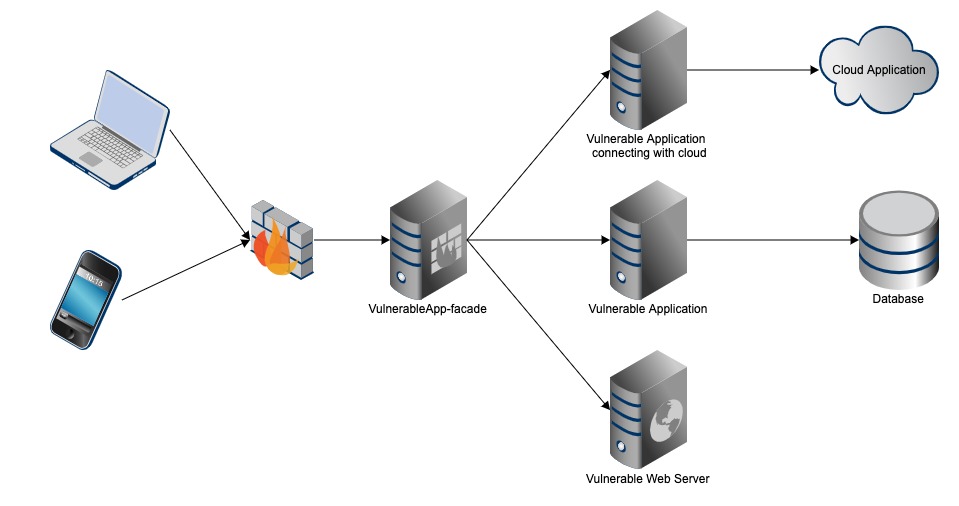
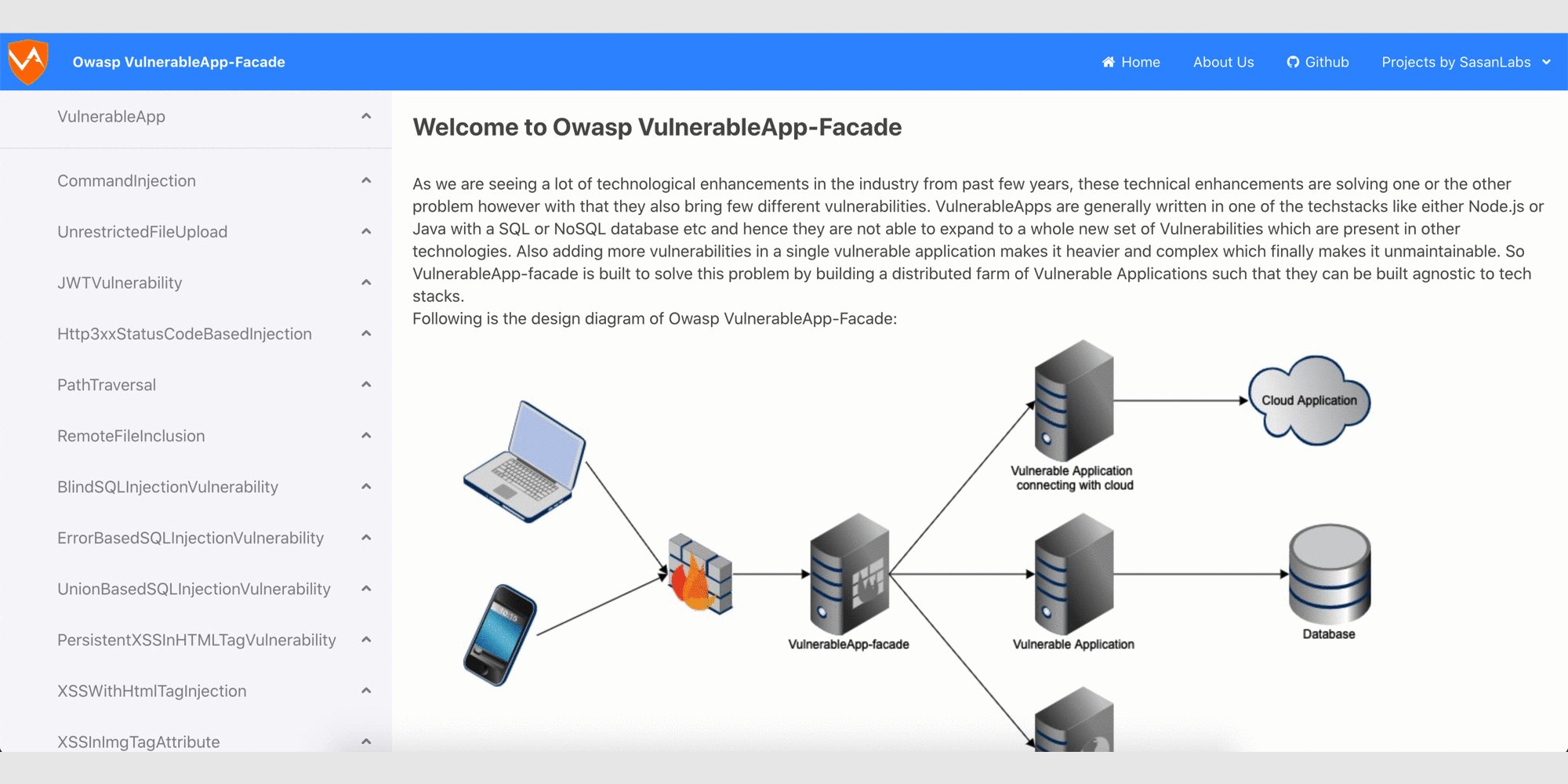
As we are seeing a lot of technological enhancements in the industry in the past few years, these technical enhancements are solving one or the other problem however, with that they also bring few different vulnerabilities. Vulnerable Applications are generally written in one of the tech stacks like either Node.js or Java with a SQL or NoSQL database etc. and hence they are not able to expand to a whole new set of vulnerabilities that are present in other technologies. Also adding more vulnerabilities in a single vulnerable application makes it heavier and complex which finally makes it unmaintainable. So VulnerableApp-facade is built to solve this problem by building a distributed farm of Vulnerable Applications such that they can be built agnostic to tech stacks.
VulnerableApp-facade is a small component which acts as a webserver and a gateway. It routes the calls to different Vulnerable Applications which are registered with it based on an url pattern. It also exposes a schema/contract (Vulnerability Definition) and if a vulnerable application adhere to that then it will be able to interact and route the traffic to that vulnerable application. It also provides the generic skeleton UI which it builds by reading the provided schema (Vulnerability Definition) from the vulnerable application and then loads the UI specific to vulnerable application inside the skeleton UserInterface.
VulnerableApp-facade is a farm of vulnerable applications where each application runs as a docker container. VulnerableApp-facade has docker-compose.yml file which contains docker configuration of other vulnerable applications along with docker configuration of VulnerableApp-facade.
In order to run entire suit please follow the below steps:
- Download and Install Docker Compose.
- Clone the github repository
- Open the terminal and navigate to the Project root directory
- Run the command:
docker-compose pull && docker-compose up - Navigate to browser and visit
http://localhostto play with the application.
As docker-compose.yml contains all the applications which adhere to the schema of VulnerableApp-facade so in case you are looking for specific vulnerable applications like only Java related vulnerable applications then remove other vulnerable applications from docker-compose.yml and then run steps as mentioned in the Simple start step.
VulnerableApp-facade have majorly 2 components:
- React UI component
- Lua module
React UI component is used to load the skeleton UserInterface and Lua module is used to merge the Vulnerability Definitions exposed by different vulnerable applications. In order to do changes in React UI component,
- Start the VulnerableApplication-facade using steps mentioned at Simple Start. This is an important step as it will start the underlying VulnerableApplications which will be invoked by the Facade UI internally. Consider the underlying VulnerableApplications as the backend for Facade application.
- Navigate to
facade-appfolder - Do the code changes
- Run
npm run startwhich will start the npm server. - Navigate to
http://localhost:3000to verify/view the changes
Lua module is used for handling the Nginx configuration and communication between facade application and VulnerableApplications which is the backend for facade application.
In order to make changes in Lua module, the easy way is to add the changes in the lua files and build the docker image with those changes
by executing command: docker build . -t sasanlabs/owasp-vulnerableapp-facade:unreleased and then run the project as mentioned at How to run the project
Before raising the PR with UI changes please execute npm run pretty command in facade-app folder to auto handle formatting of javascript/typescript files.
Please raise a github issue for enhancement/issues in VulnerableApp-facade or send email to karan.sasan@owasp.org regarding queries we will try to resolve issues asap.
- Documentation
- Design Documentation
- Owasp VulnerableApp
- Overview video for OWASP Spotlight series
- Overview Video