-
Notifications
You must be signed in to change notification settings - Fork 189
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Replace ThemeToggleButton with ThemeSelector #3761
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looking great so far, just a few comments:
-
Hovering over the theme selector button adds some colours that don't match what we do with other buttons.

-
Switching from dark to light doesn't affect the theme selector menu

-
Instead of having to click on the radio button, would it be possible to turn the whole "row" into a button. At first I was clicking on the whole thing thinking that'd do it, it took me a bit to figure out that I actually had to click on the right side of the row.
|
@manekenpix Thank you for the review. They are all relevant feedbacks. I will address them as quickly as possible. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks great. I’m impressed by what you have done.
One thing I notice is that it feels hard to read some text in the high contract light theme.
I know there are other theme options if one doesn't work well, but is this intentional?

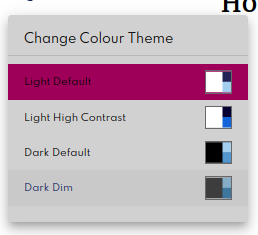
Also, I notice the Change Colour Theme text in the theme menu acts as like a clickable button instead of simple text. You can click it, and it "flashes" like a button. I wonder if you can stop it from doing that.

|
@cychu42 Thanks for the feedback. Colour set is not intentional at all. I haven't been able to see with the actual content due to setup issue. I will arrange colours accordingly. |
|
For the setup, try to ask for help on Slack if you need to. I managed to get it to run on Windows, but there are a lot of people having different issues, and I unfortunately don't know all of the answers. |
|
I realized how careful @cychu42 @manekenpix reviewed my change. I think I addressed them all. Please let me know if you find something with my updated branch. Thanks again. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice! I see you fixed how the icon reacts to being clicked, and the pop-up menu changes colour with the theme.
However, I still find Change Colour Theme to act like it's clickable, and high contrast light theme still has the same colour scheme.


I wonder if we should save the design of colour combination to another follow-up issue. The basic of what the issue wanted is there already.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
@cychu42 I misunderstood your comments. Now it's menu title is not clickable. Thanks for checking! |
|
@manekenpix please check my updated branch. I just applied the same colour on selected buttons. Thanks! |
|
@Genne23v you can click on the spinning icon to re-request reviews |
e4872b7 to
450ac6f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great work. thanks for this feature!
I think there might be a bug with the colours used for the tooltip, but it's hard for me to reproduce, so let's merge this and we'll file an issue once the bug is clearer.
|
This is really cool |
|
@manekenpix Thank you so much. I learned a lot with this change. I really appreciate your feedback. I hope someone with better sense of colour updates the palette and add more themes as wished. |



Issue This PR Addresses
This PR addresses potentially fixes #3719 that provides additional themes for users to select. I have added
Light High ContrastandDark Dimcolour themes in this PR.Type of Change
Description
I have added
ThemeSelectorcomponents as requested in issue #3719. I have removed toggle button and add popover selector to change the theme.There might be an update needed to support
GitHubContributionCardbut I don't see any part that importsGitHubContributionCardmodule. Please let me know if I miss anything.Steps to test the PR
No special setup is required
Checklist
I think this PR needs a UI test. But I don't see UI test set up in this project. Please let me know if any test needs to be written for my PR.