
🛡️ Secure the website traffic from spam data?
🧹 Detect bots injecting malicious code in web forms?
📈 Integrate a ready-made solution for risk analysis?
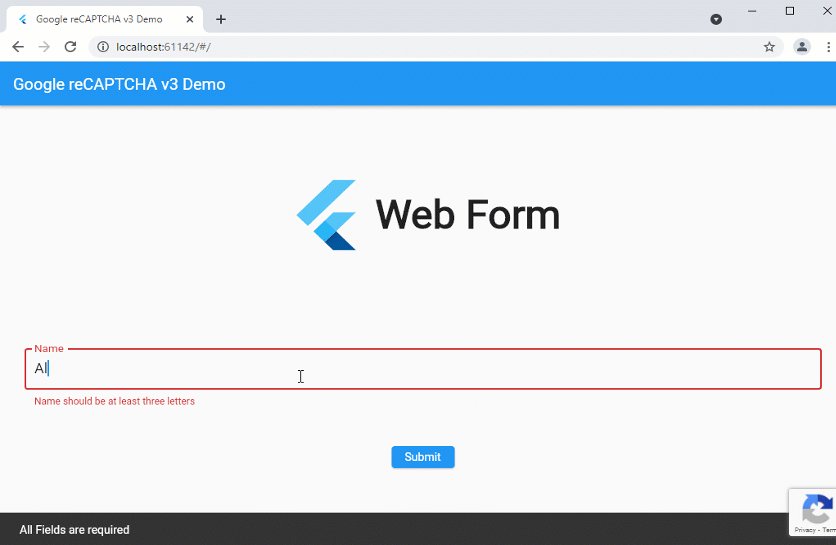
This project is a demo tutorial through which you can learn the implementation of Google reCAPTCHA v3 in Flutter Web.
recaptcha_v3_tutorial
├─ lib
│ ├─ config
│ │ └─ config.dart // Holds the confidential information.
│ ├─ model
│ │ └─ recaptcha_response.dart // Holds the Google reCAPTCHA v3 HTTP Response.
│ ├─ page
│ │ └─ demo_page.dart // A Demo Page with a [FlutterLogo],a [NameField] & an [ElevatedButton].
│ ├─ service
│ │ └─ recaptcha_service.dart // Holds the Google reCAPTCHA v3 Operations.
│ ├─ widget
│ │ ├─ info_dialog.dart // Shows an [AlertDialog] to the user.
│ │ └─ name_field.dart // Shows a custom [TextFormField] to the user.
│ ├─ main.dart
├─ web
│ ├─ index.html
├─ pubspec.lock
├─ pubspec.yaml
├─ README.md-
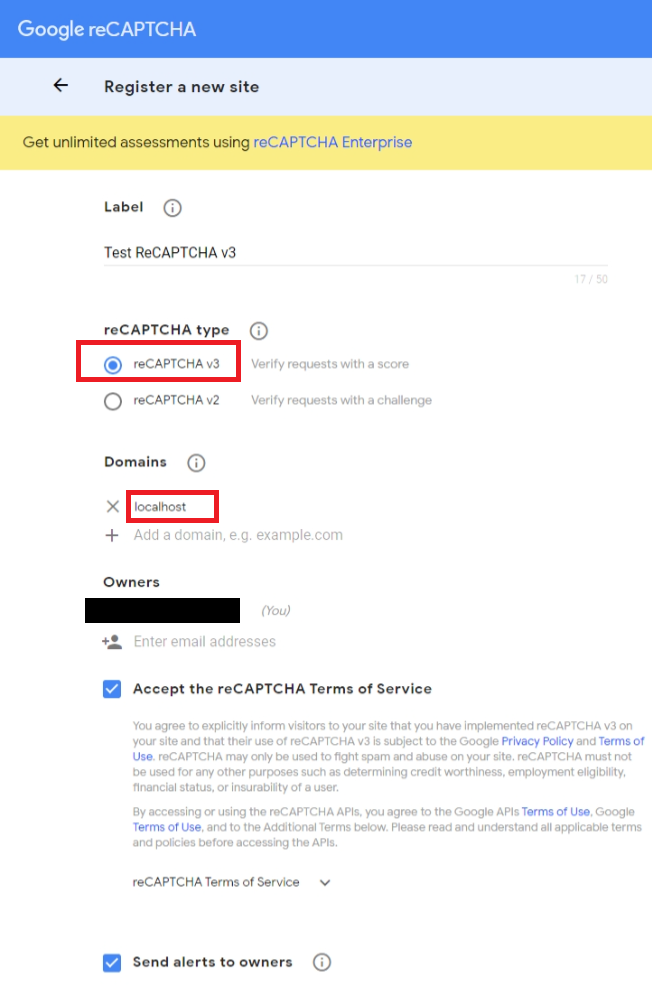
Register your site via the Google reCAPTCHA.
-
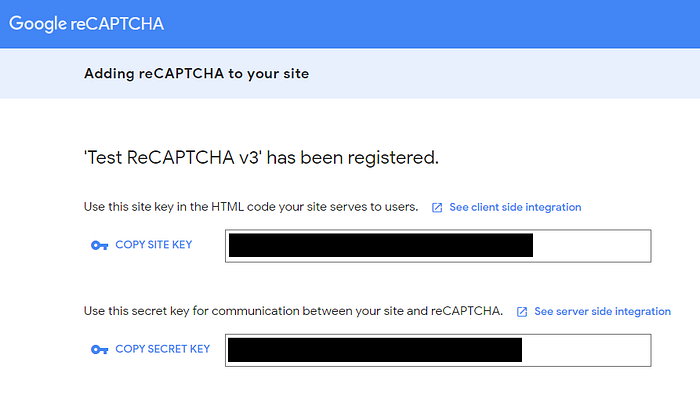
Copy the reCAPTCHA v3
siteandsecretkeys. -
Navigate to the
webfolder, open theindex.htmlfile and paste the below script inside the<body>tag.<body> <script src="https://www.google.com/recaptcha/api.js?render=recaptcha-site-key"></script> <!-- This script installs service_worker.js to provide PWA functionality to application. For more information, see: https://developers.google.com/web/fundamentals/primers/service-workers --> </body>
-
In the
config.dartfile, paste the reCAPTCHAsite&secretkey./// Holds the 'Site Key' for the `Google reCAPTCHA v3` API. static const String siteKey = 'recaptcha-site-key'; /// Holds the 'Secret Key' for the `Google reCAPTCHA v3` API. static const String secretKey = 'recaptcha-secret-key';
-
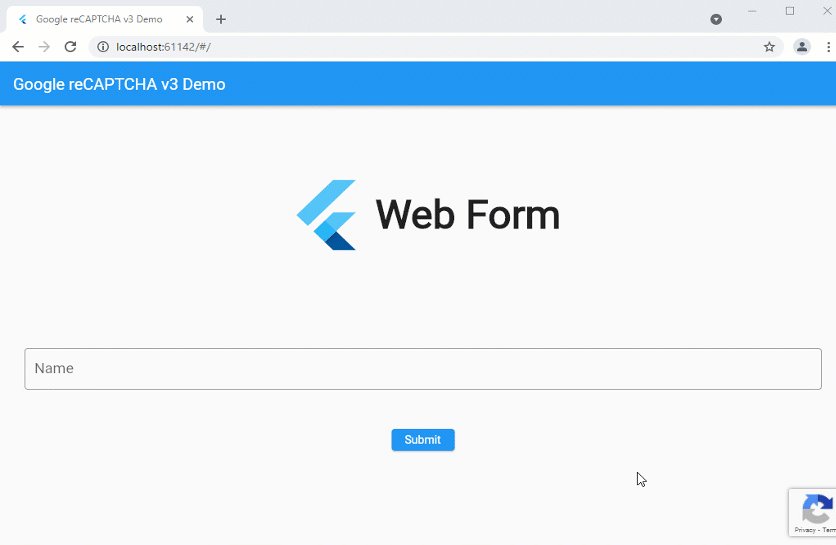
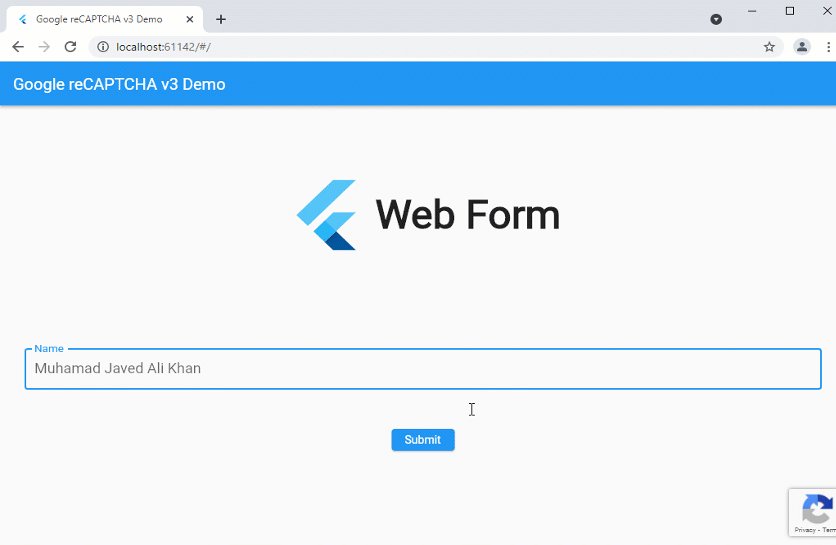
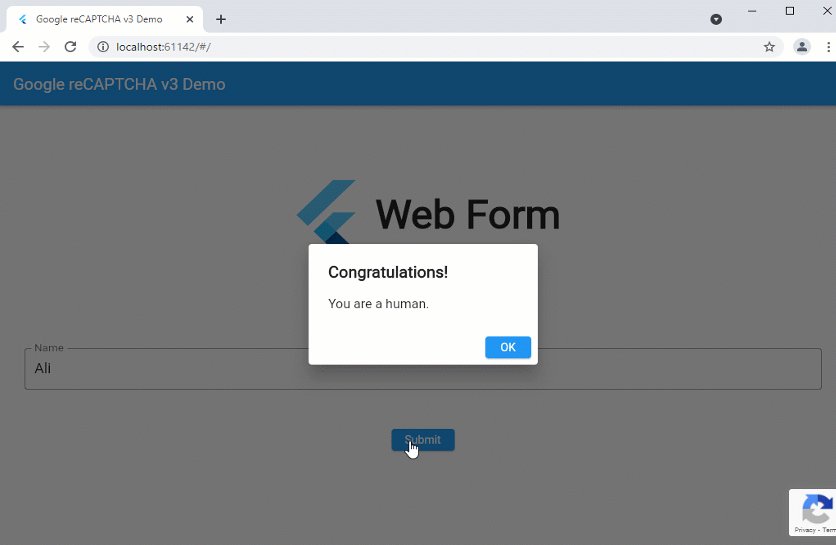
Congratulations! You're done, run the app.