This is a simple and addictive 2D platformer game built with HTML5 canvas and JavaScript (inspired by Lessmilk). The game features a dynamic player character that can jump, navigate obstacles, and progress through levels. Your goal is to guide the player to the end of each level while avoiding collisions with walls and other obstacles. Be warned, annoyingly addictive!
The goal? Get the player to the end of each level without colliding with any walls. Less death count!
- Responsive Canvas: The game utilizes the HTML5 canvas element to provide a responsive and engaging gaming experience.
- Smooth Animation: Enjoy smooth and fluid animations powered by the requestAnimationFrame function for efficient rendering.
- Dynamic Levels: Experience different levels of difficulty, each with its unique set of walls and challenges.
- Player Interaction: Use the ↑ or spacebar to control the player character, allowing you to jump and navigate through the game world.
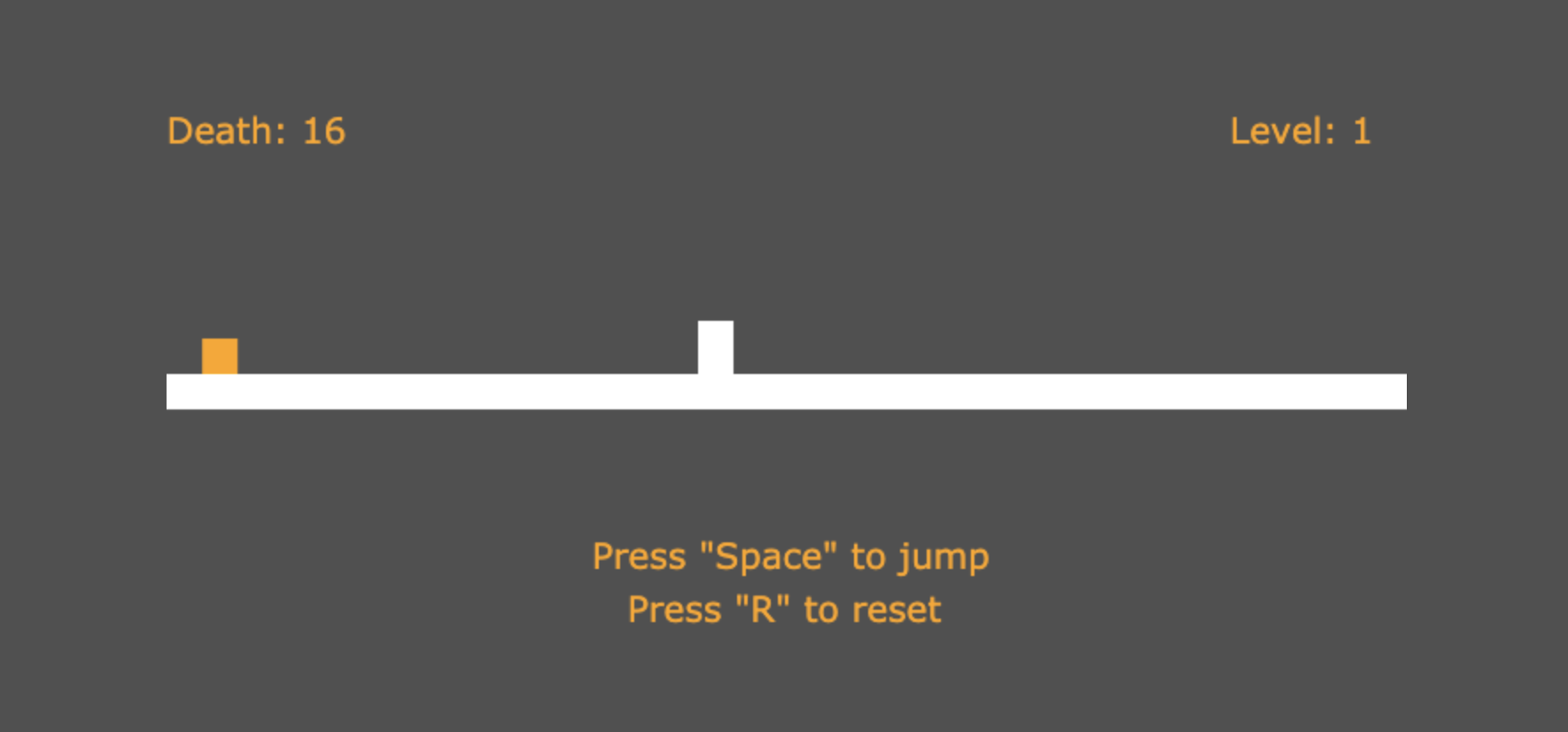
- Scoring System: Keep track of your progress with a death counter and level indicator displayed on the screen.
- Developer Mode: Enable developer mode to test and create custom levels easily.
Start: Press the S key to begin the game. Jump: Use the ↑ key or spacebar to make the player character jump. Reset: Press R key to reset the game at any time.
Clone the repository: git clone [repository_url] Open the index.html file in a modern web browser. Follow the on-screen instructions to start, play, and enjoy the game.
or
Play the game online at http://boxjump.andasan.com
Feel free to explore and modify the game. Add new levels, tweak the gameplay mechanics, or enhance the graphics. If you come up with exciting improvements, don't hesitate to contribute by submitting pull requests.
Enjoy playing the Jumping Game and have fun coding!
A simple JavaScript platformer-type game inspired by Lessmilk. Initially created in Java and converted to Javascript.