-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
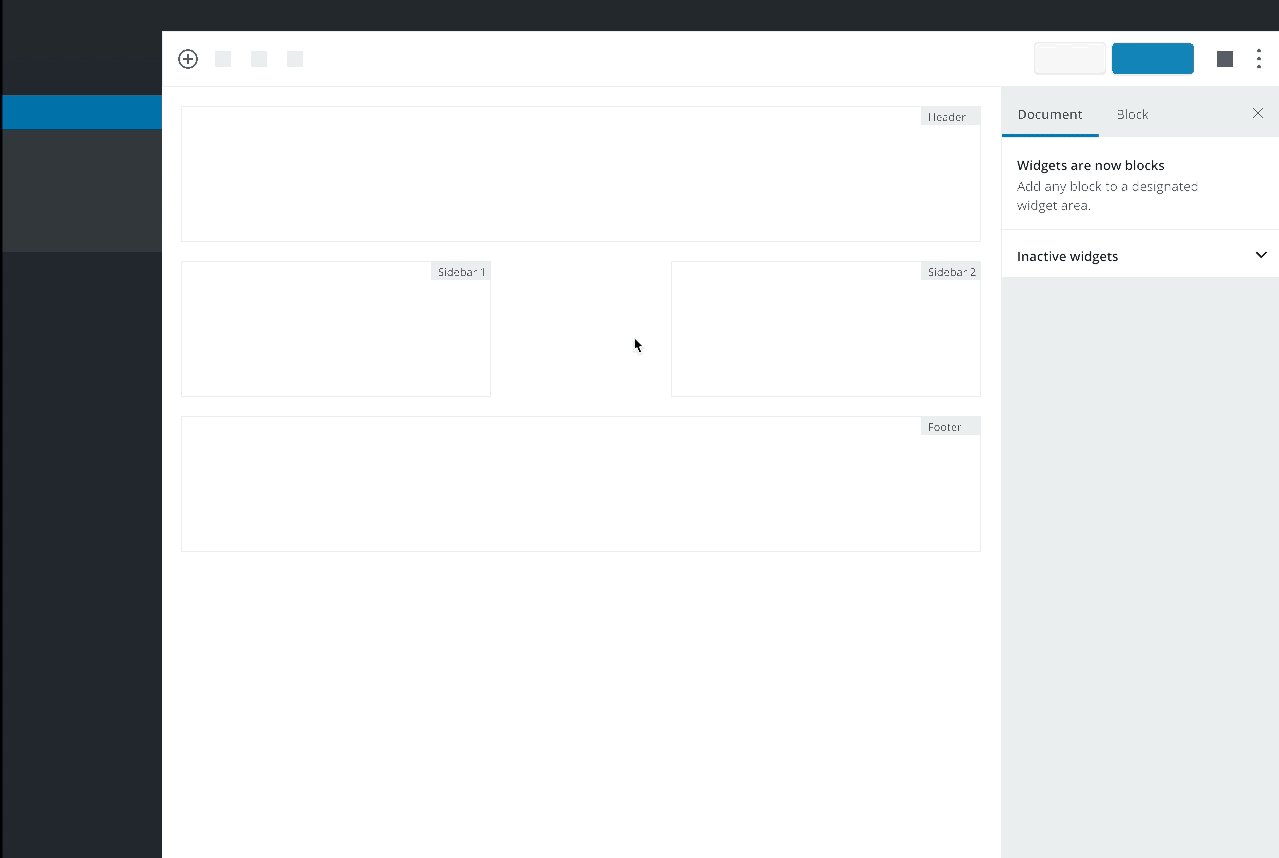
Widget-block Screen in wp-admin #13204
Comments
|
The current widgets view was definitely designed with sidebars in mind, but widget areas (now block areas) could also be footers, headers, etc. I think that is one thing that should be taken into account when updating this page. Having all the widget/block areas editable on a single page feels weird. I think this screen should work more like the widget area editor in the Customizer. Notably, one advantage of the current And don't forget about the inactive widgets area... how does that fit into all of this? I understand its purpose, but it feels like a weird thing to have in the context of a Gutenberg-ified Widgets screen. Additionally, the block selection on the left seems a bit odd. I think it should change to be a mix of the block inserter in the post editor and the Customizer widget inserter. Speaking of which, this seems like a good opportunity to add drag-and-drop insertion to the block inserter. The current widget area editors in both Also, this mockup does not seem to take into account the block inspector. That should probably appear on the right side of the screen like in the post editor. Just in general, the Widgets page in |
|
Are we going to mix widgets and blocks or are we essentially deprecating widgets? |
|
I think they want to replace widgets with "widgets blocks" - something between a block and a widget. |
|
@nicholasio I think the current plan is that widget areas will become block areas, and there will be a "Legacy Widget" block that lets you embed any old widget into a block area. (Presumably, you could use the "Legacy Widget" block anywhere, meaning you could actually use widgets in posts and pages... something not possible before.) Most, if not all, of the core WordPress widgets will be deprecated and replaced by new block equivalents. |
|
So essentially, widgets are being deprecated, but you will still be able to use them alongside blocks. |
I wonder if we can explore how those "areas" are displayed on the page itself. ie. if it's a sidebar areas, it shows as it does now, but if it's a footer or header, those are displayed where a header/footer would be. So it becomes a rough layout of the page itself. I'll mock something up.
As an accordion, this would most likely be collapsed down and wouldn't be so overwhelming.
I think you're right here. I'll get some mockups up to get more conversations going. |
What bothers me is that it doesn't look like the inserter in the post editor. Why should the inserter be an always-visible sidebar on the Widgets page but be a pop-up in the post editor? On the other hand, perhaps the post editor should be dockable to the side like the widgets library sidebar? Whatever the case, I think there needs to be consistency with how the block inserter appears in different contexts. It is also important to note that the widget/block library design does not work very well on mobile compared to the inserter style of the post editor. Perhaps docked sidebar inserters should turn into pop-up inserters on mobile? |
|
I attempted to use Figma for some prototyping. Here's a concept I put together. I wanted to see if there was another way we could contextually display the "widget-areas" instead of stacking them on top of one another. This would replace the /widgets.php in the wp-admin. PrototypeVideoThoughts? |
|
@mapk I'm not sure how that mockup would be implemented in practice. A widget area could appear in different locations depending on the page template, and of course some widget areas would only appear in certain page templates. Trying to fit all the widget areas onto a single screen in a way that makes sense would be difficult to implement, unless you were only trying to show the layout of one page template at a time (with the ability to switch between them). |
|
It seems like it would be more productive to heed the advice of the "Manage with Live Preview" button on the widgets screen. That link was the first step in deprecating the admin screen in favor of the customizer version with live preview. The widgets admin screen has a fundamental disconnect with the way that widget areas actually work - with different areas showing in different parts of the screen and potentially on different parts of the site. It will be very difficult to clearly reflect the frontend page structure on this screen in a way that users will be able to understand. Experimenting with contextual approaches to this experience in the customizer offers numerous opportunities for this fundamental problem to be solved. Starting with the visible edit shortcuts that are already in core, revamped widgets could be edited directly on the frontend (of the customize preview) or in an overlay that is more directly related to the display on a particular screen. The ability to navigate to different parts of the site within the customize preview solves a problem that this screen will never be able to address. I suggest abandoning this proposal and closing this issue in favor of #13205. |
Agreed. I think the prototype, for me, was a way of distilling it more.
This is true, and the reason for the exploration above. I totally agree!
This screen is a focus area of Phase 2, so I don't think this will happen. I believe the purpose behind changing it over to "blocks" is to help users understand the paradigm shift of everything becoming a block. While this screen will eventually be deprecated in the future, especially as more of the site is built in Gutenberg, it's a necessary "baby step" to get us all there together. Maybe the best thing is to keep the existing layout, but just allow the use of all blocks within the accordion content areas? This will keep our resources and investment minimal on this particular piece with just a few suggested tweaks to the mockup in the initial post. It will also allow us to move to the Customizer more quickly. |
Same consideration already made for the Menus screen, see #13206 (comment). The customizer is not fully accessible. The admin widgets screen is the only place where persons with accessibility needs have a chance to manage widgets without having to face big accessibility barriers. I'd also like to remind everyone the Widgets screen has an alternative "accessibility mode" (just click on the link in the top right). I'd be totally in favor of removing the accessibility mode if the new admin screen is built with accessibility in mind from the beginning. Which means, as a start: no fancy things, keep it as simple as possible. A good way to start addressing accessibility before any visual mockup is designing the information architecture first. Think at this screen as a blank document where information needs to be organized with headings to identify the main sections and tasks, grouping together logically related controls, and making sure the perceived information makes sense when navigating content in a linearized way. |
|
Re: the blocks selection on the left:
Is there a real need for the whole section on the left? I'd tend to think consistency with the design proposed in #13206 for the Menus screen is important. Maybe I'm missing something but having only the Widget areas with an inserter would greatly simplify the user interface. It will also allow to get rid of the drag and drop between the left and right sections, which will be an accessibility win. That said, to my understanding all the core widgets will be blocks. However, what happens to custom widgets added by plugins and themes? Not all of them will be readily updated to blocks. Is there the need for some backwards compatibility mechanism like in the case of meta boxes? /Cc @youknowriad |
The idea is to build a classic widget block capable of rendering the edit and preview of any widget (like now) #4770
Technically speaking, it will also be easier/quicker to not support drag and drop as right now, we can't have a single inserter targeting multiple editors. |
+100 |
|
What about also experimenting with ways to display widgets differently on different parts of the site? I mentioned some search use cases on https://make.wordpress.org/core/2018/12/08/gutenberg-phase-2/#comment-35058 This post also shows some use cases where there are different layouts depending on what type of page the user is on: home page, a single page, or a single post. I think archive pages, 404s, etc are also all important cases. |
This is one of its biggest advantages over the Customizer. You can see all the widgets assigned to all the areas at once. For me, the Customizer is very limiting.
I don't want to lose this ability! I use it a lot, and a theme I wrote is based on the ease of doing this. This includes the inactive widgets. If you use an accordion or hide some widget areas, you are limiting the adjustability, as in the Customizer.
Please don't get rid of this. It is important for theme switches, which may happen programmatically. But also important for being able to retrieve info that might have been entered when using a different theme. Having no access to the inactive widgets is the biggest problem with using the Customizer for widgets. Why do widgets have to change to blocks? Aren't they already a type of block, and the new blocks are just now catching up with them? Why get rid of an API that is already so entrenched? Why switch to defining "content areas" when we already have widget areas and content? Why redo everything for the "new kid" when the new kid could just fit in with the existing easily? |
You're correct, @joyously. Widgets are already kind of like blocks. However they cannot be added easily anywhere on the page, especially in Gutenberg. Converting them to blocks solves this. Widgets-blocks are now treated equally with other blocks and can be added anywhere within Gutenberg. The widget screen in wp-admin is changing to reflect this and help everyone understand the paradigm of blocks. |
|
Here's a prototype of what this screen can be. Please chime in with feedback.
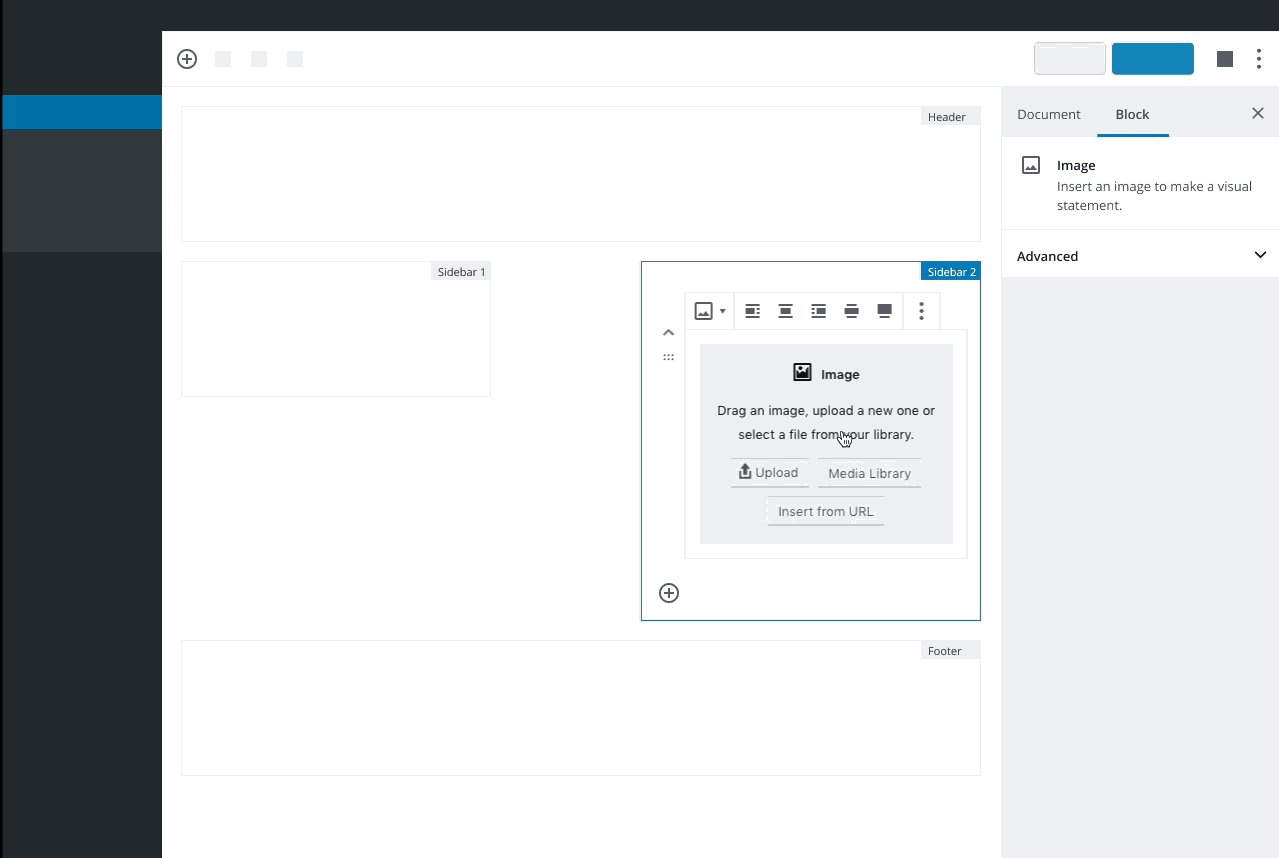
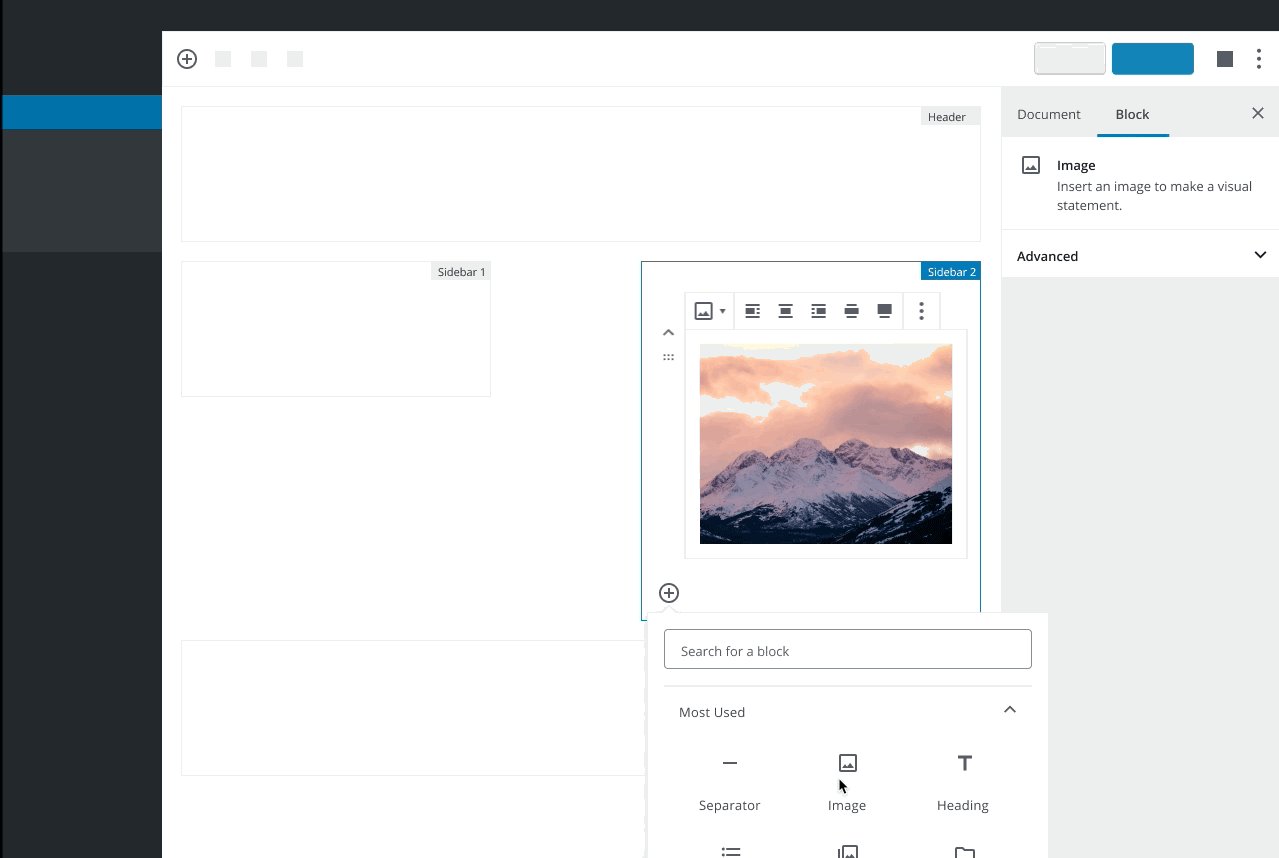
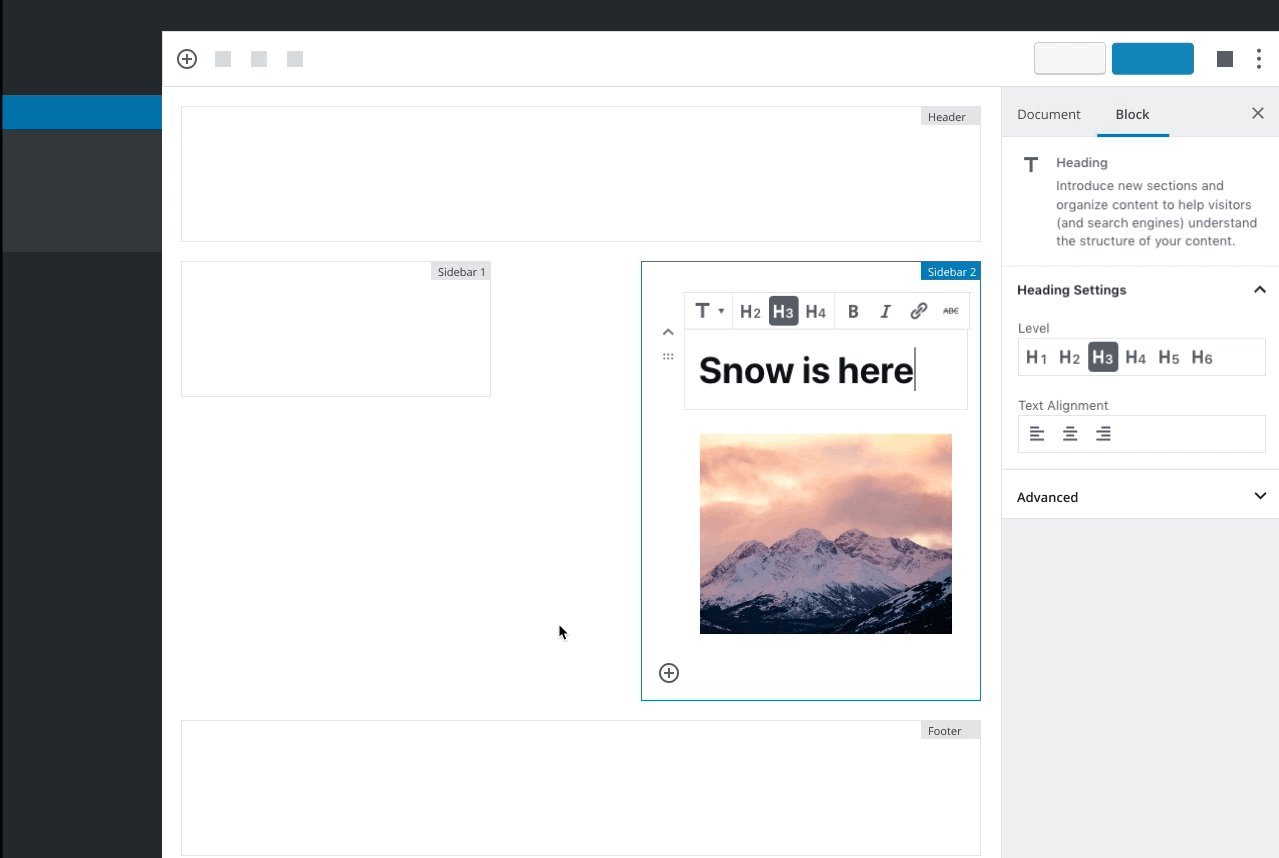
Prototype: https://wp.invisionapp.com/share/VYQ6PWPWTH3 Video of prototype: Accessibility I'd like an a11y review of these thoughts. Does the block-inserter of Gutenberg meet a11y needs? If so, do this prototype work in respect to a11y? A user should be able to insert a block directly from the widget area now which is new. |
|
Why to mix widget-blocks with blocks? Like Paragraph or Heading - are not widgets-blocks... |
That's the great thing here! As more of WordPress becomes editable within a Gutenberg interface, you'll be able to add blocks anywhere you want. I'm using the wording "widget-blocks" just to help make a transition toward this. Eventually, the term "widgets" won't be used at all b/c everything will be a block. That's a ways out yet though. But perhaps wording it like this might causing more confusion?
I'm not sure I follow, but there is a Classic Widget block being developed (#4770) that will act like a block (can be added anywhere within a Gutenberg interface), but contain widgets that haven't yet converted to blocks. |
|
Given that some time passed since the last widgets work update I'm going to share a new one containing the developments since the last update. Merged PR's (related to the main screen work): #15015, #15074, #15651 A PR that allows the legacy widget block to reference an existing widget was proposed #15801. Legacy widgets still don't work as expected on the widget screen for that we need to make sure we can land user server-side render component on that screen #15635 and we need PR previous referenced #15801. Both PR's are pending a review/re-review. Regarding the work to remove wordpress/editor usages from the core blocks: Regarding the work to Fix UI problems that make the screen not work as expected or that make the screen have a suboptimal experience: #15472 was closed because we updated code in other PR that fixes the root cause of the problem. |
This is definitely a rising concern. I'll explore this more and look at moving this button to be Block Area specific (mockups soon to come). I don't think it's necessary to move to actual blocks. |
|
Another update. We merged another two important PR's #15521, #15396 PR's that need reviewsThe next PR with higher Priority is #15548 is practically ready and needs final approval. #15948 was updated and needs final approval too. Some problems /potential enhancements were found in the PHP code, and two PR's were submitted. It would be some additional eyes on them: Props to @TimothyBJacobs for doing an initial review to one of these PR's. Pending updates/discussion#15635 was discussed, and it seems we arrived at a possible solution. I liked the suggestion provided by @gziolo of having a ServerSideRenderProvider; I'm going to implement it in the next hours. #15470 @aduth provide an alternative idea exposing a new component that includes the BlockEditorProvider but also some artifacts expected from a block editor, e.g., the writing flow. I guess if no one was any concern regarding that approach the best path is implementing that component and update #15470 to use it. Other updates#15988 proposed by @aduth will unblock the popover positions problem on the widget screen I will review it in the next few hours. |
|
This issue hasn't been active in a year. Is there another overview issue for the widget screen? |
|
I don't think so, @ellatrix. If you'd like to close this, we do have the Project Board that has a list of issues as well. |
|
It would be nice to keep this old issue open as it also links to the Project Board. It can also be updated when someone has the time to go back to this issue again. |
|
Ok, since there's no movement on the project board and no movement on this issue, I'll remove it from the WP 5.5 board. |
|
@ellatrix I'm unclear on the status of this feature. Is there still plans to convert over the widget sidebar stuff to using Gutenberg blocks? |
|
All the PRs Jorge mentioned here: #13204 (comment) Hey Aslan. @jcklpe The status of the feature is that no one has worked on the Widgets screen in wp-admin for a long time, so it is removed from the WP 5.5 project board. It does not mean it will not be worked on, only that it is not a priority for 5.5. |
|
I will close this big issue as today it only stands for historic documentation. |


As noted in the Phase 2 post:
and split screen of changes:
We'll need to determine if these mockups are the right solution. Let's dig in!
The text was updated successfully, but these errors were encountered: