- General programing concepts questions (verbal)
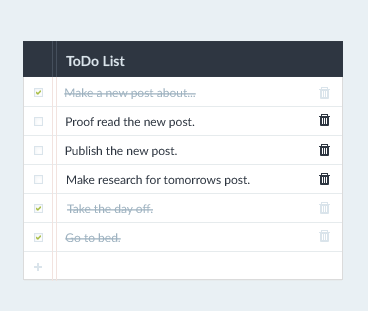
Implementation of a simple To-Do list as a web application
- Tasks *done* are crossed out and are marked in color (`#9eb2c0`) and the check box on the left is marked.
- Tasks *to-do* are marked with a color (`#2e3641`) and an unchecked check box on the left.
- A field with the possibility of adding a new task is always displayed under the task list. The new task is always *to-do*.
- After adding a new task, it is added above the field for adding a new task. A field with the option of adding a new task is always at the very bottom of the list.
- You cannot add a task without entering the title.
- Each task can be deleted by clicking on the trash can icon.
- You can change order of tasks by moving them with *drag & drop*.
- Javascript
- React
- Html/Css (Boostrap)
- Testing (Bonus)
- Deploy your app to any free platform such as Netlify, Vercel, etc.
- Fork this repository.
- Make a PR with the code and the url to your application