-
Notifications
You must be signed in to change notification settings - Fork 4.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'trunk' into rnmobile/feat/listen-for-save-events
- Loading branch information
Showing
80 changed files
with
1,454 additions
and
701 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,43 +1,74 @@ | ||
| # Block Editor Handbook | ||
|
|
||
| **Gutenberg** is a codename for a whole new paradigm in WordPress site building and publishing, that aims to revolutionize the entire publishing experience as much as Gutenberg did the printed word. Right now, the project is in the second phase of a four-phase process that will touch every piece of WordPress -- Editing, **Customization** (which includes Full Site Editing, Block Patterns, Block Directory and Block based themes), Collaboration, and Multilingual -- and is focused on a new editing experience, the block editor (which is the topic of the current documentation). | ||
| Hi! 👋 Welcome to the Block Editor Handbook. | ||
|
|
||
|  | ||
| The [**Block editor**](https://wordpress.org/gutenberg/) is a modern and up-to-date paradigm for WordPress site building and publishing. It uses a modular system of **Blocks** to compose and format content, and is designed to create rich and flexible layouts for websites and digital products. | ||
|
|
||
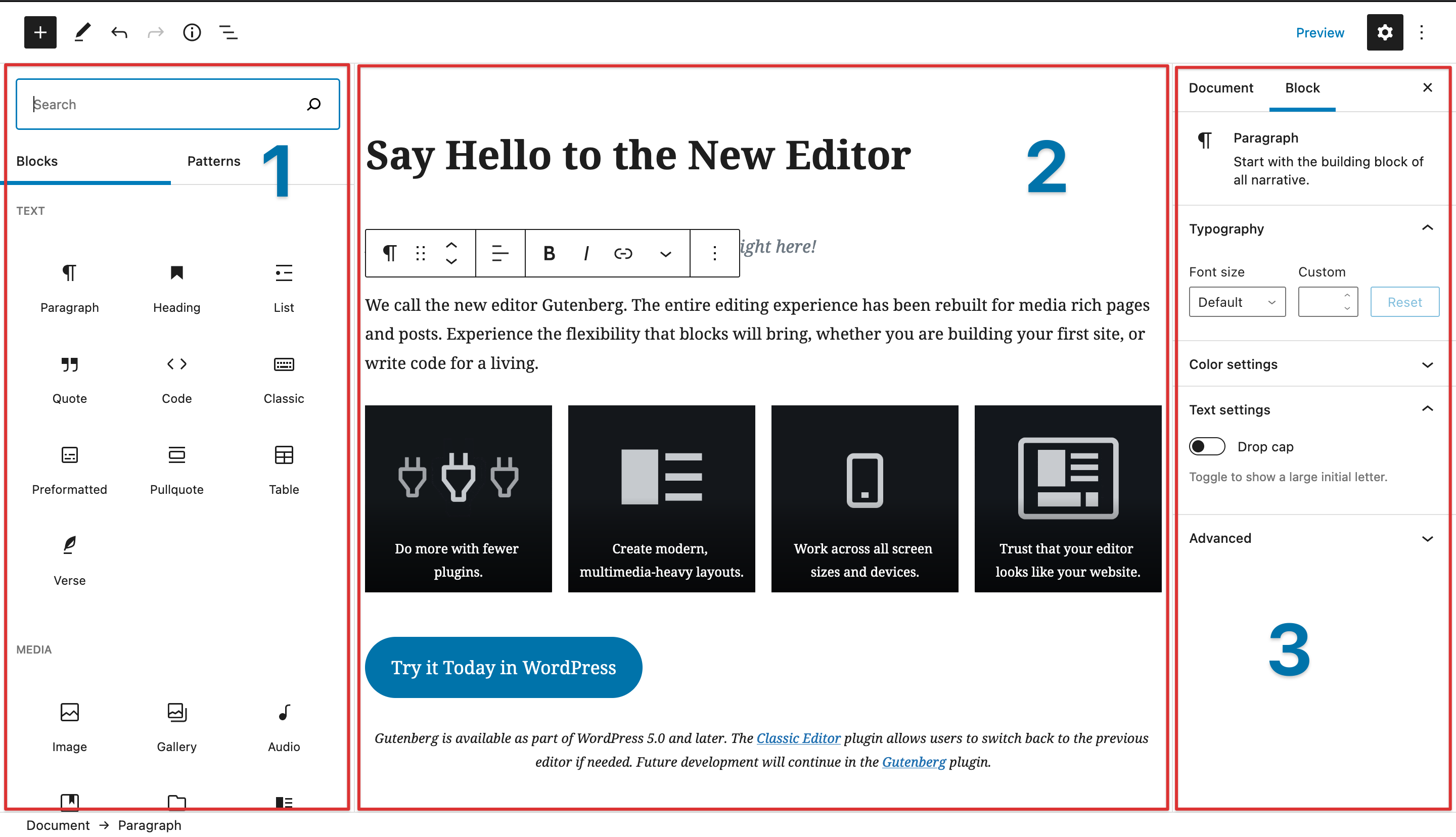
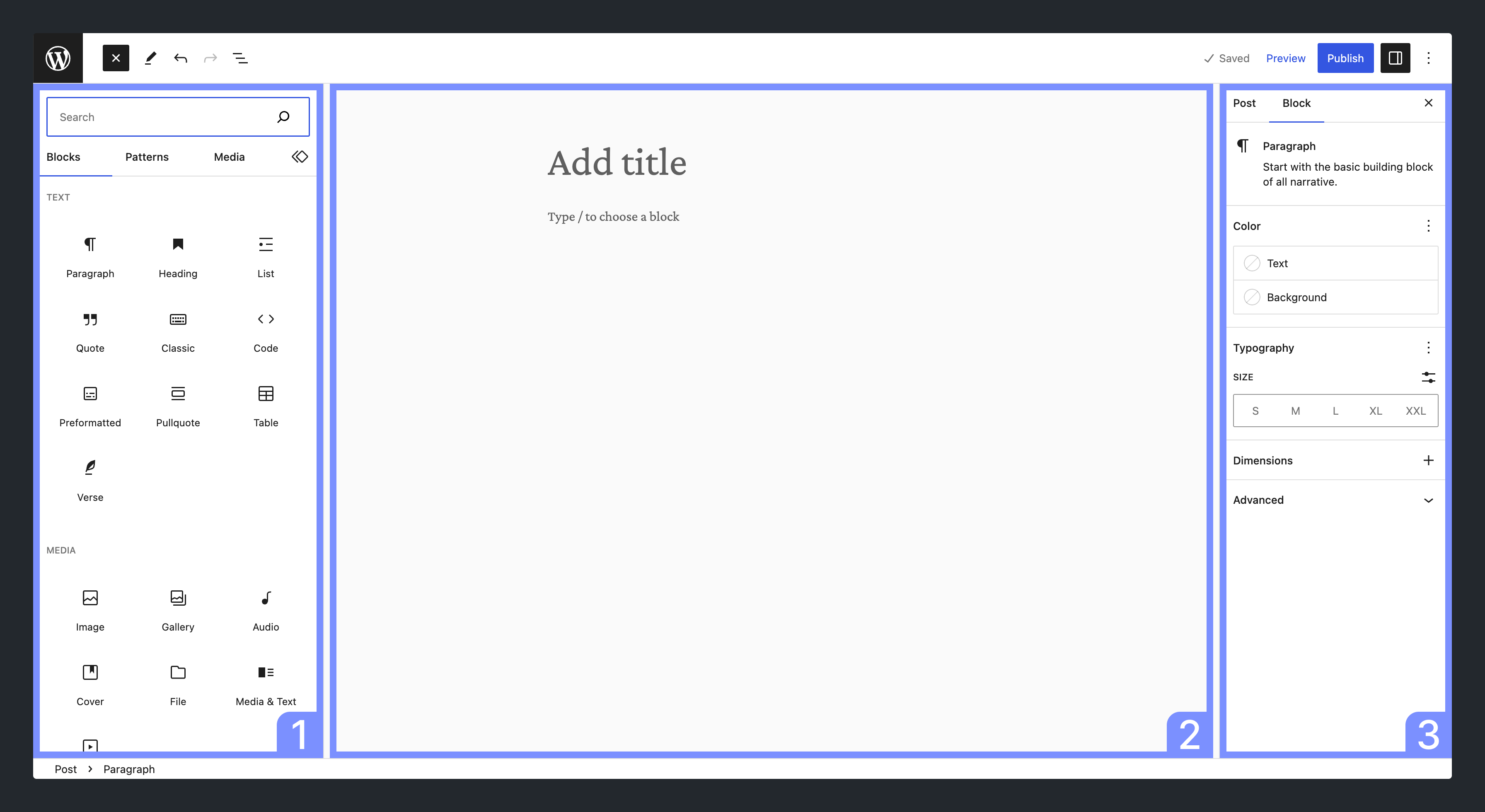
| **Legend:** | ||
| The editor consists of several primary elements, as shown in the following figure: | ||
|
|
||
| 1. Block inserter | ||
| 2. Block editor content area | ||
| 3. Settings sidebar | ||
|  | ||
|
|
||
| Using a system of Blocks to compose and format content, the new block-based editor is designed to create rich, flexible layouts for websites and digital products. Content is created using blocks instead of freeform text with inserted media, embeds and Shortcodes (there's a Shortcode block, though). | ||
| The elements highlighted in the figure are: | ||
|
|
||
| Blocks treat Paragraphs, Headings, Media, and Embeds all as components that, when strung together, make up the content stored in the WordPress database, replacing the traditional concept of freeform text with embedded media and shortcodes. The new editor is designed with progressive enhancement, meaning that it is backward compatible with all legacy content. It also offers a process to try to convert and split a Classic block into equivalent blocks using client-side parsing. Finally, the blocks offer enhanced editing and format controls. | ||
| 1. **Inserter**: A panel for inserting blocks into the content canvas | ||
| 2. **Content canvas**: The content editor, which holds content created with blocks | ||
| 3. **Settings sidebar**: A sidebar panel for configuring a block’s settings (among other things) | ||
|
|
||
| The Editor offers rich new value to users by offering visual, drag-and-drop creation tools and powerful developer enhancements including modern vendor packages, reusable components, rich APIs and hooks to modify and extend the editor through Custom Blocks, Custom Block Styles and Plugins. | ||
| Through the Block editor, you create content modularly using Blocks. There are a number of [core blocks](https://developer.wordpress.org/block-editor/reference-guides/core-blocks/) ready to be used, and you can also [create your own custom block](https://developer.wordpress.org/block-editor/getting-started/create-block/). | ||
|
|
||
| ## Quick links | ||
| A [Block](https://developer.wordpress.org/block-editor/explanations/architecture/key-concepts/#blocks) is a discrete element such as a Paragraph, Heading, Media element, or Embed. Each block is treated as a separate element with individual editing and format controls. When all these components are pieced together, they make up the content that is then [stored in the WordPress database](https://developer.wordpress.org/block-editor/explanations/architecture/data-flow/#serialization-and-parsing). | ||
|
|
||
| ### Create pages and posts with the block editor | ||
| The Block Editor is the result of the [work done on the **Gutenberg project**](https://developer.wordpress.org/block-editor/explanations/faq/#what-is-gutenberg) which is aimed to revolutionize the WordPress editing experience. | ||
|
|
||
| In the Block Editor Handbook, our tutorials will be development-focussed. However, it helps if you have some experience using the block editor the way an end-user would first. If you have no experience building with the block editor yet, we recommend you [learn to use the block editor](https://wordpress.org/documentation/article/wordpress-block-editor/) to create posts and pages. | ||
| Besides offering an [enhanced editing experience](https://wordpress.org/gutenberg/) through visual content creation tools, the Block Editor is also a powerful developer platform with a [rich feature set of APIs](https://developer.wordpress.org/block-editor/reference-guides/) that allow it to be manipulated and extended in a multitude of different ways. | ||
|
|
||
| ### Create a Block Tutorial | ||
| ## Navigating this handbook | ||
|
|
||
| [Learn how to create your first block](/docs/getting-started/create-block/README.md) for the WordPress block editor. From setting up your development environment, tools, and getting comfortable with the new development model, this tutorial covers all you need to know to get started with creating blocks. | ||
| This handbook is focused on block development and is divided into five sections, each serving a different purpose. | ||
|
|
||
| ### Develop for the block editor | ||
|
|
||
| Whether you want to extend the functionality of the block editor, or create a plugin based on it, [see our how-to guides](/docs/how-to-guides/README.md) to find all the information about the basic concepts you need to get started, the block editor APIs and its architecture. | ||
| **[Getting Started](https://developer.wordpress.org/block-editor/getting-started/)** | ||
|
|
||
| - [Gutenberg Architecture](/docs/explanations/architecture/README.md) | ||
| - [Block Styles](/docs/reference-guides/block-api/block-styles.md) | ||
| - [Creating Block Patterns](/docs/reference-guides/block-api/block-patterns.md) | ||
| - [Theming for the Block Editor](/docs/how-to-guides/themes/README.md) | ||
| - [Block API Reference](/docs/reference-guides/block-api/README.md) | ||
| - [Block Editor Accessibility](/docs/how-to-guides/accessibility.md) | ||
| - [Internationalization](/docs/how-to-guides/internationalization.md) | ||
| For those just starting out with block development this is where you can get set up with a [development environment](https://developer.wordpress.org/block-editor/getting-started/devenv/) and learn the [fundamentals of block development](https://developer.wordpress.org/block-editor/getting-started/create-block/). | ||
|
|
||
| ### Contribute to the block editor | ||
|
|
||
| Everything you need to know to [start contributing to the block editor](/docs/contributors/README.md) . Whether you are interested in the design, code, triage, documentation, support or internationalization of the block editor, you will find guides to help you here. | ||
| **[How-to Guides](https://developer.wordpress.org/block-editor/how-to-guides/)** | ||
|
|
||
| Here you can build on what you learned in the Getting Started section and learn how to solve particular problems that you might encounter. You can also get tutorials, and example code that you can reuse, for projects such as [building a full-featured block](https://developer.wordpress.org/block-editor/how-to-guides/block-tutorial/) or [working with WordPress’ data](https://developer.wordpress.org/block-editor/how-to-guides/data-basics/). In addition you can learn [How to use JavaScript with the Block Editor](https://developer.wordpress.org/block-editor/how-to-guides/javascript/). | ||
|
|
||
|
|
||
| **[Reference Guides](https://developer.wordpress.org/block-editor/reference-guides/)** | ||
|
|
||
| This section is the heart of the handbook and is where you can get down to the nitty-gritty and look up the details of the particular API that you’re working with or need information on. Among other things, the [Block API Reference](https://developer.wordpress.org/block-editor/reference-guides/block-api/) covers most of what you will want to do with a block, and each [component](https://developer.wordpress.org/block-editor/reference-guides/components/) and [package](https://developer.wordpress.org/block-editor/reference-guides/packages/) is also documented here. _Components are also documented via [Storybook](https://wordpress.github.io/gutenberg/?path=/story/docs-introduction--page)._ | ||
|
|
||
|
|
||
| **[Explanations](https://developer.wordpress.org/block-editor/explanations/)** | ||
|
|
||
| This section enables you to go deeper and reinforce your practical knowledge with a theoretical understanding of the [Architecture](https://developer.wordpress.org/block-editor/explanations/architecture/) of the block editor. Its [Glossary of terms](https://developer.wordpress.org/block-editor/explanations/glossary/) and [FAQs](https://developer.wordpress.org/block-editor/explanations/faq/) should answer any outstanding questions you may have. | ||
|
|
||
|
|
||
| **[Contributor Guide](https://developer.wordpress.org/block-editor/contributors/)** | ||
|
|
||
| Gutenberg is open source software and anyone is welcome to contribute to the project. This section details how to contribute and can help you choose in which way you want to contribute, whether that be with [code](https://developer.wordpress.org/block-editor/contributors/code/), with [design](https://developer.wordpress.org/block-editor/contributors/design/), with [documentation](https://developer.wordpress.org/block-editor/contributors/documentation/), or in some other way. | ||
|
|
||
|
|
||
| ## Further resources | ||
|
|
||
| This handbook should be considered the canonical resource for all things related to block development. However there are other resources that can help you. | ||
|
|
||
| - [**WordPress Developer Blog**](https://developer.wordpress.org/news/) - An ever-growing resource of technical articles covering specific topics related to block development and a wide variety of use cases. The blog is also an excellent way to [keep up with the latest developments in WordPress](https://developer.wordpress.org/news/tag/roundup/). | ||
| - [**Learn WordPress**](https://learn.wordpress.org/) - The WordPress hub for learning resources where you can find courses like [Introduction to Block Development: Build your first custom block](https://learn.wordpress.org/course/introduction-to-block-development-build-your-first-custom-block/), [Converting a Shortcode to a Block](https://learn.wordpress.org/course/converting-a-shortcode-to-a-block/) or [Using the WordPress Data Layer](https://learn.wordpress.org/course/using-the-wordpress-data-layer/) | ||
| - [**WordPress.tv**](https://wordpress.tv/) - A hub of WordPress-related videos (from talks at WordCamps to recordings of online workshops) curated and moderated by the WordPress.org community. You’re sure to find something to aid your learning about [block development](https://wordpress.tv/?s=block%20development&sort=newest) or the [block-editor](https://wordpress.tv/?s=block%20editor&sort=relevance) here. | ||
| - [**Gutenberg repository**](https://github.com/WordPress/gutenberg/) - Development of the block editor project is carried out in this GitHub repository. It contains the code of interesting packages such as [`block-library`](https://github.com/WordPress/gutenberg/tree/trunk/packages/block-library/src) (core blocks) or [`components`](https://github.com/WordPress/gutenberg/tree/trunk/packages/components) (common UI elements). _The [gutenberg-examples](https://github.com/WordPress/gutenberg-examples) repository is another useful reference._ | ||
|
|
||
|
|
||
| ## Are you in the right place? | ||
|
|
||
| [This handbook](https://developer.wordpress.org/block-editor) is targeted at those seeking to develop for the block editor, but several other handbooks exist for WordPress developers under [developer.wordpress.org](http://developer.wordpress.org/): | ||
|
|
||
| - [/themes](https://developer.wordpress.org/themes) - Theme Handbook | ||
| - [/plugins](https://developer.wordpress.org/plugins) - Plugin Handbook | ||
| - [/apis](https://developer.wordpress.org/apis) - Common APIs Handbook | ||
| - [/advanced-administration](https://developer.wordpress.org/advanced-administration) - WP Advanced Administration Handbook | ||
| - [/rest-api](https://developer.wordpress.org/rest-api/) - REST API Handbook | ||
| - [/coding-standards](https://developer.wordpress.org/coding-standards) - Best practices for WordPress developers |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.