos na sessão atual do VS Code.
- Open Editors: Arquivos abertos e seus respectivos grupos;
- Workspace: Nosso Workspace atual e todos os arquivos e pastas contidos nele;
- Outline, indica os 'títulos' e 'sessões' do nosso arquivo atual se for um texto, ou variáveis, métodos e classes se estivermos com algum projeto aberto. Bem útil para servir de atalho para navegação.
Área responsável pelas pesquisas, tanto no arquivo atual quanto no workspace e em todos os arquivos abertos no VS Code (pesquisando em todos de uma vez só). Também é possível usar a função Replace para substituir todas as ocorrências da busca.
Para os amantes do Git, o VS Code já vem com uma opção nativa bem potente (que veremos mais ao final), que nos permite controlar totalmente o repositório git do projeto, enviando commits, fazendo pushs e pulls, merges e etc...
Uma das áreas mais importante da Activity Bar ao mexermos com algum projeto, é aqui que podemos debugar nosso código e analisar passo a passo o que está acontecendo no projeto.
Outra área bem importante e interessante é a parte de extensões, aqui podemos instalar várias e várias extensões que vão nos ajudar em 1000% a aprimorar nossa produtividade (você verá várias delas no final do curso).
Eleve o seu poder de programador a outro nível, torne tudo sua rotina cada vez mais fácil com os melhores atalhos e comandos rápidos do VS Code.
Conheça os principais e mais úteis atalhos do VS que vão aumentar e muito a sua produtividade.
Ctrl + B
Método 1: Ctrl + Shift + P Método 2: F1
Ctrl + Shift + O
Ctrl + '
Ctrl + Shift + '
Ctrl + Shift + C
Ctrl + Shift + M
F8 e Shift + F8 para avançar e retroceder nos erros.
Ctrl + P
Método 1: Ctrl + K , F Método 2: Shift + Alt + F
Ctrl + Alt + Seta Esquerda/Direita
Shift + Alt + Seta Esquerda/Direita
Ctrl + K, V
Fechar: Ctrl + Shift + ´ Abrir: Ctrl + Shift + [
Ctrl + Espaço
Alt + F12
Ctrl + L
Ctrl + X (Não tendo nada selecionado).
Ctrl + Alt + Seta Cima/Baixo
Alt + Seta Cima/Baixo
Shift + Alt + Seta Cima/Baixo
Início: Home Fim: End
Até o Início: Shift + Home Até o fim: Shift + End
Deixe o cursor em qualquer parte da palavra escolhida e aperte: Ctrl + D
Um dos atalhos mais legais (e prorpositalmente deixado por último) é o de selecionar todas as palavras iguais a sua. Para isso, selecione uma palavra como no atalho anterior (Ctrl + D) e aperte D novamente para cada palavra igual a essa que dejeja selecionar.
Exemplo:
public int funcao(int x)
{
x++;
if(x % 2 != 0)
x++;
return x/2;
}
Deixar uma variável com nome 'X' é assassinar as boas práticas da programação, é impossível saber o que ela está fazendo e qual a necessidade dela no código apenas batendo o olho! Precisamos mudar o nome para algo mais intuitivo, como filmeID. Para isso, selecionamos qualquer um dos 'x' e apertamos Ctrl + D até que todos estejam selecionados. Depois disso basta escrevermos 'filmeID' que todos passarão a ter esse nome.
Procure por 'Shell' e selecione "Allow Workspace Shell Configuration"
Agora você pode ir até o terminal (como o CMD, no caso do Windows) e abrir um arquivo no code via: 'code nome_do_arquivo.ext'.
Procure por 'Line' e você encontrará todos os comandos envolvendo linha, tais como:
- Sort Lines Ascending: Ordenar as linhas de forma alfabética;
- Join Lines: Junta todas as linhas selecionadas em uma só;
- Go to Line...: Vai até a linha selecionada.
Para saber as operações e comandos para desenvolvedor basta pesquisar por 'Developer'.
Procure por 'Emmet' para saber as principais opções e comandos para uso do Emmet no VS Code.
Procure por 'File' para saber as principais opções e comandos para os arquivos do VS Code.
Ok... Não é tão legal quanto um teletransporte, mas pelo menos é útil. Procurando por 'Go' você terá vários comandos para levar você até certo lugar, como um arquivo específico, linha, símbolo e etc...
Procure por 'Extensions' para saber os principais comandos com extensões, como por exemplo, atualizar as extensões instaladas.
Para resolver suas dúvidas e entender melhor do VS Code é só procurar por 'Help'.
Procure por 'Preferences' para poder configurar as opções de preferência, como temas, opções de usuário e atalhos.
Procure por 'Terminal' e você encontrará os principais comandos para realizar com o terminal embutido do VS Code.
Procure por 'View' e você terá inúmeras opções para editar a visualização padrão do VS Code, como fechar/abrir um editor, mostrar a aba de extensões, aba de busca e etc...
Um modo bem legal do VS Code é o Modo Zen, que oculta tudo que pode te atrapalhar a escrever e deixa o editor em tela cheia mostrando apenas a parte onde escrevemos o texto. Para isso basta procurar por 'Zen' na paleta de comandos e selecionar 'View: Toggle Zen Mode'.
Vamos levar a produtividade para um outro nível! Neste capítulo aprenderemos a deixar o VS Code a nossa cara e a como depurarmos nosso código de forma fácil e eficaz!
Agora chegou a hora de customizarmos o VS Code, para deixá-lo ainda mais a nossa cara e podermos conseguir uma maior produtividade através da familiaridade com a interface.
De presente, deixaremos no final deste livro algumas dicas de customização, na sessão 'Extras', vale a pena conferir algumas dicas selecionadas a dedos (elas são todas gratuitas) :)
Para customizar temas é muito fácil, basta abrir a paleta de comandos e procurar por: "Theme" e selecionar "Preferences: Color Theme" e selecionar qual o tema desejado.
Caso não encontre lá e queira achar algum outro, não tem problema! Neste menu de seleção de temas nós temos uma opção "Install Additional Color Themes" basta apetar nela que somos direcionados a área de extensões filtrando apenas por temas ("category:themes").
Agora só precisamos achar um que nos agrade e instalá-lo!
Para instalar fontes é muito simples, basta clicar na engrenagem no canto inferior direito e escolher "Settings" e na janela que se abrir procurar por Font. Teremos então "Font Family" que indica a familia da fonte, isto é, qual a fonte em sí a ser usada e "Font Size", que indica o tamanho da fonte.
Outra coisa bem legal de se alterar são os ícones. Eles servem, principalmente, para indicar o tipo do nosso arquivo atual, tanto na Side Bar quanto na pesquisa na hora de mudar o tipo do arquivo (como visto na sessão básica do livro).
Para editá-los, assim como fizemos com os Temas, vamos apertar F1 (ou Ctrl + Shift + P) para abrir a Paleta de Comandos e procuramos por "Icon Theme" e assim como com os Temas, caso não encontremos um estilo de ícone do nosso gosto, basta selecionar a opção "Install Additional File Icon Themes" e o VS Code irá nos redirecionar para as extensões filtrando apenas as categorias onde ficam os temas de ícones.
Por fim, para configurar via JSON nós podemos procurar na paleta de comandos (F1) por "Settings JSON" e selecionar "Preferences: Open Settings (JSON)".
Pronto, agora irá abrir um JSON que nos permite configurar o que quisermos no VS Code :). Todas as configurações feitas previamente (como tema, ícones, fontes e afins) podem ser editados diretamente por lá.
No final deste livro, na sessão Extras também deixaremos um exemplo de configuração via JSON usados por nós da ByLearn para melhorar nossa eficiência e produtividade.
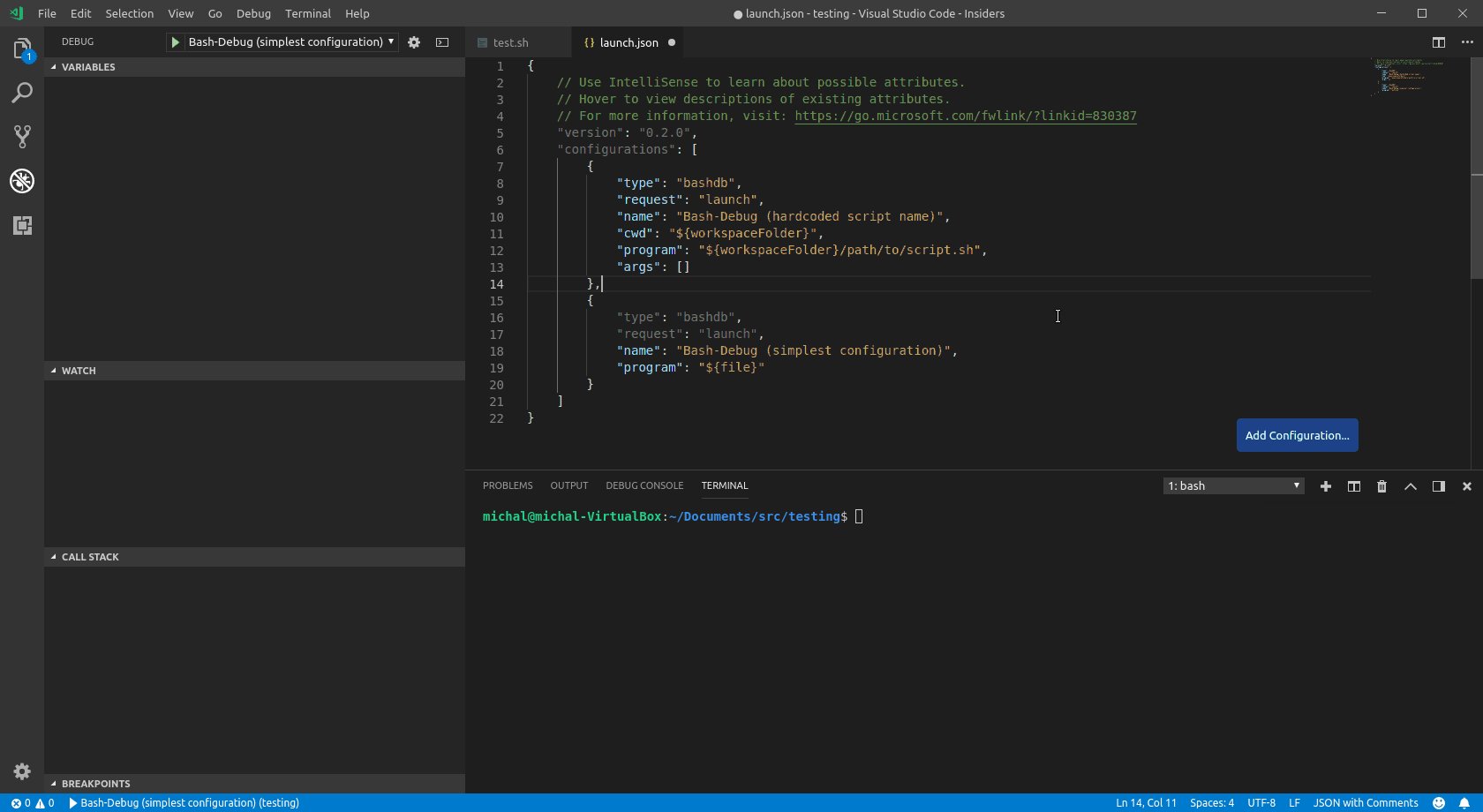
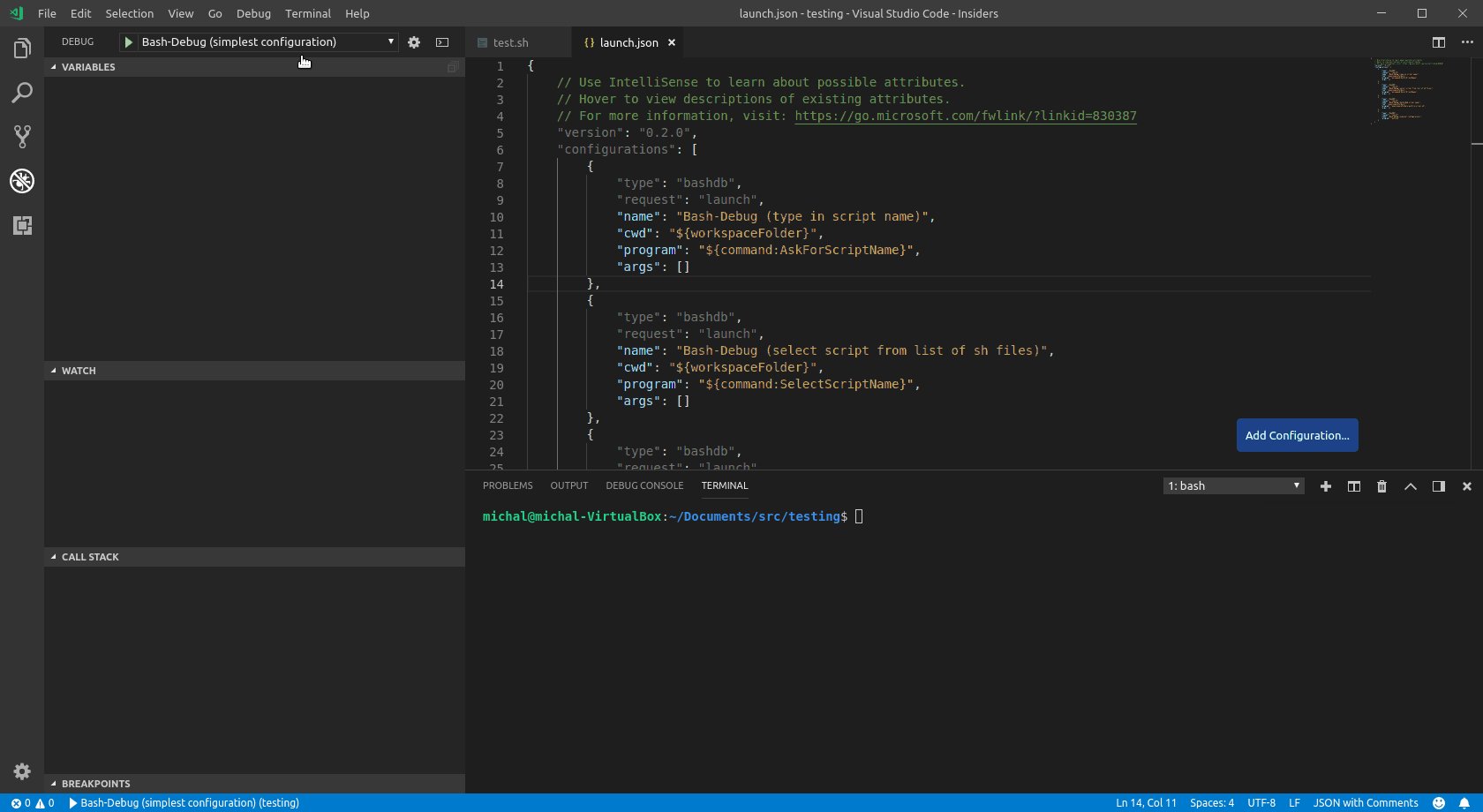
Podemos depurar nosso código no VS Code de forma bem simples, basta na Title Bar (barra de titulo, na parte de cima) selecionarmos o menu Debug e escolher a opção 'Start Debugging', ou simplesmente apertar o botão F5.
Após isso o debug ira iniciar automaticamente.
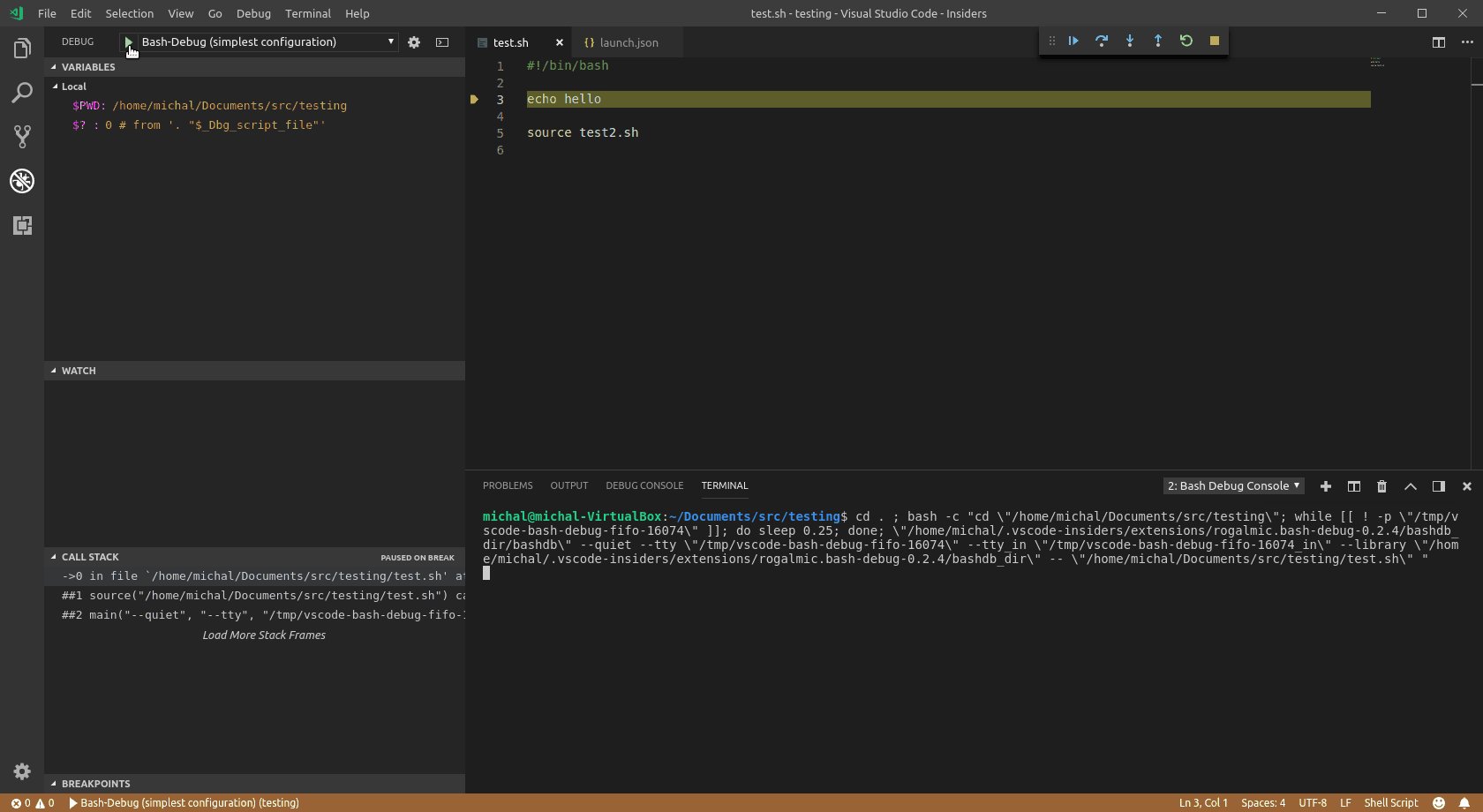
Indica as variáveis que estão em uso no atual momento no debug, como por exemplo, ao atingir um Breakpoint, mostrará as variáveis em uso e quais seus valores atuais.
Para ativar uma variável no Watch você precisa apenas clicar no botão com simbolo de mais (+) ao lado do nome Watch ou durante o debug selecionar alguma variável, abertar botão direito e selecionar 'Debug: Add to Watch'.
A variável cujo nome foi inserido no Watch irá ficar sendo observado durante todo o código e apresentará informações específicas.
Os breaakpoints são as condições de parada da depuração. Caso um código atinja um breakpoint, ele irá 'travar' até que o programador escolha continuar o código (F5).
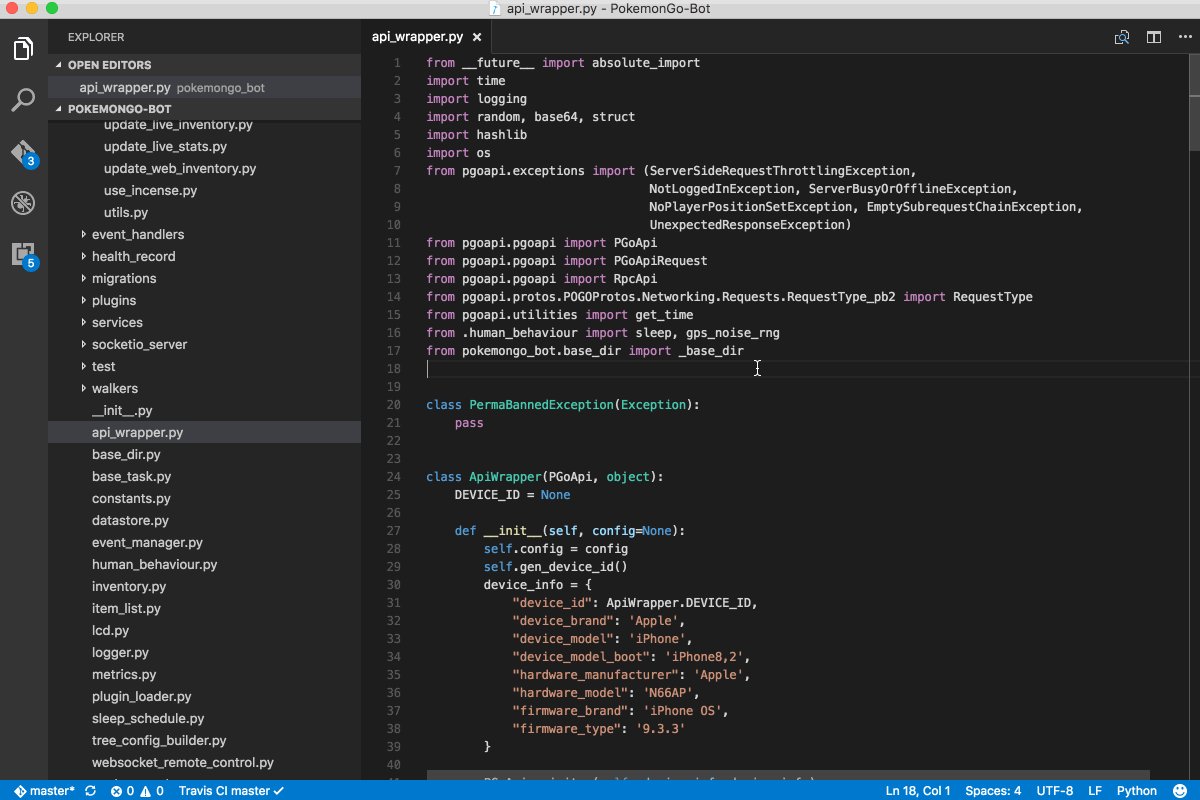
Para adicionar um Breakpoint, basta apertar ao lado esquerdo da numeração de linhas do editor, como mostra a imagem abaixo:
Também temos como ver quais são os breakpoints que colocamos no nosso código e quais Exceptions (erros) também irão efetuar um breakpoint.
O VS Code tem mais de um tipo de Breakpoint e para ativá-los, basta clicar com o botão Direito do mouse na parte à esquerda na numeração de linhas no editor
- Default: O normal, é só o código chegar lá que ele irá executar o Breakpoint;
- Representado por um círculo vermelho.
- Condicional: Precisa de uma condição lógica para ativar o Breakpoint, algo como 'x == 2';
- Representado por um círculo vermelho com um simbolo de igualdade (=) dentro dele.
- Log Message: Bem diferente dos outros, ele não pausa o código, apenas mostra uma mensagem no painel Debug Console. Ótimo para substituir um 'print()'.
- Representado por um losângulo vermelho
Evolua e torne-se um programador supremo, faça em um dia o que você faria na semana. Escreva um 10% do código original e tenha o mesmo resultado com o Emmet e Snippets.
Antes de começarmos a falar dos 'atalhos' mais complexos do Emmet e dos Snippets, vamos ter CERTEZA que você está familiarizado com todos os atalhos do VS Code!
Você pode tanto dar uma nova lida nos atalhos mostrados anteriormente quanto também mudar os atalhos atuais para outros que você prefira e ache mais cômodo. Para isso, basta irmos em 'File > Preferences > Keyboard Shortcuts' e mudamos os atalhos que quisermos.
Porém, se você veio de algum outro editor de texto ou IDE (como o Visual Studio), você pode se aproveitar do Keymap deles, fazendo os atalhos ficarem iguais aos que você está acostumado :D. Basta irmos em 'File > Preferences > Keymap Extensions' e veremos uma série de extensões que já possuem os atalhos configurados de acordo com o Keymap de outros editores.
Agora que os atalhos estão certos, vamos aprender os "Atalhos 2.0 - Ultra Turbo", os Emmets! Os Emmets possuem a seguinte definição:
Emmet é um conjunto de plug-ins para editores de texto que permitem a codificação e edição em HTML, XML, XSL e outros formatos de código estruturado de alta velocidade via assistente de conteúdo.
Em outras palavras, eles permitem escrevermos um bloco de código de forma resumida, como por exemplo:
Comando: ul>li*5
Código:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Comando: ul>li.item$*5
Código:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
Comando: nav>ul>li
Código:
<nav>
<ul>
<li></li>
</ul>
</nav>
Acha que isso é tudo? O Emmet tem mais umas centenas de atalhos que fariam esse livro pesar mais de 1gb. Portanto, vamos deixar abaixo uma lista com a Cheat-Sheet oficial do Emmet para você consultar sempre que for preciso <3.
Agora vamos falar dos "Atalhos 3.0 - Ultra Mega Turbo Blaster", os snippets. Basicamente eles são acronomos/sigla/atalhos para um certo bloco de código específico e o melhor de tudo: eles são configuráveis e você pode fazer os seus :D.
Quem programa C# conhece o famoso atalho CW que nos gera Console.WriteLine() e os amantes de java nunca deixam o sysout de lado, para gerar o System.out.println(), tais atalhos são os chamados Snippets!
O VS Code por padrão já possui alguns, mas há vários outros que podemos instalar e configurar. Primeiro temos que ir até o menu de Extensões e em seguida procurar por "Snippets" e pronto: Temos uma imensa lista de Snippets prontos para usarmos, das mais diversas linguagens.
Já estamos perto do infinito! Vamos aprender agora como controlar nossas versões através do GIT, receber recomendações do próprio VS Code e a maravilha dos Lints.
Todo bom programador já ouviu falar de Git ou algum outro controlador de versões. Segundo a definição, Git é:
Git é um sistema de controle de versões distribuído, usado principalmente no desenvolvimento de software, mas pode ser usado para registrar o histórico de edições de qualquer tipo de arquivo.
Usar o Git no VS Code é muito simples, basta selecionar a opção Git na Activity Bar como já ensinamos posteriormente. Temos então a seguinte imagem:
- Commit: Preparamos nossas mudanças para serem enviadas ao repositório (salvando completamente o estado atual do projeto);
- PS: Até executar o envio (PUSH) as alterações são apenas locais.
- Recarregar: Força atualizar tudo o foi mudado no projeto;
- Mais Ações: Ações extras do git, como por exemplo, enviar os Commits ao repositório e receber as ultimas mudanças dos seus colegas de equipe;
- Mudanças: Indica tudo que mudou no nosso projeto desde o ultimo Commit.
Por sua vez, a aba de 'Mais Ações' possui as demais funções do git que também são muito úteis, como por exemplo:
- Pull: Recebe as ultimas alterações do repositório
- Push: Envia suas ultimas alterações para o repositório
- Checkout To: Permite mudar a branch para qual vai enviar os commits
- Branch: Para qual das 'divisões' do repositório serão enviadas as alterações, como por exemplo: versão Release, Beta, Alpha, Dev
- Stage All: Armazenas todas suas alterações para serem enviadas no próximo Commit
- Show Git Output: Mostra o Output (saída) do git, mostrando via CLI (linha de comando) tudo o que está acontecendo no git, como os commits enviados, os pulls recebidos e etc...
Lint segundo sua definição pode ser entendido como:
lint era o nome originalmente dado a um programa em particular que sinalizava algumas construções suspeitas e não portáteis (provavelmente bugs) no código-fonte da linguagem C. O termo agora é aplicado genericamente a ferramentas que sinalizam uso suspeito em software escrito em qualquer linguagem de computador.
O que em outras palavras pode ser entendido como:
O Lint facilita a sua codificação uma vez que ele sinaliza partes erradas ou que ferem algum padrão de guideline da linguagem. Com isso, você consegue saber qual a parte que precisa modificar para corrigir. Os Lints também podem colorir o seu código a fim de exaltar melhor o que é cada parte e sua função (onde é uma variavel, onde é uma função e etc...)
Para conseguir baixar vários Lints prontos para as mais diversas linguagens, basta ir em Extensões e procurar por Lint.
O VS Code também possui uma série de recomendações para os usuários, que aumentam conforme você vai utilizando o programa, ou seja, ele vai aprendendo seus gostos e o que você mais usa e vai te dando recomendações.
Para acessar é muito fácil basta ir até a aba de extensões e digitar "@recommended". Em seguida vocÊ receberá recomendações tanto para o seu Workspace atual quanto para o seu uso rotineiro.
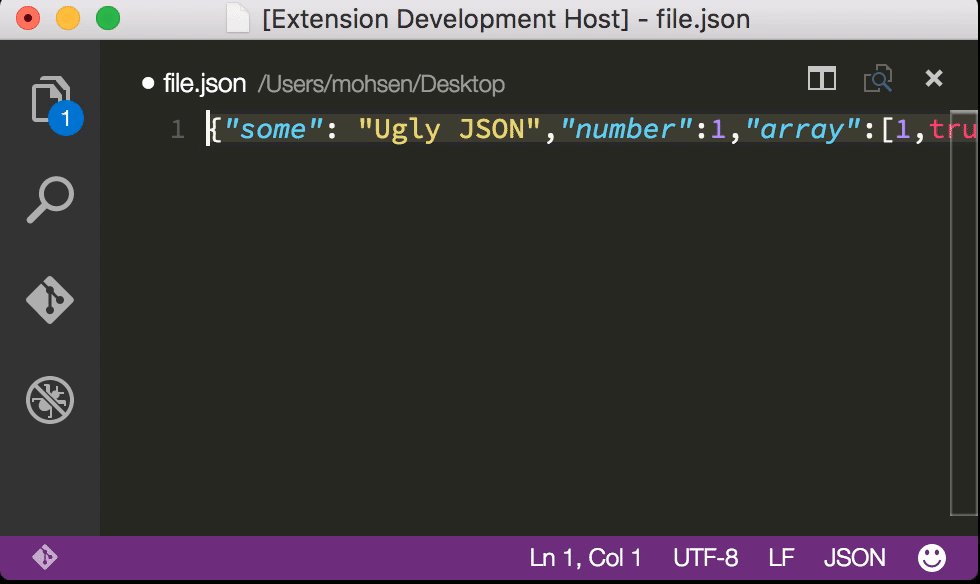
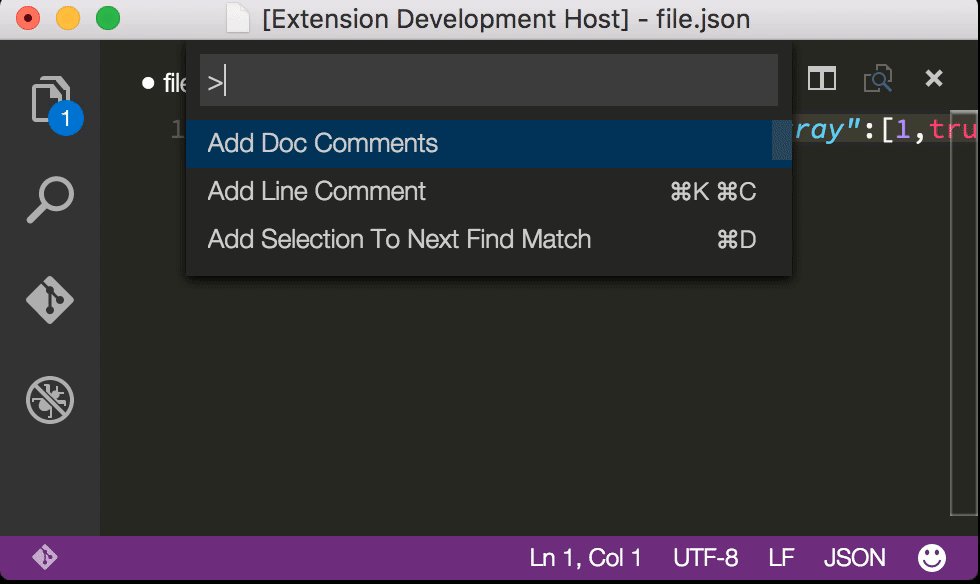
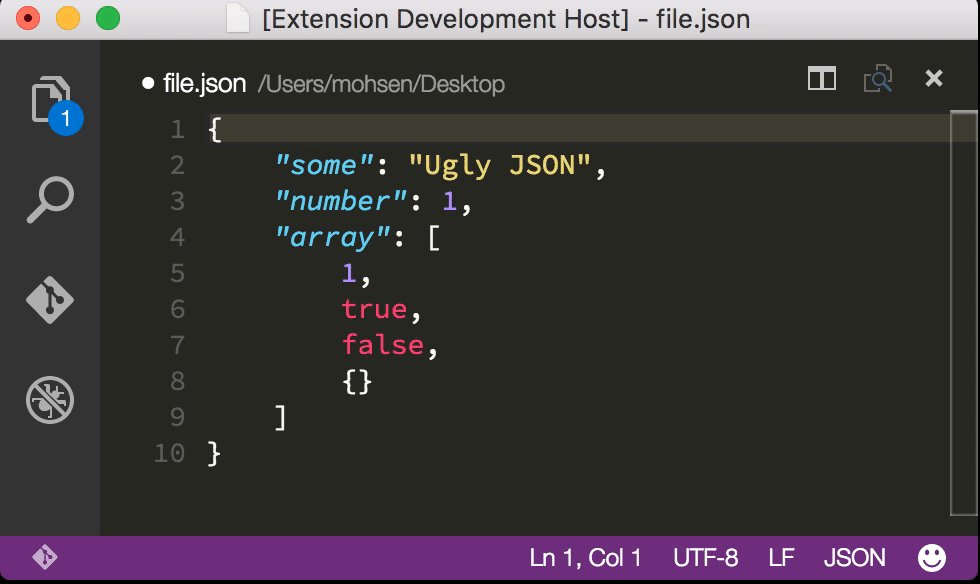
Os formatadores mais completos executam uma ação conhecida como Beautify, que baseia-se em pegar um código humanamente difícil de se ler e transforma em uma versão bem mais bonita e fácil de ler e entender.
Um exemplo disso são os arquivos Minificados, que executam tecnicas para reduzir o peso dos arquivos, deixando tudo em apenas uma linha. Tal prática é bem popular com códigos JS. As extensões formatadoras são boas para exatamente isso, elas pegam aquele código totalmente dificil de ler e os tornam muito mais fácil de ler.
Além dos códigos em JS, também são bem úteis para JSON, CSS e HTML
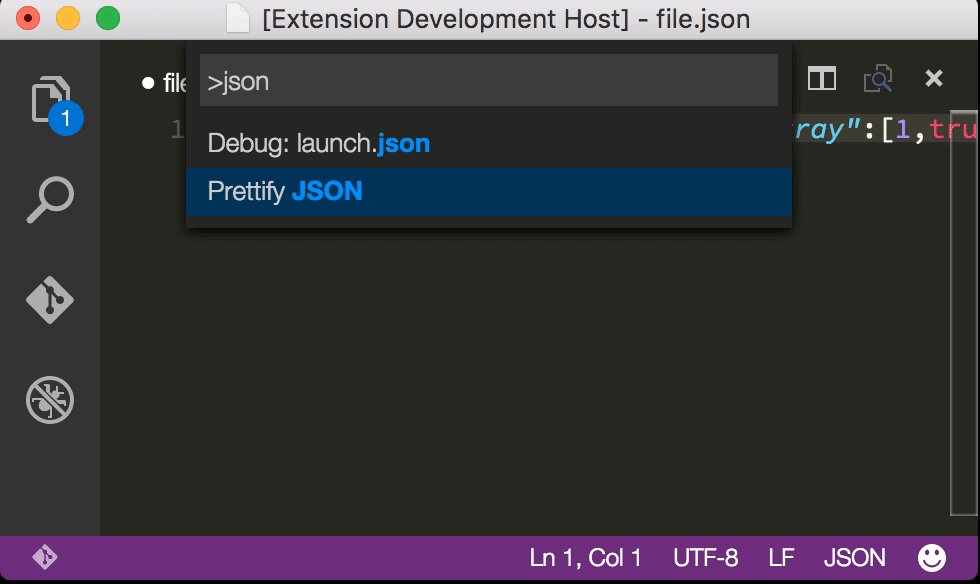
Para encontrá-las basta procurar por Beautify nas extensões.
Estamos chegando! A produtividade infinita está logo a frente! Vamos apenas aprender mais alguns conceitos e dicas :)
Algo bem legal no VS, ainda mais para linguagens como Python que os blocos são delimitados pela identação, é saber o quanto de espaços iniciais você já deu em uma determinada linha, além de saber se deu dois espaços seguidos sem querer.
Para ativar isso podemos ir nas opções (File > Preferences > Settings) e procurar por Render Whitespace. Em seguida temos duas opções:
- All: Todos os espaços;
- Boundary: Só os espaços nas bordas (inicio e fim) das linhas e espaços duplos.
Também nas opções (File > Preferences > Settings) podemos ativar o Auto Save para salvar automaticamente nosso documento. Para isso basta procurar lá por AutoSave, escolher a opção desejada afterDelay, onFocusChange ou onWindowChange e caso escolha a primeira, definir o temp o de Delay logo abaixo.
Recomendação: Ative com a opção afterDelay e escolha um tempo de delay de 100.
Ao clonar o cursor para várias linhas (Segurando o Alt, como já ensinamos), você também pode copiar o conteúdo de cada linha de uma vez só e colar quando for necessário.
Na paleta de comandos procure por 'Open Settings (JSON)' No JSON que será aberto adicione:
"window.titleBarStyle": "custom",
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#FFFFFF",
"titleBar.activeForeground":"#FFFFFF",
}
Tal técnica é bem útil para diferenciar várias janelas do VS Code e saber do que cada. uma se trata.
Basta apertar o botão do meio (apertar a bolinha) e arrastar mouse na área desejada.
Falando sobre fontes, uma das mais utilizadas no VS Code é a Fira Code, uma fonte própria para desenvolvedores, contando com alguns recursos como ligaduras tipográficas (que permitem a junção de dois ou mais caracteres em um só) e símbolos feitos pensando no dia a dia de um programador, além do design de fontes ser feito exatamente para não confundir o desenvolvedor como nos casos de '0 e O', 'iI lL'.
Para utilizar a Fira Code basta baixar do repositório oficial aqui e instalar no seu sistema operacional.
Em seguida, vamos em Opções no VS Code (File > Preferences > Settings) e procuramos por Font, configurando as propriedades Font Family e Font Ligatures como na imagem abaixo:
Através dos Breadcrumbs fica bem fácil saber onde você está na workspace, em qual classe, método ou até mesmo variável está trabalhando, tudo isso pelo caminho de navegação que fica na parte superior do VS Code.
Para excluir todas as linhas em branco é muito simples, basta apertar Ctrl+H e você verá a opção de Search & Replace (Buscar e Substituir), ativar a buscar por Regex (Alt + R no campo de busca) e então basta buscar por "\n\s*\n" e pedir para substituir por apenas "\n", em seguida apertando no botão Substituir Todos (Ctrl + Alt + Enter).
Eu aposto que várias vezes você já tentou delimitar alguma seleção com aspas, parenteses, barras e afins, mas sempre precisou inserir uma antes e uma depois, para não substituir o texto, certo?
Com o VS Code basta você selecionar as palavras e apetar o delimitador de inicio, como [, (, ', " e automaticamente o CS Code já irá colocar o respectivo delimitador no inicio e fim da seleção.
Os testes unitários ajudam muito na hora de testar seu código e ver se não restou nenhum tipo de erro ou problema que passou nos testes rotineiros (compilar, tentar usar e ver se pegou). Por sorte, o VS Code tem muitas extensões para testes unitários, em várias linguagens.
Para instalar essas extensões basta ir na sessão de Extensões na Activity Bar e procurar por Unit Test.
Pronto! Basta aprendermos a usar as extensões de forma eficaz e iremos alcançar a sonhada produtividade infinita :D!
Permite rodar códigos direto no VS Code nas seguintes linguagens:
C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, e comandos customizados
Comando: Aperte Ctrl + Alt + N para iniciar a aplicação
Abre um servidor local para desenvolvimento web, fazendo seu código abrir no navegador pelo próprio VS Code.
Permite executar a depuração de código direto no código, ótimo para debugar aplicações Web e códigos JS
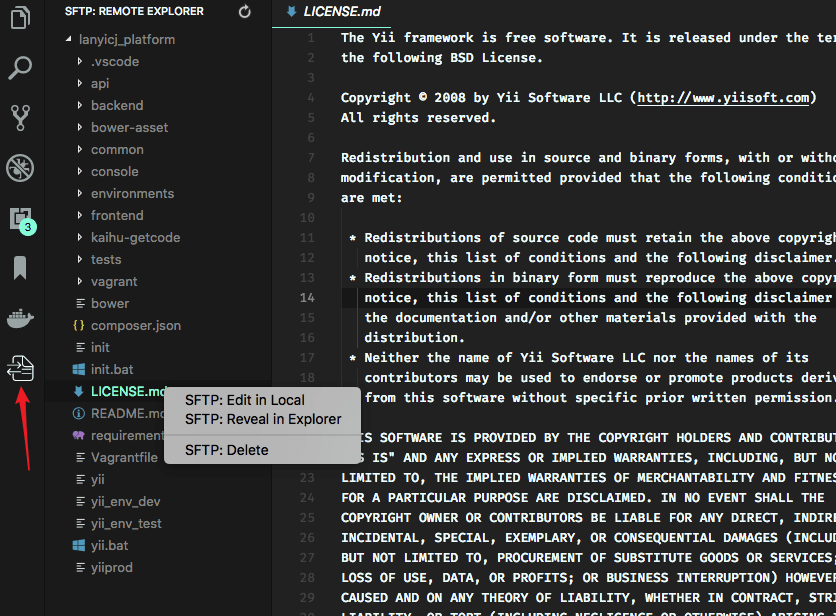
Extensão super poderosa para SFTP e FTP, permitindo editar arquivos direto o servidor, editar localmente e subir para o servidor, fazer download, backup, sincronizar, checar as diferenças e muito mais.
Extensão que permite o suporte ao Docker no VS Code.
Permite verificar se o nosso Regex está pegando ao tentar encontrar padrões em um arquivo com regex com outro na tela ao lado contendo o texto a ser testado.
Comando: Aperte Ctrl+Alt+M para inicar o Preview!
Extensão que dá suporte as ferramentas Azure, podendo trabalhar com tudo o que é oferecido pela Azure.
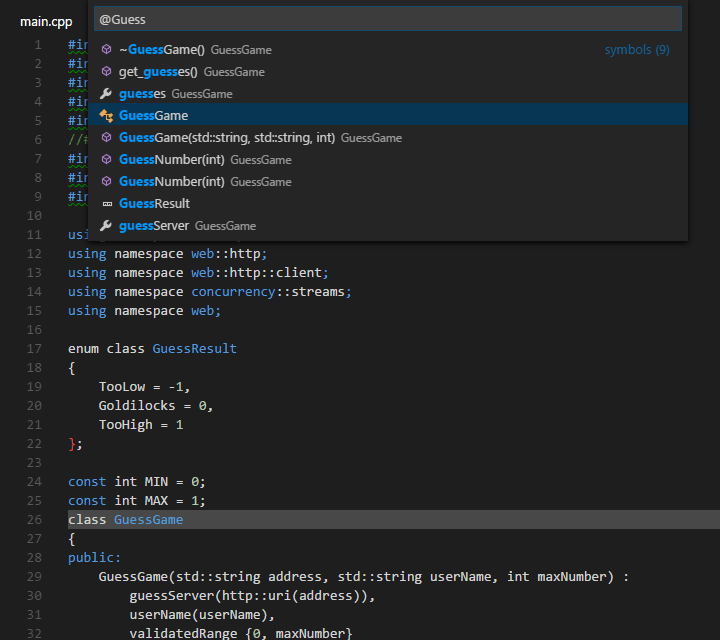
Ativa o novo Visual Studio IntelliCode (Criado para o VS 2019) para diversas linguagens, como C#, C++, XAML, Pytho, JavaScript e TypeScript.
Checa a gramática do cógido, dizendo ao programador quando ele errou na escrita (possui suporte para português).
Extensão para o Git que ajuda muito, mostrando muitas outras informações, como quem editou cada arquivo/método/variável/linha por último e quando foi isso. Também permite executar um fluxo completo do git (pull, stage, commit, push, sync, checkout e etc...).
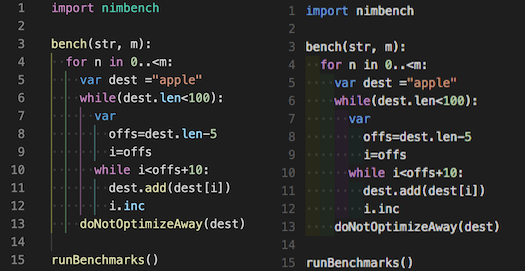
Mostra as identações (espaços) com cores diferentes em um gradiente, para mostrar o quão identado está.
Como já foi dito anteriormente, funções com tag/nome Beautify servem para deixar seu código mais bonito, estruturado e organizado.
No VS Code a principal extensão para isso chama exatamente Beautify e funciona com JSON, HTML, SASS e CSS. Basta apertar F1 e digitar "Beautify file".
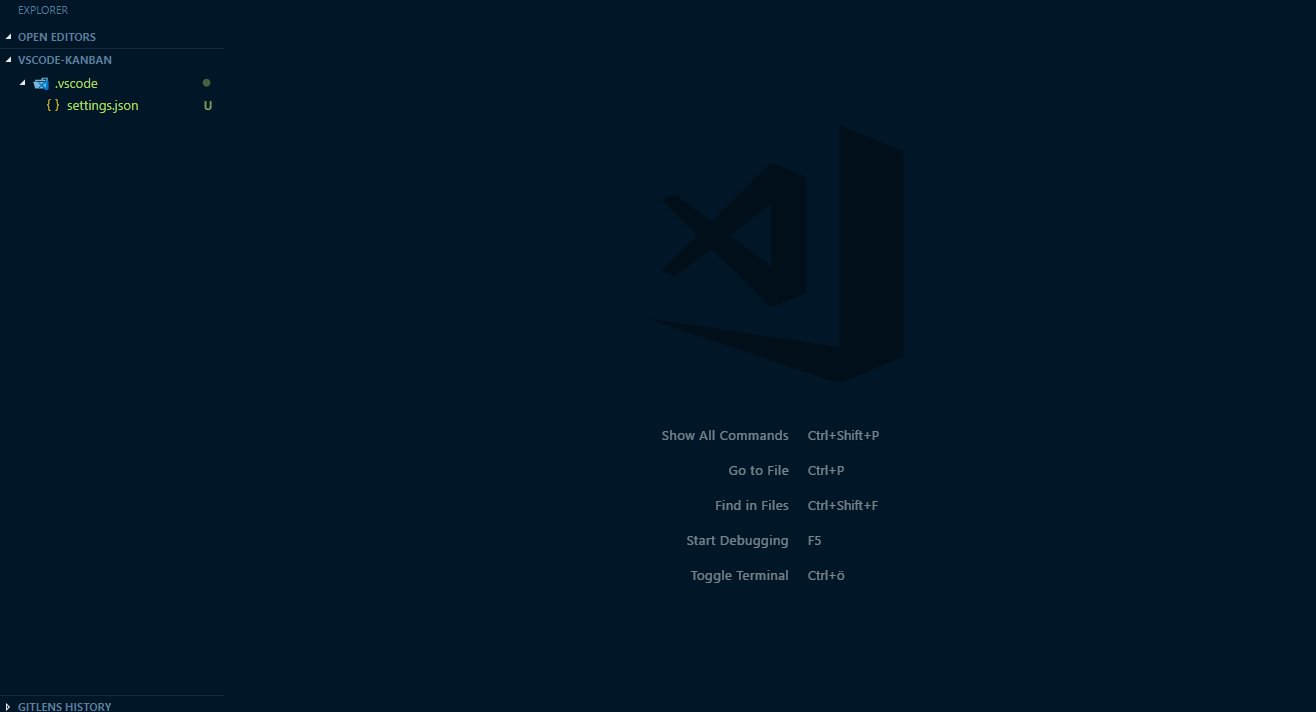
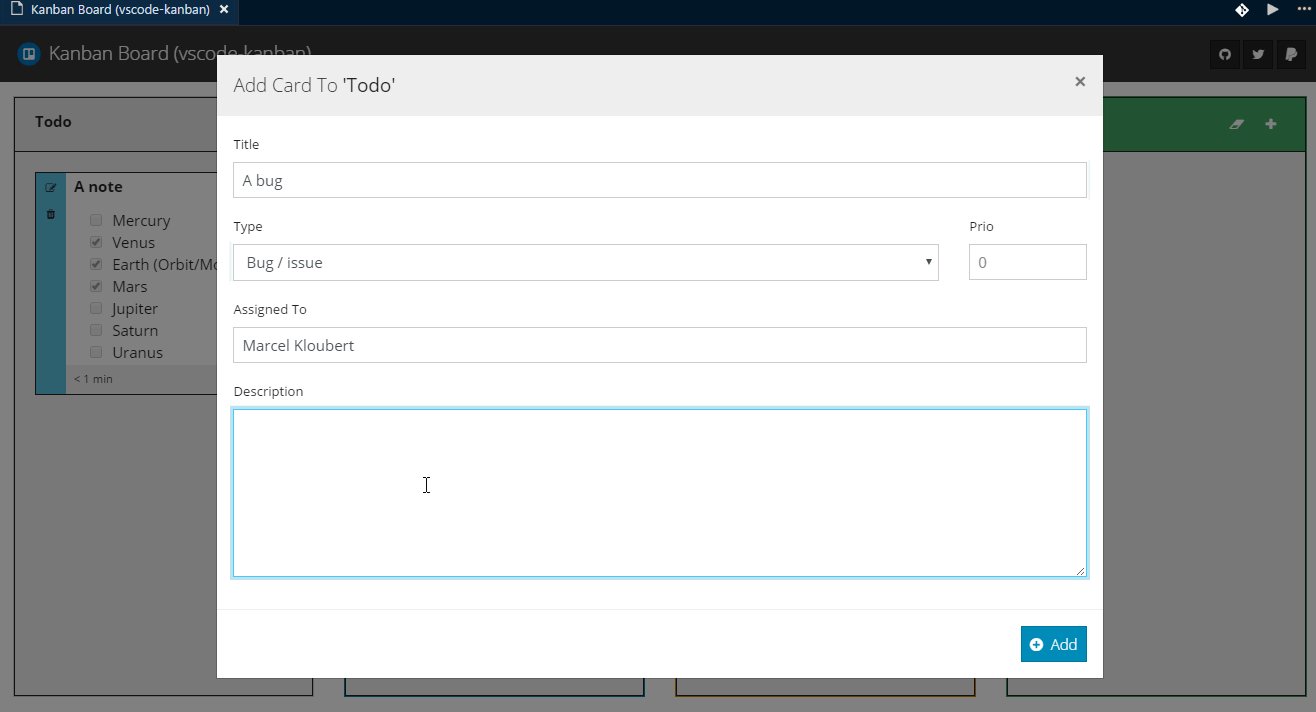
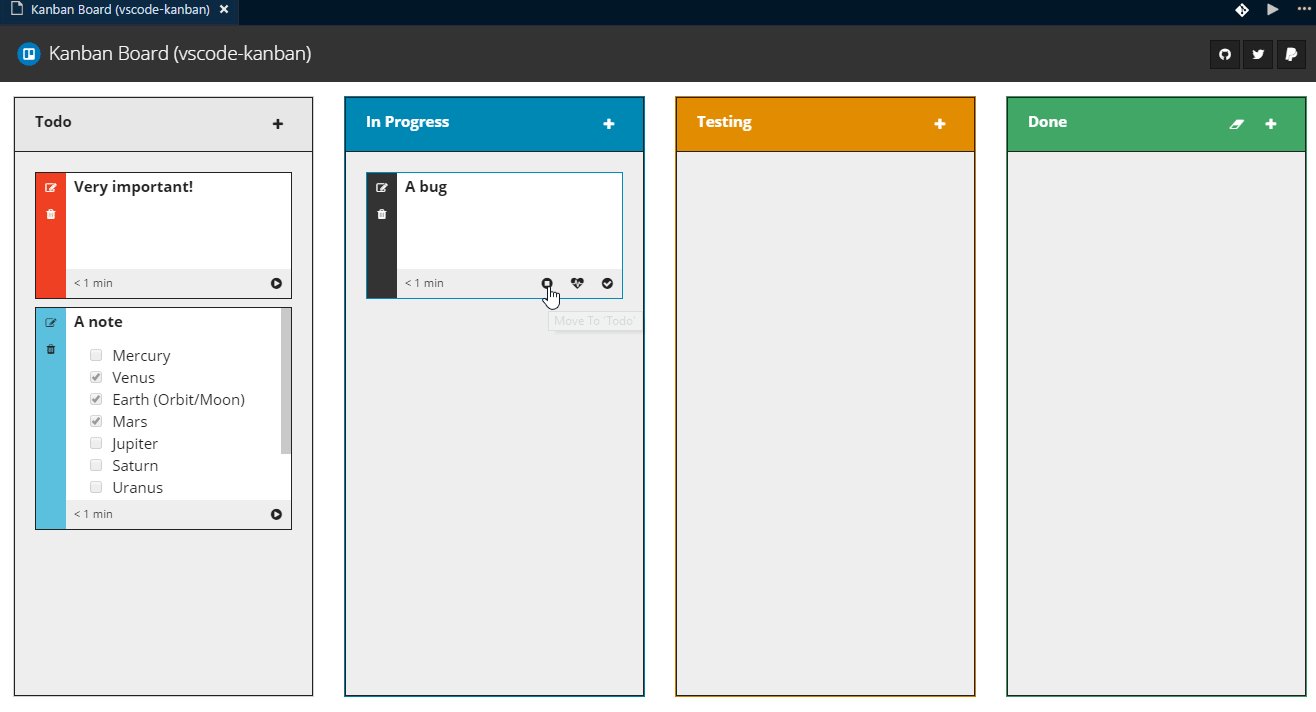
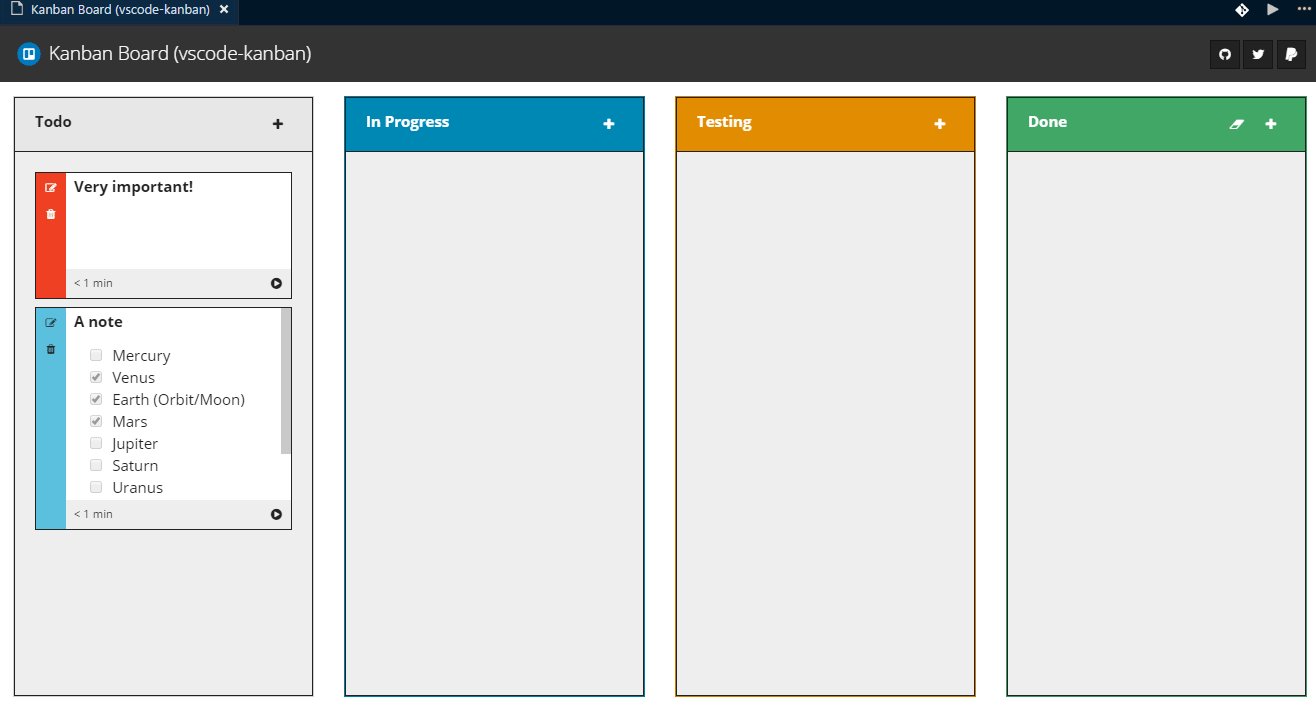
Uma extensão ótima que irá aprimorar e muito sua produtividade no VS Code através dos quadros de Kanban.
Comando: Aperta F1 e execute Kanban: Open Board para abrir o quadro Kanban.
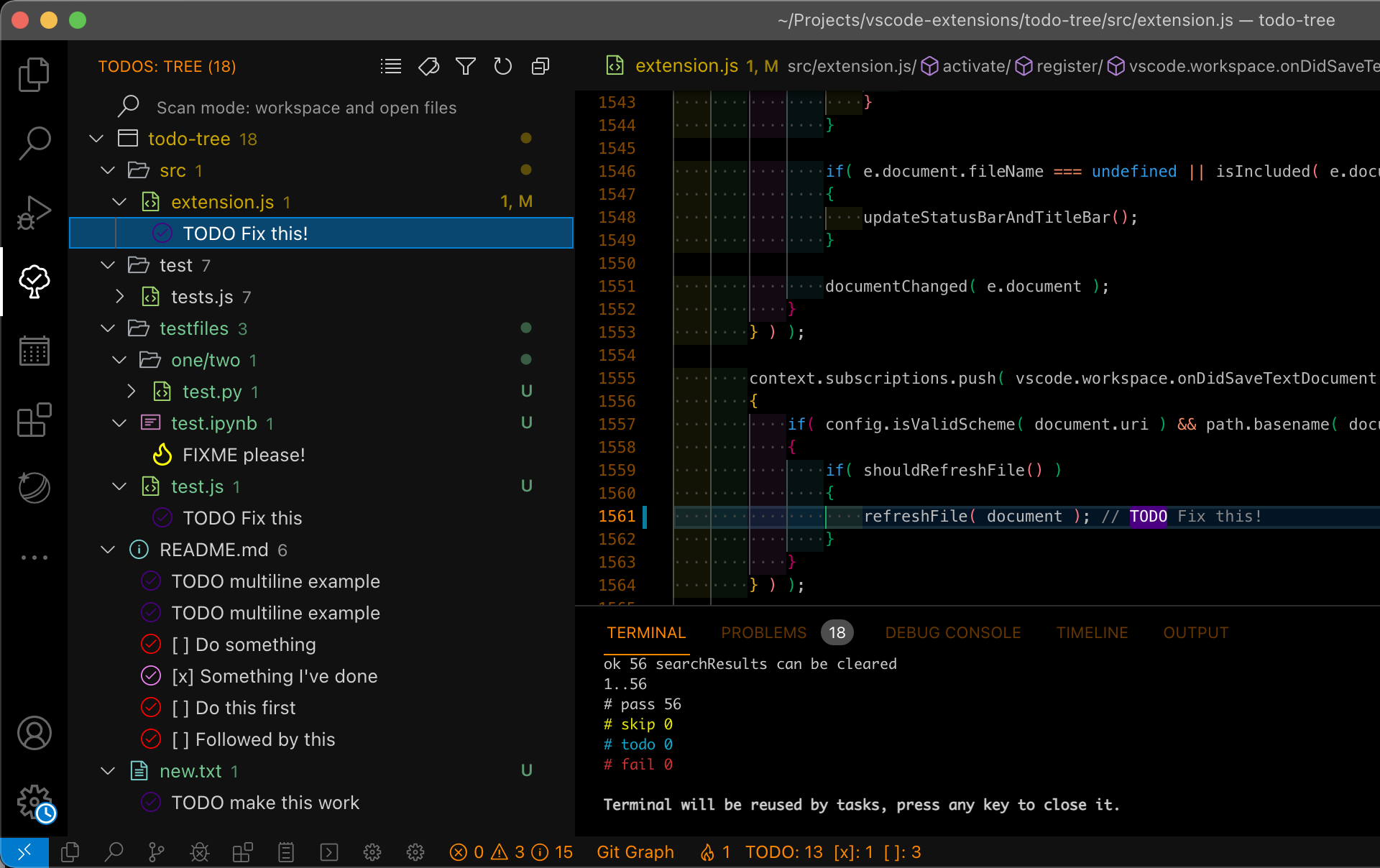
Permite marcar e destacar comentários com tags como TODO, FIXME, e afins.
Extensão tão popular que a partir do VS Code 1.6 ela foi implementada de forma nativa para HTML, porém, ainda é muito útil para XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX e muito mais.
Pinta parênteses correspondentes da mesma cor e os difere de outros, para você sempre saber onde começa e termina cada um dos blocos delimitados por parênteses.
Adiciona uma série de tags para comentários, como alertas, TODO, destaques, parametros e etc...
Minificador automático para códigos JS, CSS e HTML.
Permite salvar linhas como favoritas e pular para elas facilmente.
Alternativa ao BookMark, onde o programdor pode, através de um comentário, marcar uma linha para ser rapidamente visitada novamente no futuro.
Permite gerara arquivos .gitignore de forma simples e fácil
Permite sincronizar suas configurações com outros computadores através de um repositório GitHub.
Extensão muito útil para medir o tempo em que você passou codificando algum projeto, tanto para medir melhor o empenho gasto para cobrar pelo freelance quanto para avaliar sua melhora em produtividade (que espero já estar infinita).
Permite executar requisições HTTP (GET/POST) diretamente do VS Code.
Permite gerar um autocompletar para nome de arquivos e diretórios de acordo com o arquivo atual em relação a hierarquia de diretórios do seu projeto.
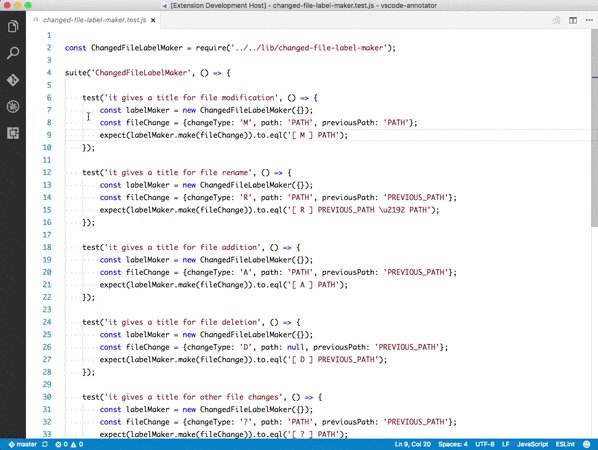
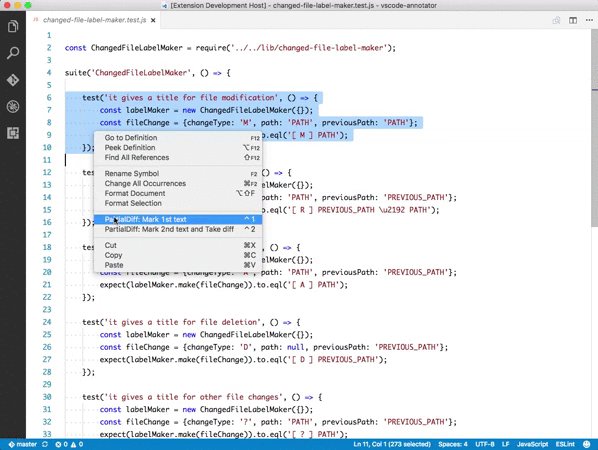
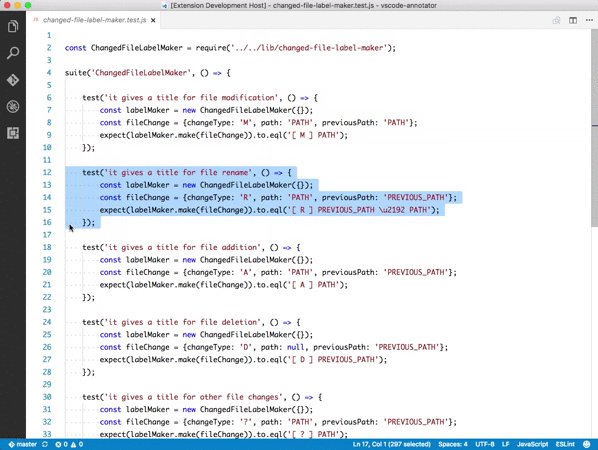
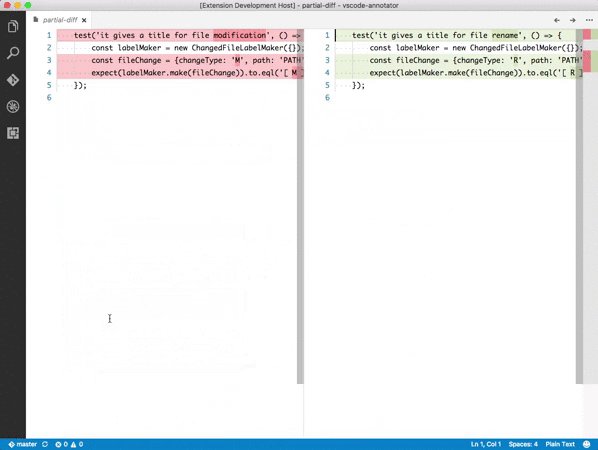
Permite checar a similaridade de duas seleções, mostrando onde são iguais e onde são diferentes.
Extensão super útil na hora de comprimir imagens e otimizar o peso do seu projeto. Tudo isso de forma simples e prática.
Permite tirar printscreens elegantes em Polaroid do seu código.
Permite tirar printscreens elegantes em Polaroid do seu código.
Gera uma tela de Preview bem melhor do que a existente por padrão no VS Code, cheia de funções como até mesmo gerar um e-book através de um Markdown.
PS: Essa extensão foi usada para a criação deste ebook.
Uma extensão completa para se trabalhar com Markdown, cheia de atalhos e funcionalidades muito úteis, como a criação de sumários.
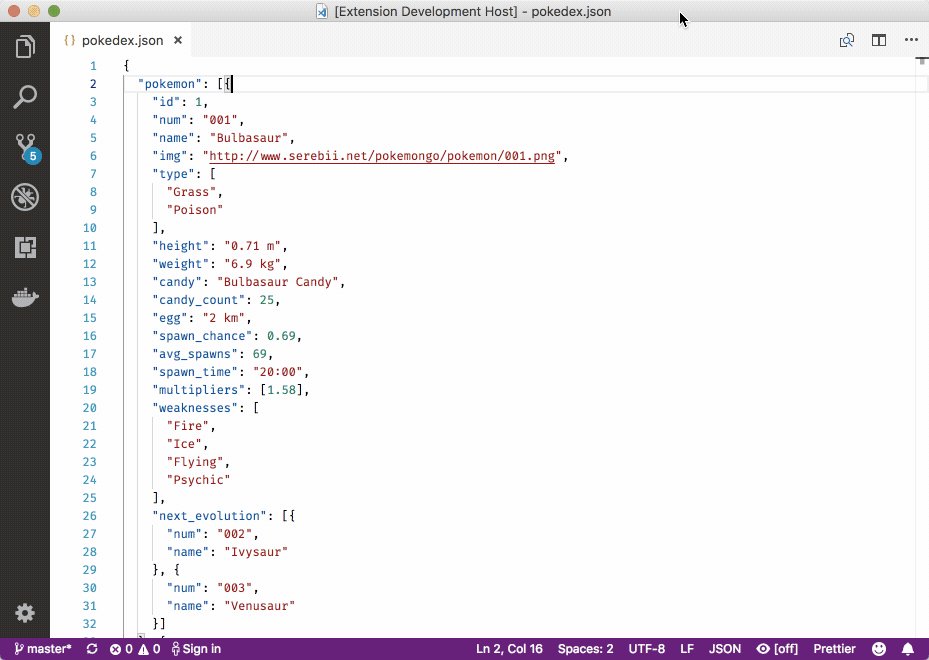
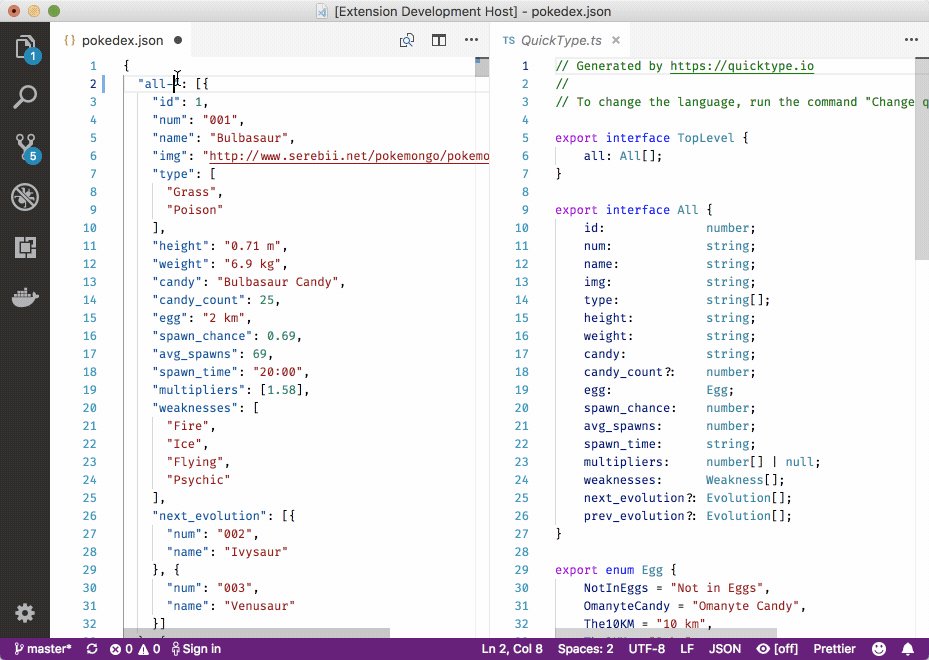
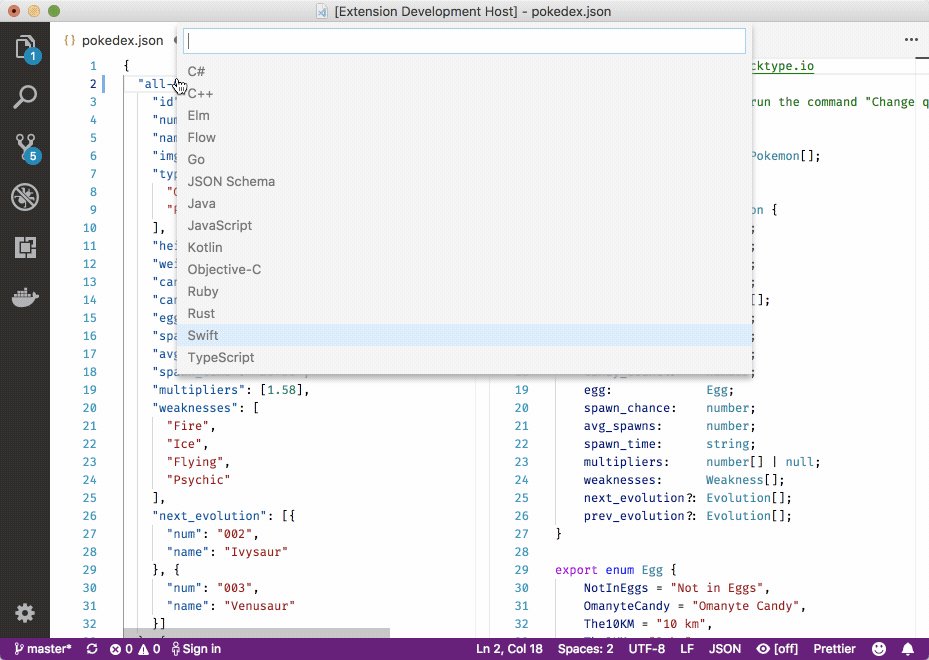
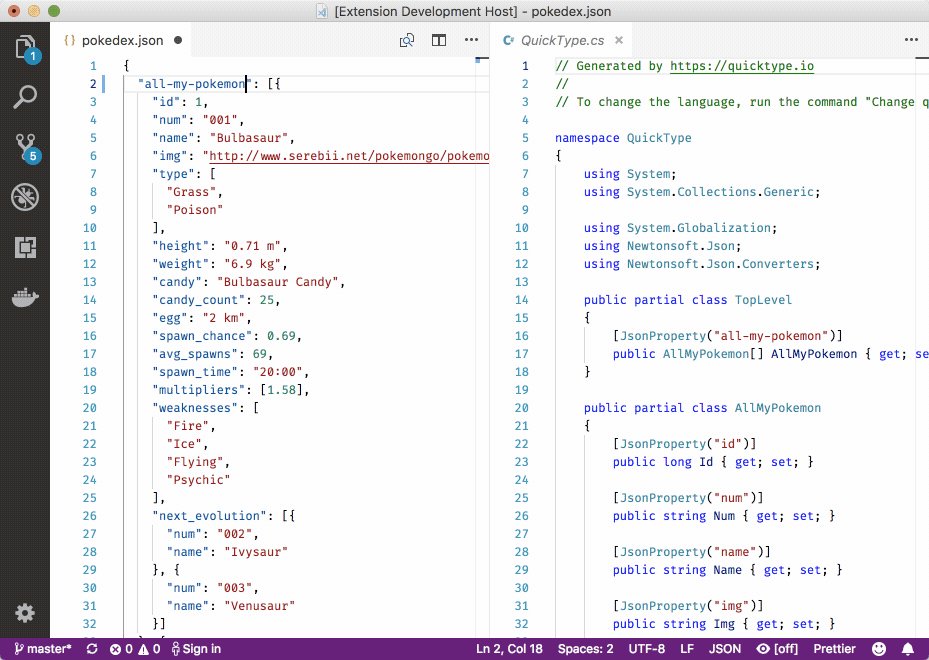
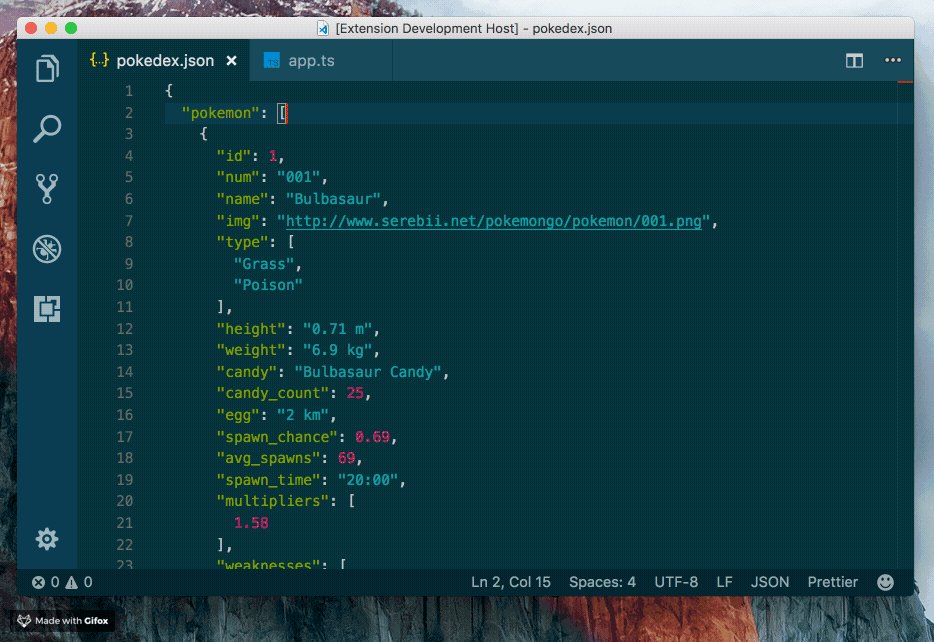
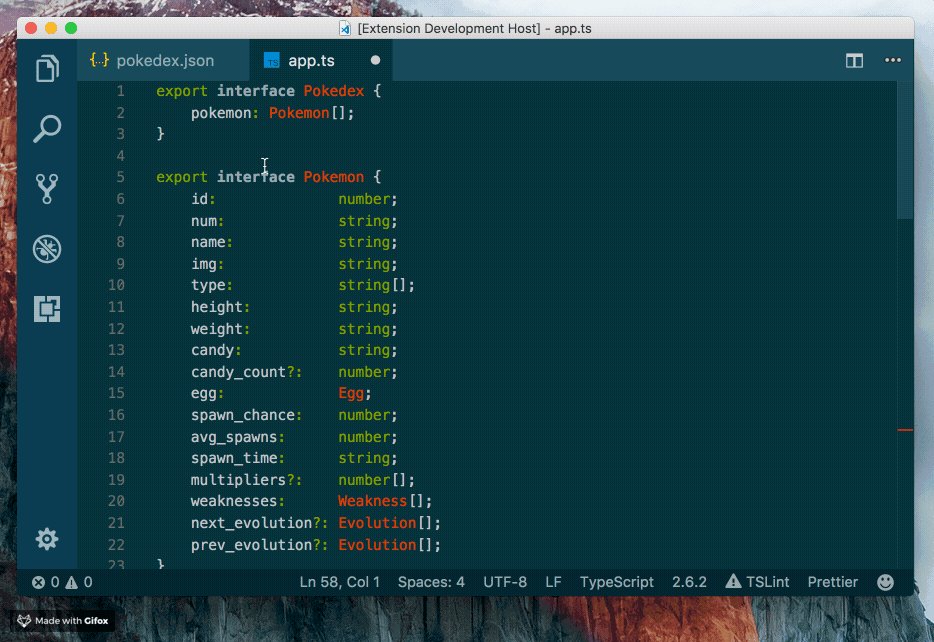
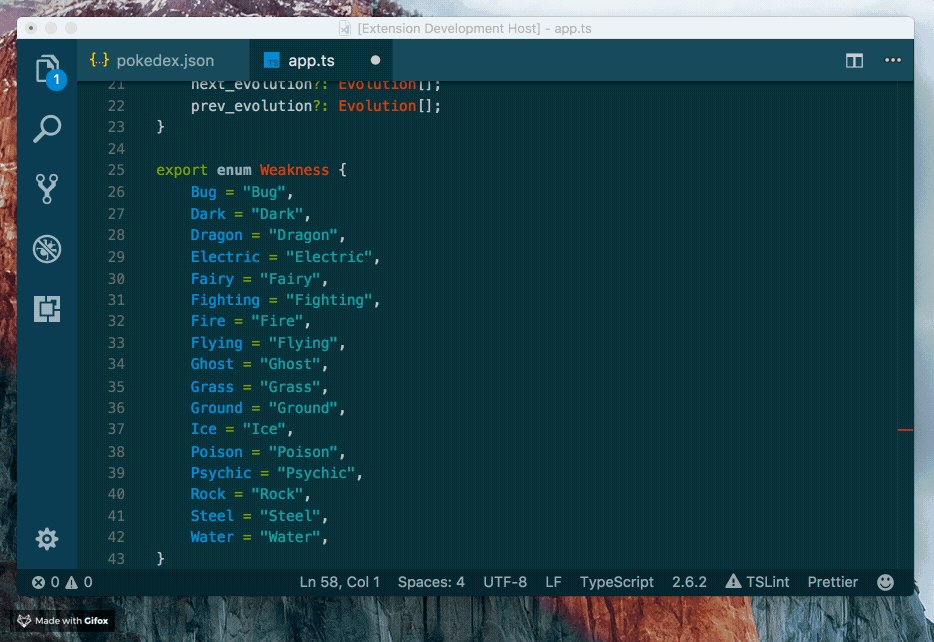
Permite transcrever um código em JSON para várias outras linguagens, tais como: TypeScript, Python, Go, Ruby, C#, Java, Swift, Rust, Kotlin, C++, Flow, Objective-C, JavaScript e Elm.
Permite visualizar códigos em JSON de uma forma mais organizada, estruturada e bonita.
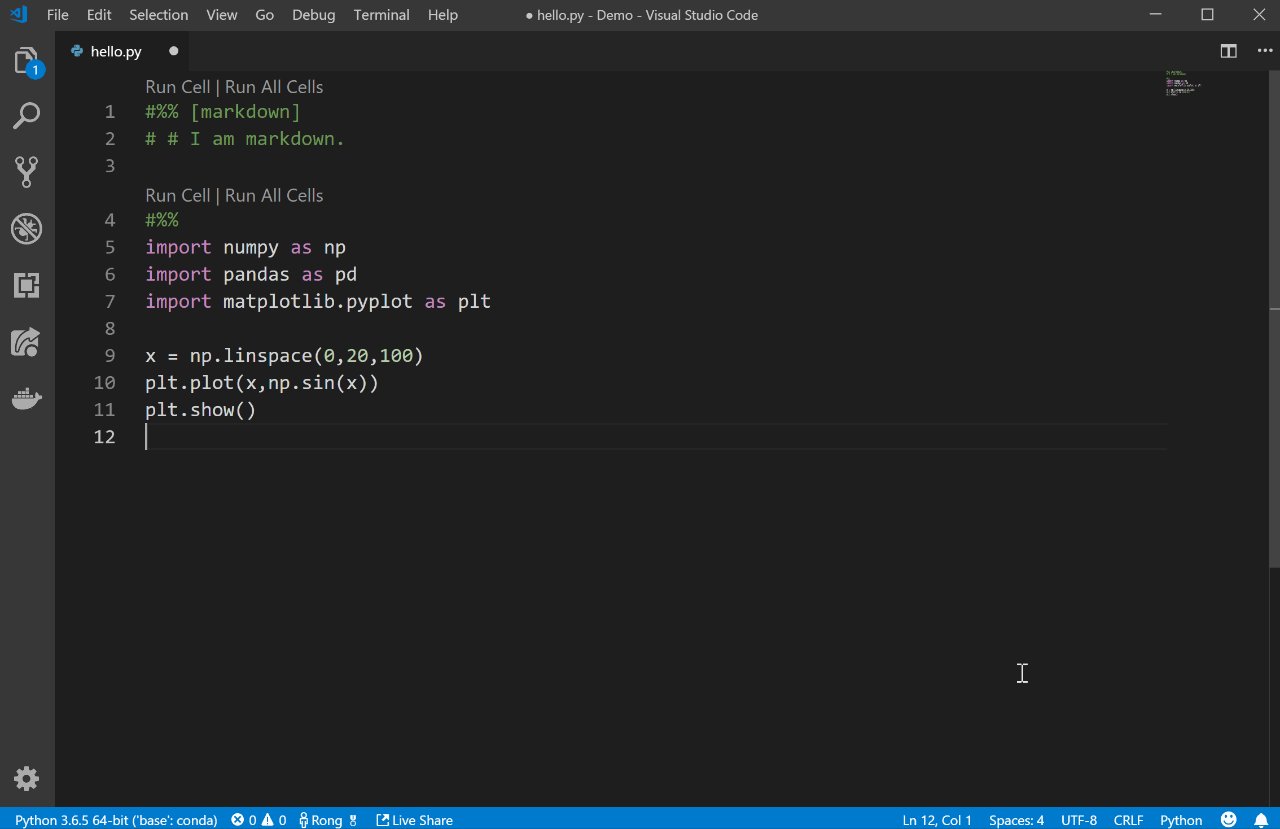
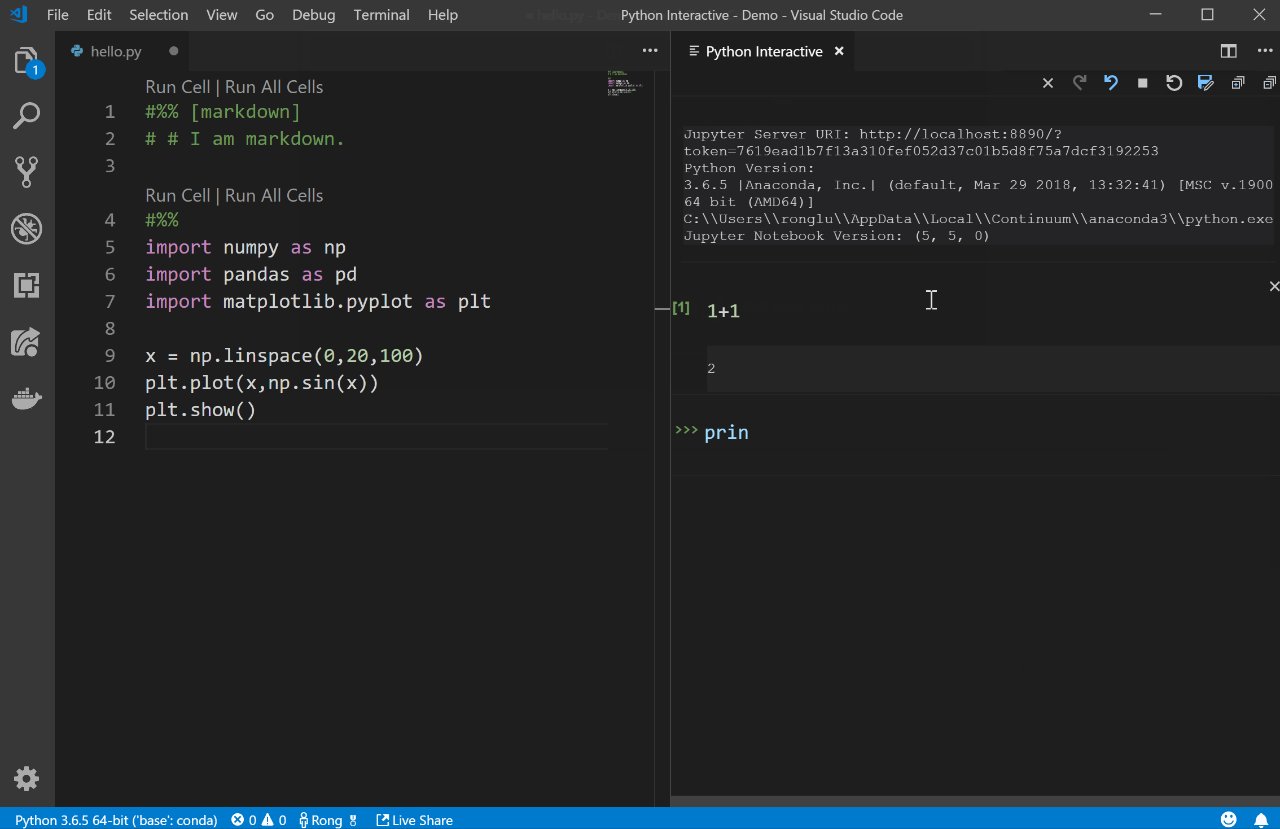
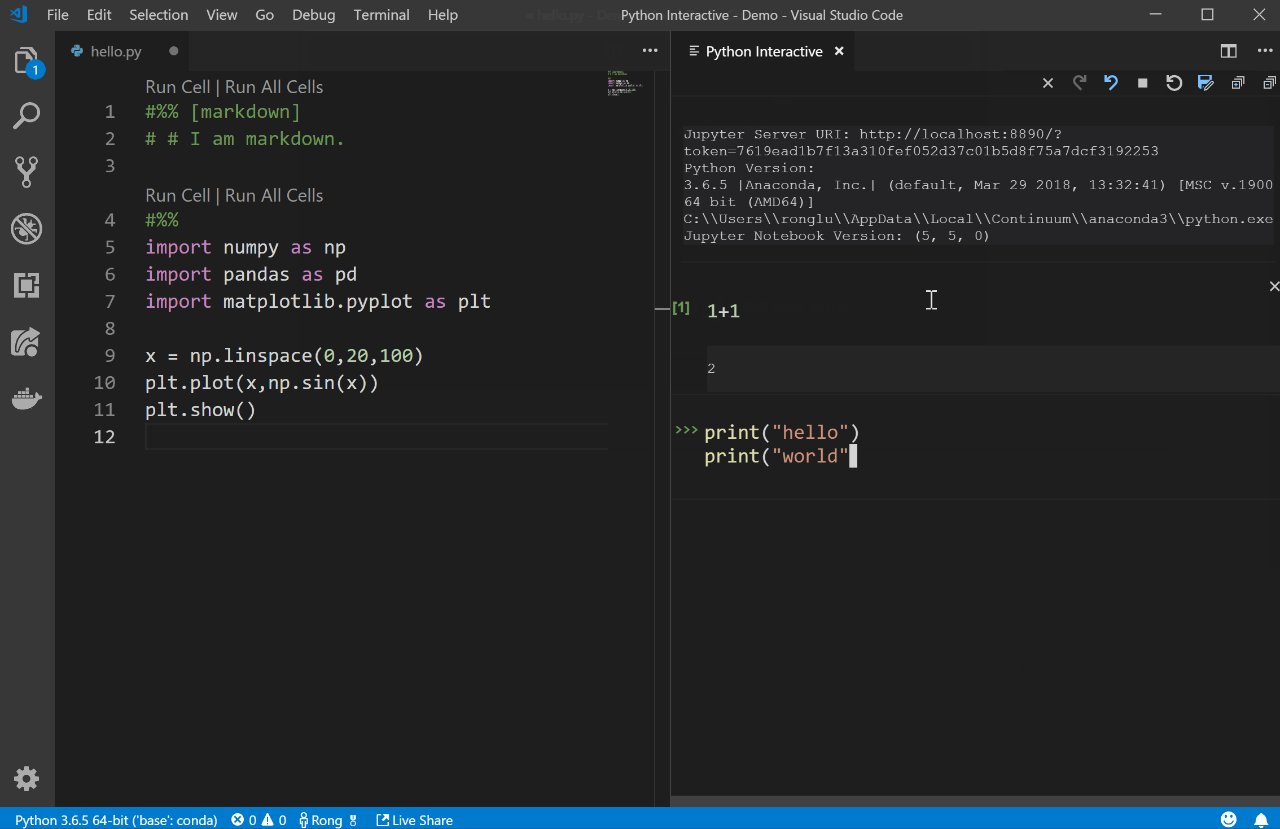
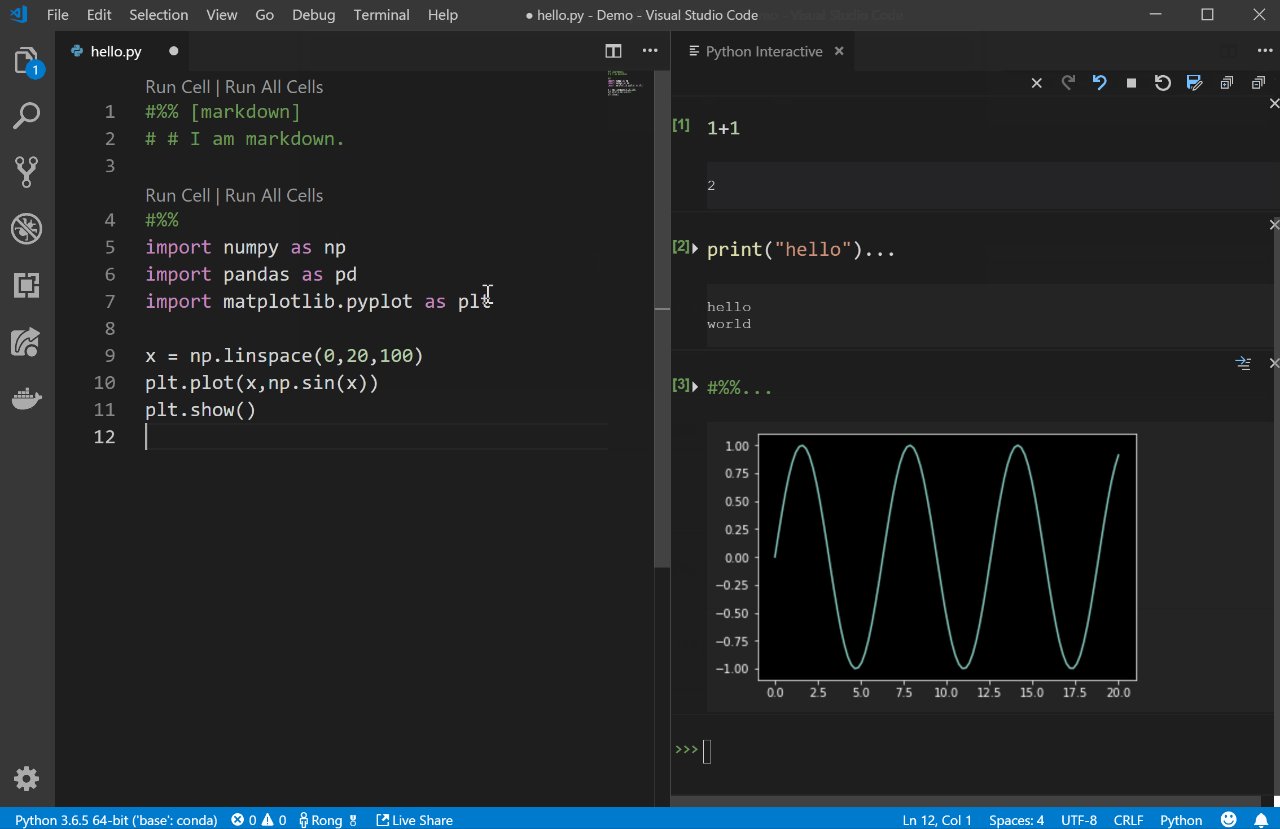
Extensão tudo em um para Python, contendo Linting, Depuração, Intellisense, Formatação de Código, Refatoração, Snippets, Jupyter Notebook e muito mais...
Permite visualizar uma prévia do código em Python codificado por você de forma bem detalhada, muito eficaz para depuração!
Extensão que permite o funcionamento da Anaconda no VS Code.
Habilita o suporte ao Java no VS Code com muitas funções como Linting, Intellisense, Formatação, Refatoração, Marven/Gradle e muito mais.
Um depurador de código para Java bem completo e eficaz.
Extensão oficial do C#, feita pela Microsoft com tudo o que precisa para funcionar o C# no VS Code.
Poeticamente, é uma extensão para a extensão C# da Microsoft, com varios novos recursos e facilidades na hora de programar.
Permite criar documentações XML a partir da digitação de ///, como acontece no Visual Studio.
Um pacore para C# e DotNetCore contendo várias outras extensões menores, se tornando uma extensão tudo em um.
Extensão oficial da Microsoft para habilitar suporte ao C++ no VS Code.
Pacote repleto de extensões para o C/C++, como melhorias ao Clang, Autocompletar e Snippets.
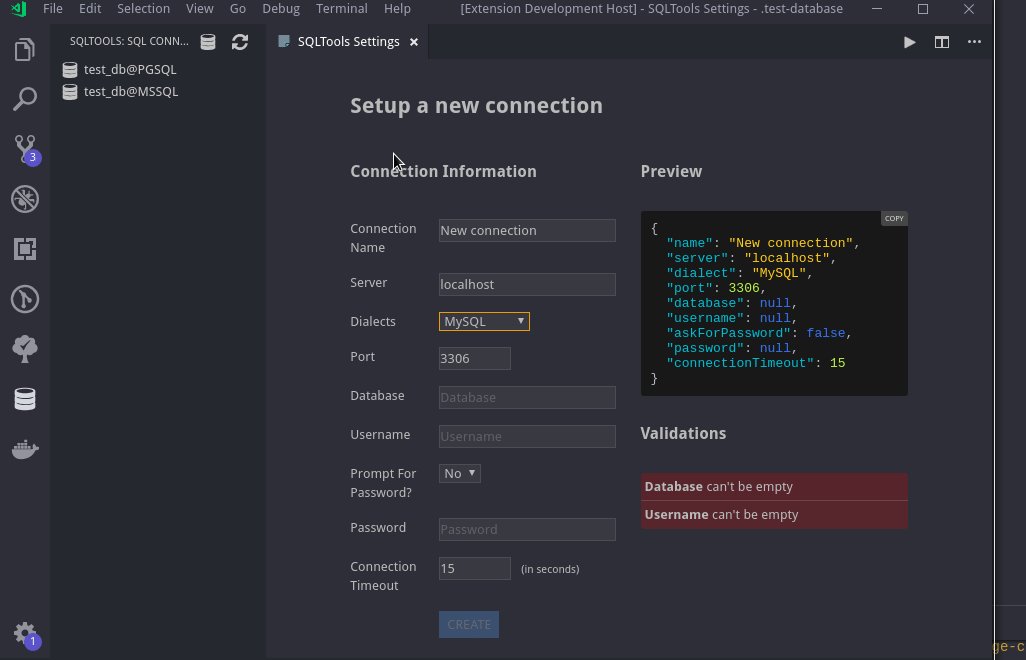
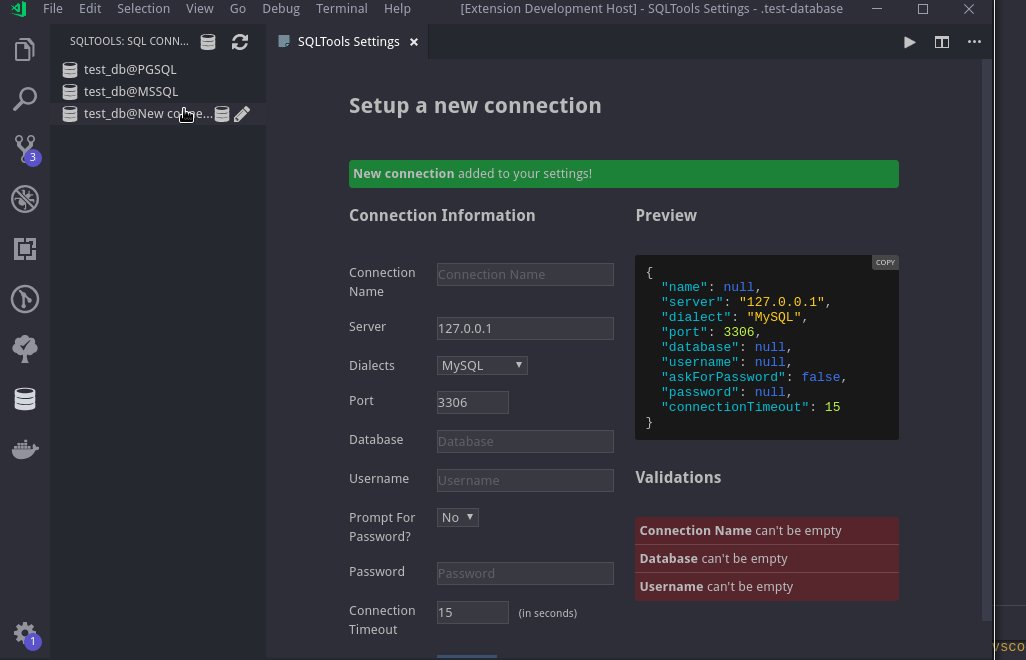
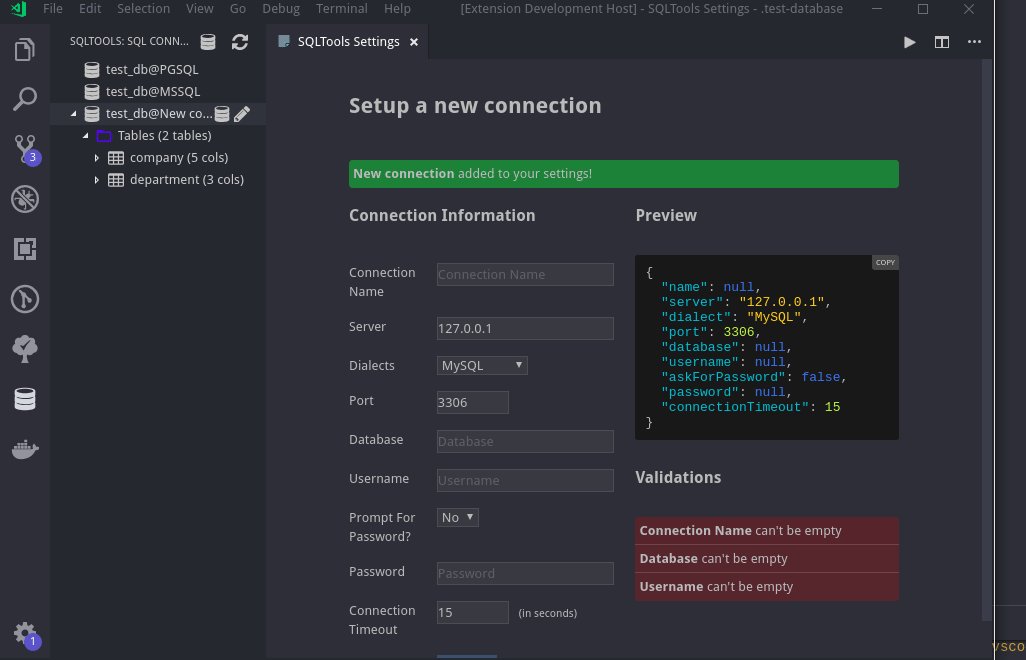
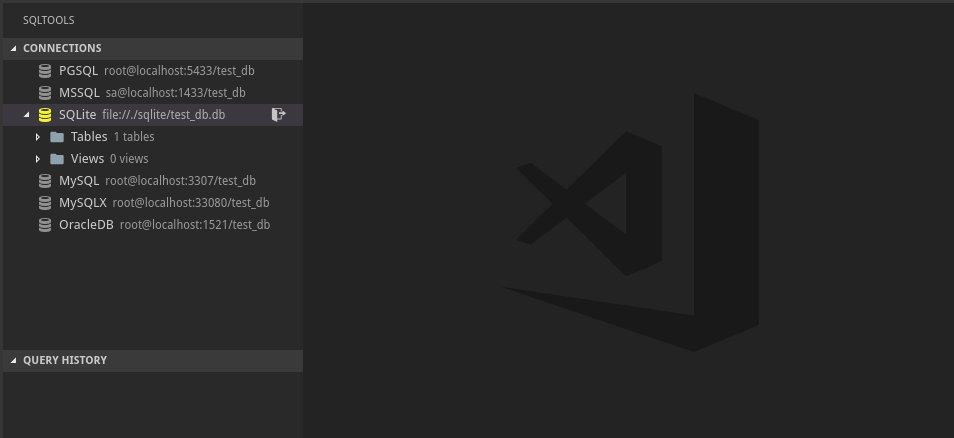
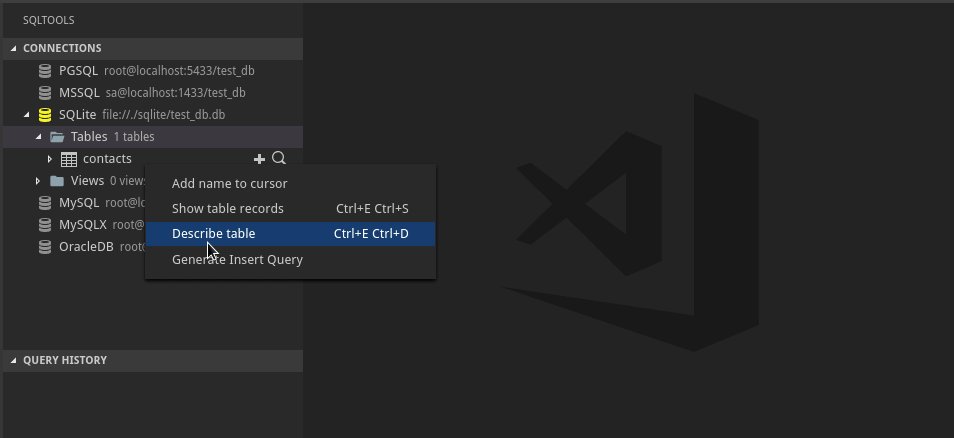
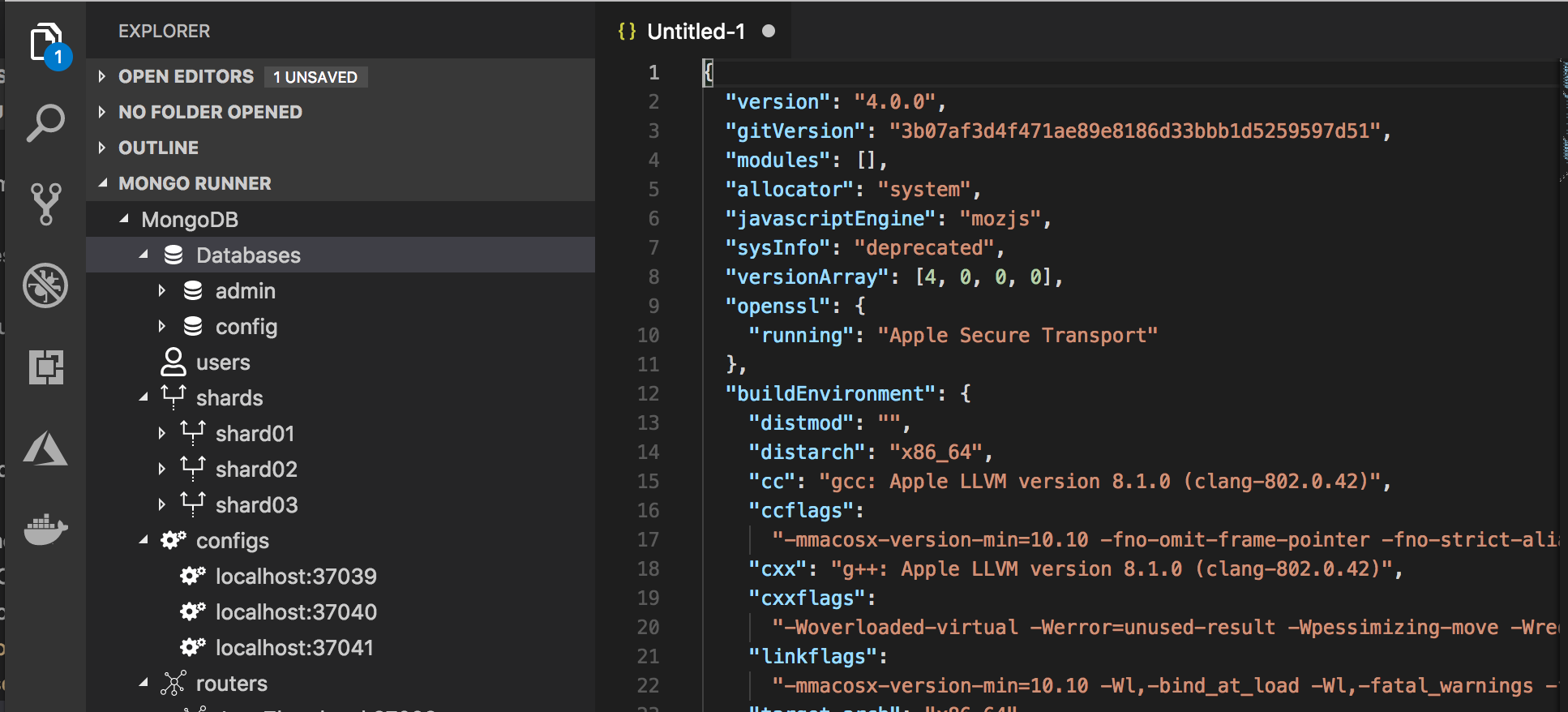
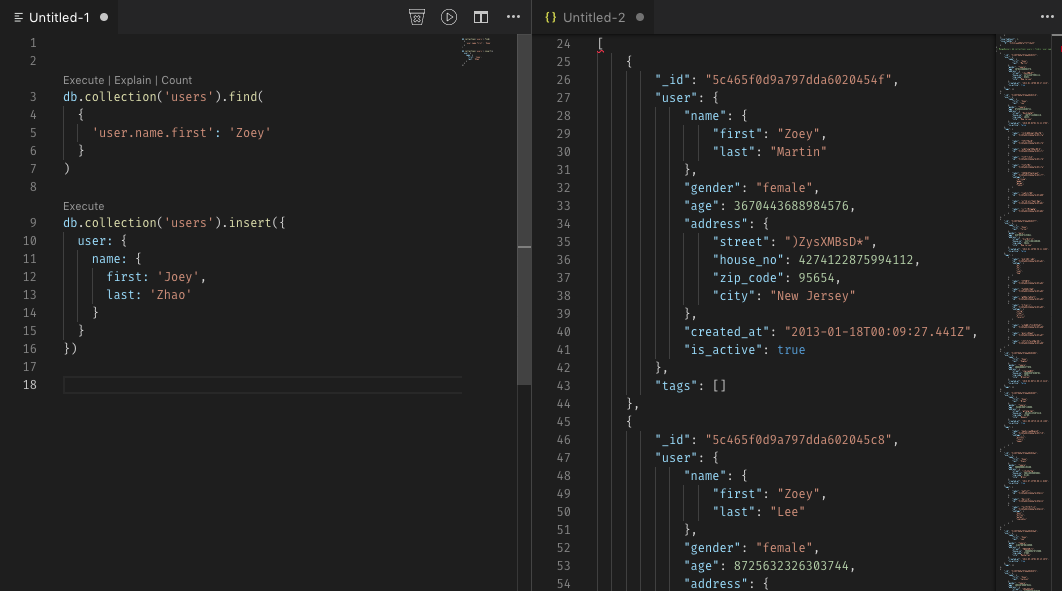
Desenvolva com Microsoft SQL Server, Azure SQL Database e SQL Data Warehouse direto do seu VS Code.
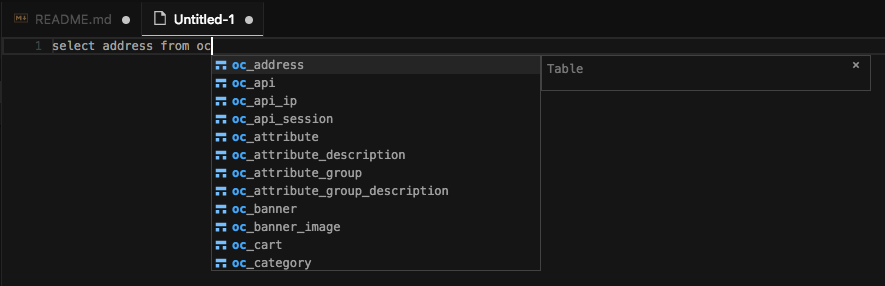
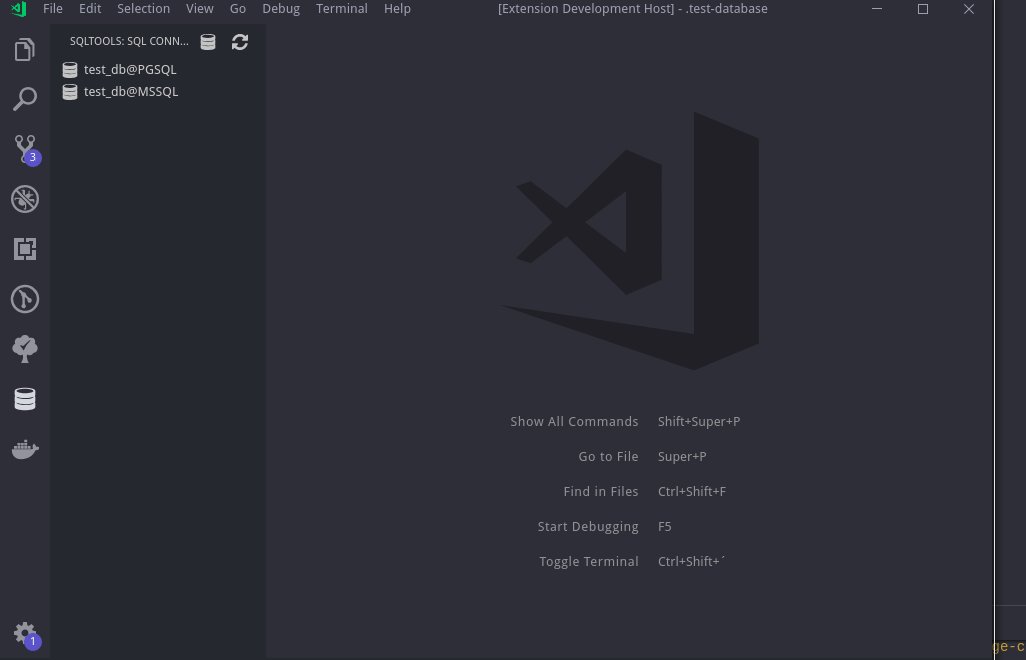
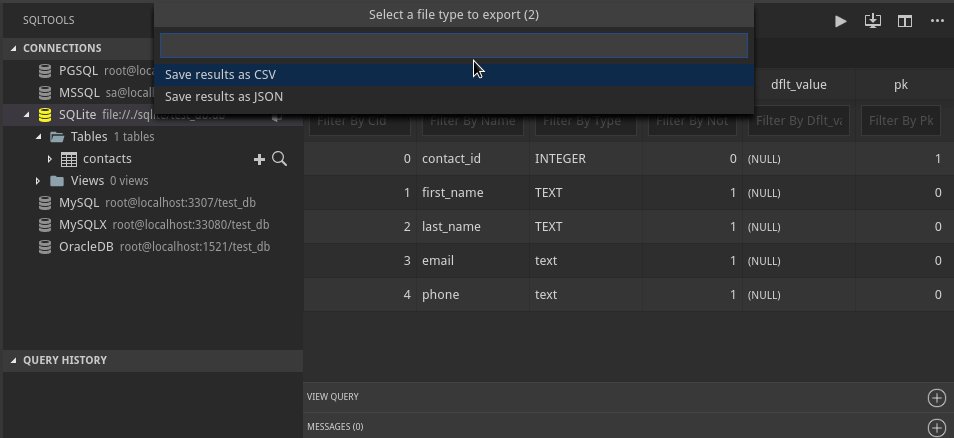
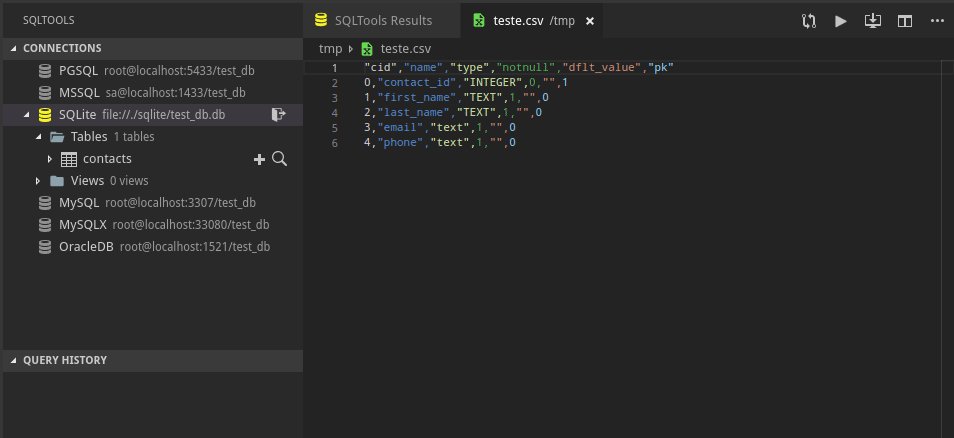
Extensão para SQL cheio de ferramentas, árvore de visualização da tabela, possibilidade de rodar as querys de forma simples, intellisense, histórico, exportar como JSON e muito mais.
Extensão que adiciona suporte ao SQLite ao VS Code.
Por fim, uma extensão aos que preferem NoSQL, o Mongo Runner traz ao VS Code tudo que é preciso para se trabalhar com o banco de dados MongoDB.
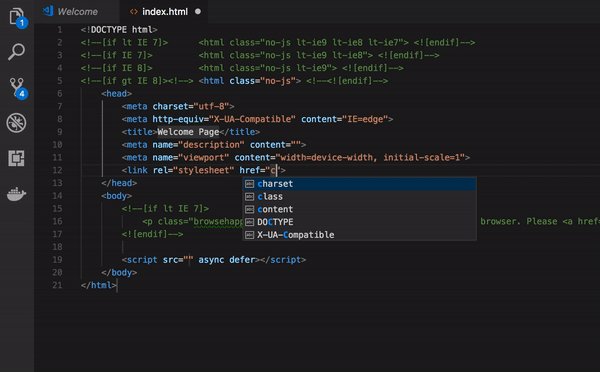
Uma das extensões mais úteis para se trabalhar com HTML, ela gera vários snippets para os mais diversos casos.
Essa extensão provê o suporte ao template HTML Boilerplate através de snippets.
Ordene seus atributos da forma correta em HTML.
Renomeie todas suas tags de forma simples, rápida e fácil.
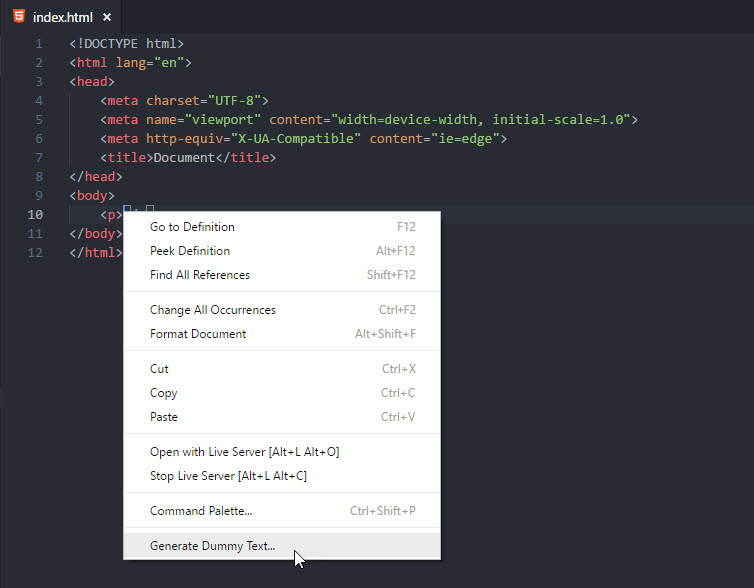
Gere textos aleatórios (tais como o Lorem Ipsum) de forma fácil e prática para testar seus código.
Adiciona a função Peek (Ctrl + Shift + F12) e Go To Definition (F12) para classes CSS dentro de HTML. Ou seja, você consegue saber exatamente o que as classes do CSS estão fazendo com seu elemento HTML.
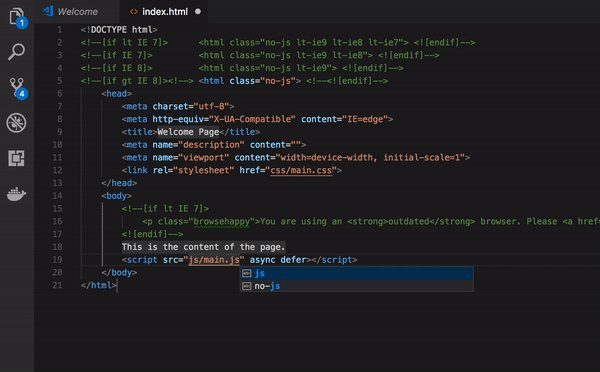
Implementa a função de autocompletar classes CSS em um arquivo HTML.
Adiciona uma prévia ao seu CSS.
Comando: Para ligar a prévia aperte Ctrl + Shift + P
Compacta e Minifica seu código CSS.
Comando: Para formatar aperte Shift + Alt + F
Deixa seu código CSS, SASS, SCSS e LESS mais bonito e visualmente fácil de entender.
Comando: Para formatar aperta F1 e digite "beautify.format"
Ferramentas adicionais para TypeScript, tais como organizar e ordenar imports.
Permite mover e renomear um arquivo TS e automaticamente arrumar todas as ocorrncias e referências.
Automatiza seus imports para as classes usadas em TypeScript.
Permite uma alternativa fácil e rápida ao comum Console.Log().
Comandos: Alt + Shift + u e Alt + Shift + C
Extensão contendo uma imensa variedade de Snippets de JavaScript.
Vários comandos de refatoração e organização de código para aprimorar ainda mais nossa produtividade em JavaScript.
Trás o poderoso ESLint para o VS Code.
Extensão com mais de 200 snippets para o Angular, sempre atualizando para a ultima versão.
Um super pacote com as extensões para Angular mais famosas e produtivas.
Uma série de ferramentas para poder desenvolver em React Native, como por exemplo, a possibilidade de depurar seu código.
O styled-components aprimora o CSS com cores, sintaxe e funcionalidades que o CSS convencional não teria. Para quem já usou alguma daquelas ferramentas como sass ou scss, o styled-components é similar.
Os principais Snippets para React, Redux, GraphQl e React-Native.
Pacote com várias extensões muito úteis para React.
Suporte ao NPM (Node Package Manager ) pelo VS Code.
Auto completar modulos do NPM.
Ferramentas de depuração de código para Node.JS.
Execute os seus arquivos Node.JS.
Principais Snippets para Node.JS e suas libs.
Conjunto de ferramentas e extensões para se tornar produtivo ao máximo no Node.JS
A principal extensão para VUE, com mais de 12 milhões de Downloads.
Possui ferramentas como Snippets, comandos Emmet, Linting, Formatações, Auto Completar, Depuração de Código e muito mais...
Pacote de extensões para Vue.js que reune várias ferramentas bem úteis para programação em Vue.
Habilita o uso do IntelliSense para o PHP.
Feramentas de Depuração de código para PHP.
Permite a depuração de códigos BASH.
Uma extensão Beautify feita para BASH, tornarndo seus códigos muito mais bonitos e organizados.
Uma série de ferramentas para BASH, como ir para a declaração, procurar referências, ativar o Code Outline, autocompletar e ferramentas de marcação e destaque.
Uma série das principais ferramentas para desenvolvimento em PowerShell, como destaques, snippets, IntelliSense e afins.
Outra extensão que é um pacote para PowerShell. O principal diferencial é a possibilidade de converter para C# e criação de Windows Froms.
Extensão completa para desenvolvimento Ruby no VS Code, contendo:
- Depuração de código
- Lintings
- Formatadores
- Auto completar
- IntelliSense
Pacote com mais de 10000 snipets e templates para Ruby on Rails.
O principal (e oficial) pacote para programar em Go no VS Code. Possui funções como IntelliSense, Code Navigation, edição de código, diagnóstico de código, depuração, teste e muito mais.
Ferramenta completa para suporte ao desenvolvimento Haskell, com destaques, snippets, hovers, auto completar e mais.
Conseguimos! Chegamos ao infinito! Agora somos como deuses da produtividade! Só quero deixar aqui meu muito obrigado a todos vocês que acompanharam o livro/curso até aqui e de brinde deixar para vocês alguns extras bem legais, como configurações já prontas, materiais de estudo e dicas de personalização.
Coloque sua produtividade (já infinita) ao quadrado com essas dicas excepcionais de configurações extras :).
Créditos aos devidos autores das postagens.
Método 1: Microsoft Keybindings Método 2: Clique na engrenagem no canto inferior esquerdo e selecione Keyboard Shortcuts.
Créditos aos devidos autores das postagens.
Temas,Fontes e Icones são como cores de camisa, cada um tem a sua preferência e todas são válidas. Também deixamos aqui algumas configurações extras para a edição via JSON :D
Escolher um tema sem dúvidas é a mais difícil das customizações, muitos preferem o estilo Dark, para evitar dor nos olhos, outros preferem cores claras, mas ambos passam mais de horas escolhendo as cores certas para cada estilo. Para evitar tanta dor de cabeça, escolhemos alguns links onde outros profissionais já tiveram essa árdua tarefa de passar horas escolhendo um tema, tudo com uma prévia feita para você decidir ainda mais rápido qual seu tema favorito :)
- Best VS Code themes
- 6 Hottest VS Code Themes To Use in 2019
- Top 10 Visual Studio Code themes
- VS Code Themes
Créditos aos devidos autores das postagens.
Algumas dicas de fontes para programação podem ser encontradas nos links abaixo, com prévias das fontes em uso, para encontrar a sua ideal.
Créditos aos devidos autores das postagens.
Assim como fontes e temas, também vamos deixar algumas sugestões para os icones, sendo elas:
- VSCode-Icons
- Material Icon Theme
- VSCode Great Icons
- Simple Icons
- Monokai Pro
"editor.formatOnSave": true, // Formata o arquivo ao salvar
"editor.formatOnPaste": true, // Formata o arquivo ao colar algo
"javascript.format.enable": true, // Ativar a formatação em arquivo JS
"files.trimTrailingWhitespace": true, // Remove os espaços no final da linha
"editor.detectIndentation": true, // Detecta a identação automaticamente
"editor.quickSuggestionsDelay": 0, // Delay para dar sugestões
"files.autoSave": "afterDelay", // Habilitar autosave
"files.autoSaveDelay": 100, // Delay do autosave
"breadcrumbs.enabled": true, // Habilidar Breadcrumbs (auxiliar de navegação)
"workbench.editor.highlightModifiedTabs": true, // Habilita mostrar quais abas foram editadas e não salvas ainda
"explorer.sortOrder": "type", // Ordena os arquivos por tipo primeiro e depois por ordem alfabética
"files.trimFinalNewlines": true, // Retira as linhas em branco no final do arquivo
"editor.mouseWheelZoom": true, // Habilita poder dar zoom com Ctrl + Scroll do mouse
"editor.renderWhitespace": "boundary", // Mostra 'pontinhos' no inicio da linha indicando espaços
"git.autofetch": true, // Faz um auto-fetch no git de tempo em tempo
"[python]": { // Arruma a tabulação do python para ser de acordo com o pep8
"editor.insertSpaces": true,
"editor.tabSize": 4
},
"emmet.includeLanguages": { // Linguagens que vão ter uso do emmet
"html": "html",
"erb": "erb",
"javascript": "javascriptreact",
"vue": "html",
"ejs": "html"
},
"files.exclude": { // Arquivos para serem ignorados no Explorer do VS Code
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/_site": true,
"**/tmp": true,
"**/*.pyc": true,
"**/*.asset-cache": true,
"**/*.cache": true,
"**/*.jekyll-cache": true,
"**/*.tweet-cache": true,
"**/__pycache__": true,
"**/.pytest_cache": true,
"**/*.egg-info": true,
"**/*.coverage": true,
"**/celerybeat-schedule": true,
"**/node_modules": true,
"**/bower_components": true
},
"files.eol": "\n", // Declara o tipo de fim de linha, para ter um padrão nos arquivos
"[markdown]": { // Muita gente usa espaços duplos (" ") no final da linha do MarkDown para indicar quebra de linha, então isso aqui ignora a opção de remover espaços em brancos no final das linhas do markdown
"files.trimTrailingWhitespace": false
},
"workbench.colorCustomizations": { // Troque #FFFFFF pela sua cor favorita :)
"activityBar.background": "#FFFFFF", // Cor da AcitiviryBar
"statusBar.background": "#FFFFFF", // Cor da status bar
"statusBar.foreground": "#FFFFFF", // Cor do texto da status bar
"editorLineNumber.foreground": "#FFFFFF", // Cor do texto do numero indicador de linhas
"editorOverviewRuler.errorForeground": "#FFFFFF", // Cor do texto dos erros
"titleBar.activeBackground": "#FFFFFF", // Cor da barra de titulo
"titleBar.activeForeground":"#FFFFFF", // Cor do texto da barra de titulo
},
"editor.fontFamily": "Fira Code", // Fonte a ser utilizada
"editor.fontLigatures": true, // Ativar ligadura tipográfica (unir 2 ou mais símbolos em um só)
"editor.fontSize": 15, // Tamanho da fonte
"terminal.integrated.fontSize": 15, // Tamanho da fonte no terminal
"editor.minimap.enabled": false // Desabilita o minimapa lateral ('preview' do lado direito)
Para ler o ebook online em seu navegador, você precisa de um leitor de EPUB.
No caso do Firefox e Google Chrome você pode instalar a extensão EpubRead.
Já no Edge a leitura é automática, não necessitando de instalar nenhuma extensão.
No caso dos dispositivos móveis, você pode baixar um leitor de Epub na loja de aplicativos do seu celular, como por exemplo:
Android: Lithium.
IOS: Epub Reader.