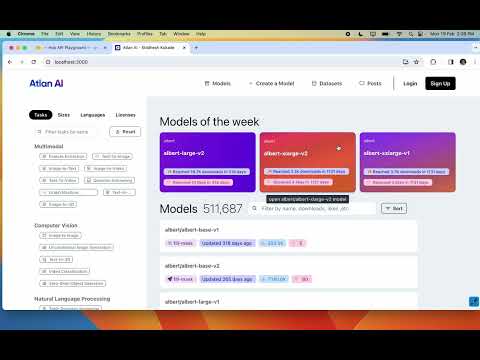
Welcome to the Language Model Marketplace This marketplace is designed to provide a dynamic and visually appealing interface for users interested in language models. The project is built using ReactJS as the primary JavaScript framework, with Chakra UI ensuring a consistent and aesthetically pleasing user experience and integrated real-time with Hugging Face API, providing valuable functionalities related to language models.
Demo Video -> https://www.youtube.com/watch?v=CwF2F-9BKU0)



- Framework: ReactJS
- UI Library: Chakra UI
- API Integration: Hugging Face API refer here
- Routing: React Router DOM
- Icons: React Icons
- Markdown Rendering: React Markdown
- Date and Time Handling: MomentJS
- Charting: Recharts
The project follows a modular and organized structure to facilitate easy development and maintenance. Key directories include:
src/components: Reusable React componentssrc/components/[component_name]- Name of the component
What is Lighthouse report?
A Chrome Lighthouse report is a tool that evaluates a website's performance, accessibility, best practices, and SEO. It gives recommendations for improving the site's user experience and adherence to web standards.
Received scores:
- ✅ Performance: 99/100
- ✅ SEO: 91/100
- ✅ Best Practices: 100/100
- ✅ Accessibility: 84/100

In this project, several optimizations have been implemented to decrease load time and enhance performance, which is also improving user retention time:
-
Async Calls: Asynchronous calls have been integrated throughout the application to fetch data from servers or databases. This ensures that the user interface remains responsive and doesn't freeze while waiting for data retrieval processes to complete.
-
UI Loaders: UI loaders have been added to provide visual feedback to users during loading processes. These loaders indicate that the application is actively working on their request, reassuring users and enhancing their experience.
-
Shimmers: Shimmers have been strategically placed in various parts of the application to maintain user engagement during loading times. These animated placeholders create the illusion of content being loaded, keeping users visually engaged and informed about ongoing activity.
By incorporating these optimizations, the application delivers a smoother and more responsive experience for users, significantly improving overall performance.
Example of shimmer and loader on homescreen:

To run the project locally, follow these steps:
- Clone the repository:
git clone https://github.com/your-username/llm-marketplace.git - Install dependencies:
npm install - Start the development server:
npm start
The project is deployed on Vercel, ensuring seamless accessibility. Visit the live demo https://llm-explorer-atlan-siddheshkukade.vercel.app/.
For any inquiries or feedback, feel free to reach out to siddheshkukade2003@gmail.com