- Super Lightweight Component
- Add Your own Component To Bottom Sheet
- Customize Whatever You Like
- Support Drag Down Gesture
- Support All Orientations
- Support Both Android And iOS
- Smooth Animation
- Zero Configuration
- Zero dependency
- Top Search Ranking (react native bottom sheet) at npms.io
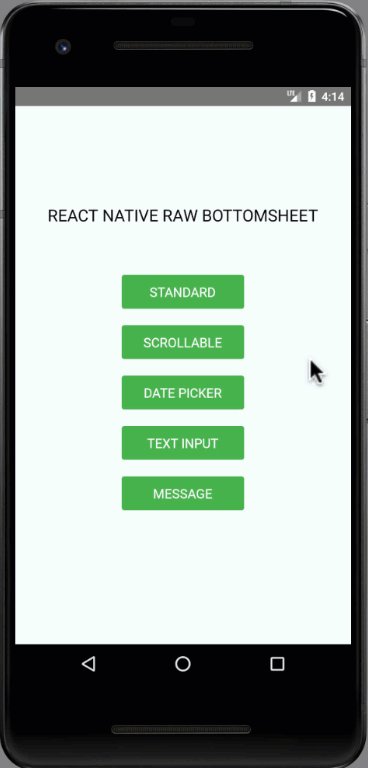
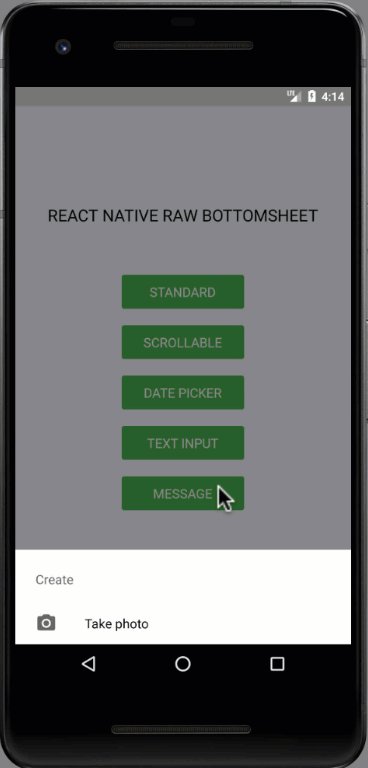
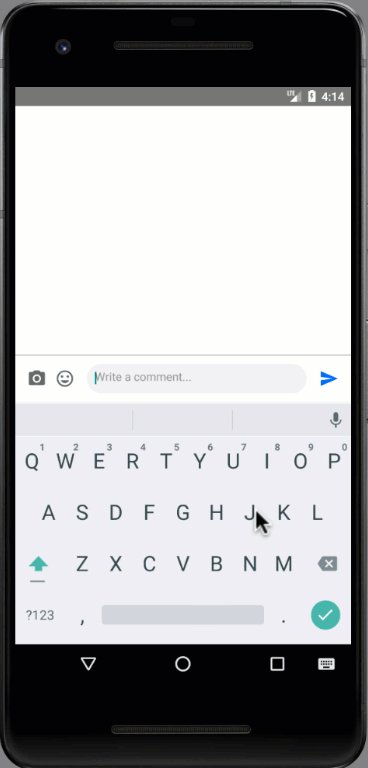
| Showcase iOS | Showcase Android |
|---|---|
 |
 |
npm i react-native-raw-bottom-sheet --save
yarn add react-native-raw-bottom-sheet
import React, { Component } from "react";
import { View, Button } from "react-native";
import RBSheet from "react-native-raw-bottom-sheet";
export default class Example extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Button title="OPEN BOTTOM SHEET" onPress={() => this.RBSheet.open()} />
<RBSheet
ref={ref => {
this.RBSheet = ref;
}}
height={300}
openDuration={250}
customStyles={{
container: {
justifyContent: "center",
alignItems: "center"
}
}}
>
<YourOwnComponent />
</RBSheet>
</View>
);
}
}import React, { useRef } from "react";
import { View, Button } from "react-native";
import RBSheet from "react-native-raw-bottom-sheet";
export default function Example() {
const refRBSheet = useRef();
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#000"
}}
>
<Button title="OPEN BOTTOM SHEET" onPress={() => refRBSheet.current.open()} />
<RBSheet
ref={refRBSheet}
closeOnDragDown={true}
closeOnPressMask={false}
customStyles={{
wrapper: {
backgroundColor: "transparent"
},
draggableIcon: {
backgroundColor: "#000"
}
}}
>
<YourOwnComponent />
</RBSheet>
</View>
);
}renderItem = (item, index) => (
<View>
<Button title={`OPEN BOTTOM SHEET-${index}`} onPress={() => this[RBSheet + index].open()} />
<RBSheet
ref={ref => {
this[RBSheet + index] = ref;
}}
>
<YourOwnComponent onPress={() => this[RBSheet + index].close()} />
</RBSheet>
</View>
);| Props | Type | Description | Default |
|---|---|---|---|
| animationType | string | Background animation ("none", "fade", "slide") | "none" |
| height | number | Height of Bottom Sheet | 260 |
| minClosingHeight | number | Minimum height of Bottom Sheet before close | 0 |
| openDuration | number | Open Bottom Sheet animation duration | 300 (ms) |
| closeDuration | number | Close Bottom Sheet animation duration | 200 (ms) |
| closeOnDragDown | boolean | Use gesture drag down to close Bottom Sheet | false |
| dragFromTopOnly | boolean | Drag only the top area of the draggableIcon to close Bottom Sheet instead of the whole content | false |
| closeOnPressMask | boolean | Press the area outside to close Bottom Sheet | true |
| closeOnPressBack | boolean | Press back android to close Bottom Sheet (Android only) | true |
| onClose | function | Callback function when Bottom Sheet has closed | null |
| onOpen | function | Callback function when Bottom Sheet has opened | null |
| customStyles | object | Custom style to Bottom Sheet | {} |
| keyboardAvoidingViewEnabled | boolean | Enable KeyboardAvoidingView | true (ios) |
| renderHeader | function | Method for rendering non-scrollable header of bottom sheet. | null |
| enabledInnerScrolling | boolean | Enable scrolling inner sheet | false |
customStyles: {
wrapper: {...}, // The Root of Component (You can change the `backgroundColor` or any styles)
container: {...}, // The Container of Bottom Sheet
draggableIcon: {...} // The Draggable Icon (If you set closeOnDragDown to true)
}
| Method Name | Description |
|---|---|
| open | Open Bottom Sheet |
| close | Close Bottom Sheet |
| snapTo | Animate Height |
- If you combind
RBSheetwith react-native-gesture-handler, the components inside RBSheet will not fire onPress event on Android #37. - The demo source codes are in
example folder.
This project is licensed under the MIT License - see the LICENSE.md file for details
Made with ❤️ by NY Samnang.
