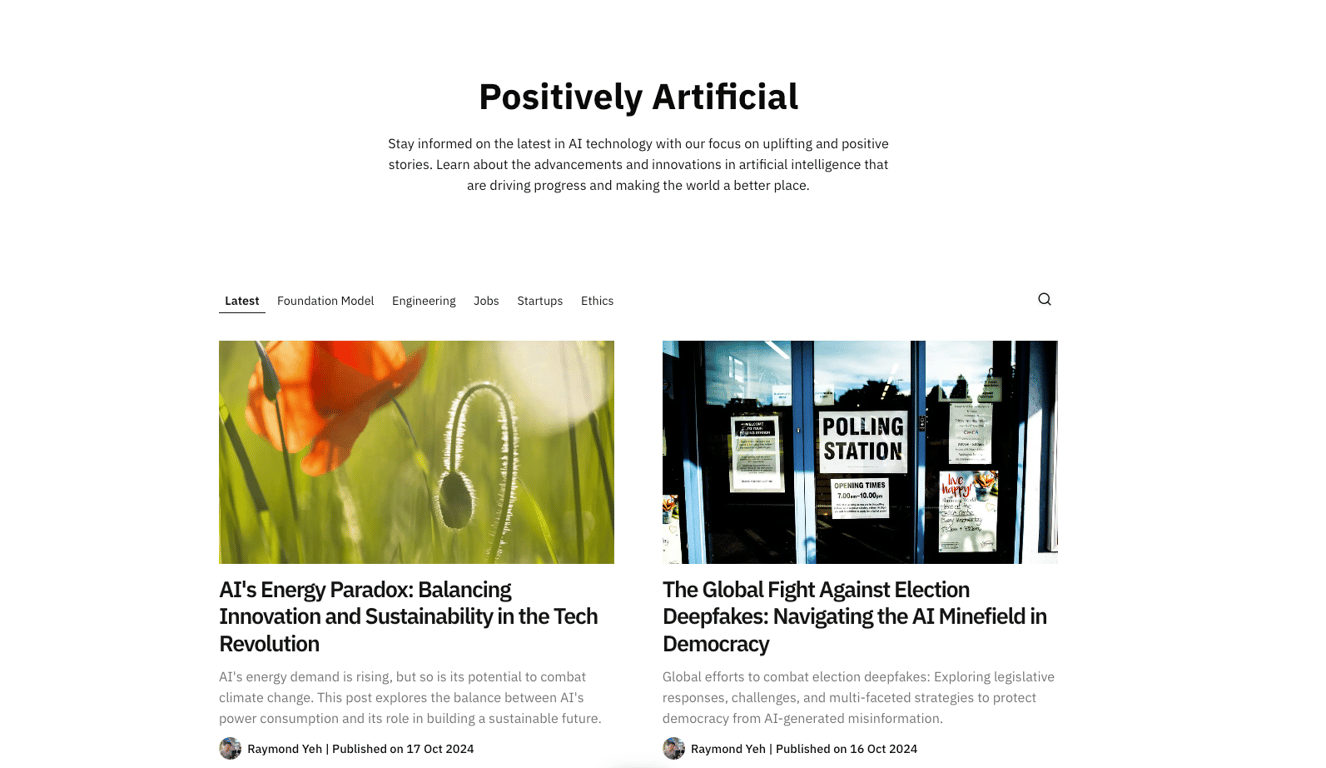
Welcome to the Wisp CMS Corporate Blog Template – the most powerful and flexible solution for creating stunning corporate websites and news portals. Built on Next.js 15, Tailwind CSS, Shadcn & Wisp CMS, this template offers an unparalleled combination of performance, SEO optimization, and user-friendly content management.
- Corporate-Focused Design: Sleek, professional layout perfect for businesses and publications.
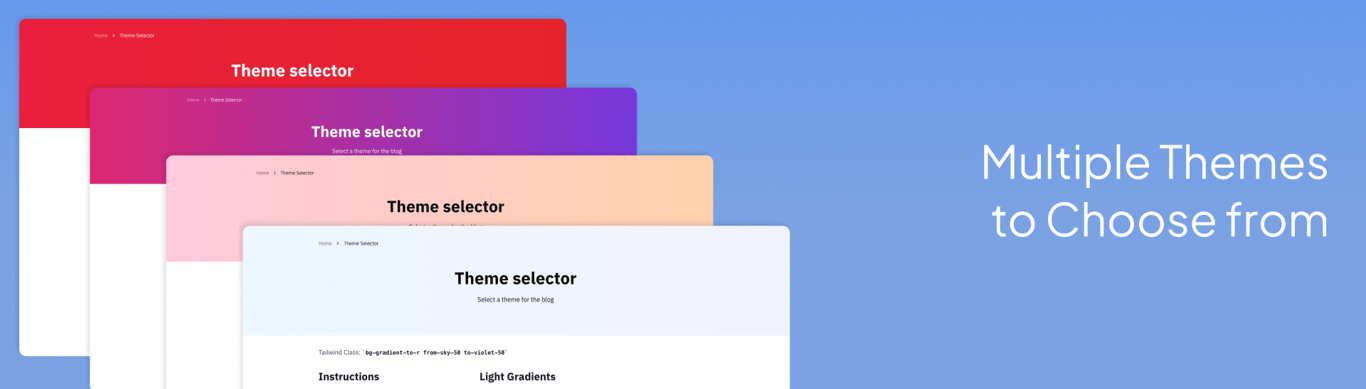
- Multi-Theme Support: Choose between different styles to perfectly match your corporate branding.
- Advanced SEO Features: Built-in SEO optimizations to ensure your content ranks high in search results.
- Dynamic Table of Contents: Improve user navigation with an automatically generated table of contents for each article.
- Tabbed Category Navigation: Intuitive top-level tabs for easy browsing through different categories of blog posts or articles.
- Responsive Design: Perfectly optimized for all devices, from desktop to mobile.
- Customizable Themes: Easily style the blog to suit your corporate branding and needs.
- Fast Performance: Utilizing Next.js 14's server components for lightning-fast page loads.
- Seamless Integration with Wisp CMS: Leverage the power of Wisp CMS for effortless content creation and management.
Wisp is a modern CMS for adding blogs to websites. It features an intuitive, medium-like editorial experience so that you can focus on writing instead of getting distracted by markdown.
- Beautiful blog starter kit with server rendering using Next.js 14 Server Components
- Responsive layout for mobile devices
- Customizable sections of the blog
- Filter blog posts by tags
- Full text search over all articles
- Automatic table of content generation
- Automatic sitemap generation
- Automatic Open Graph image generation
- Automatic Related Posts suggestions
- Render Custom React Component from CMS
- RSS Feed
- Next.js 15 using App Router, TypeScript & Turbopack
- Wisp to manage blog posts
- Tailwind CSS for CSS framework
- Shadcn UI for UI components
- ESLint for static analysis
- TypeScript for type safety
- Font optimization with next/font
The design is flexible, allowing you to choose from multiple themes to suit your brand. Head over to https://corporate-blog-demo.wisp.blog/theme to select preview a wide range of themes or generate your own.
Simply copy the Tailwind Class onto the FullWidthHeader Component to apply the theme to the entire blog.
First, install the dependencies:
npm iThen, copy the .env.example file to .env:
cp .env.example .envNote: You will need to populate the NEXT_PUBLIC_BLOG_ID variable with the Blog ID obtained from wisp after you've created an account.
Finally, run the development server:
npm run devOpen http://localhost:3000 with your browser to see the result.