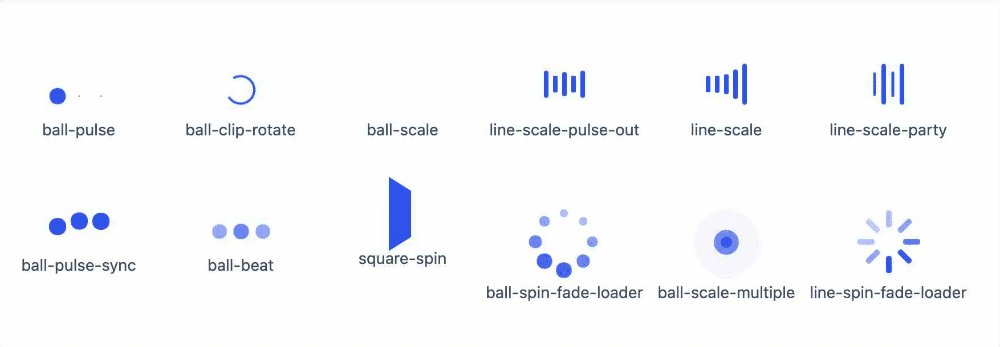
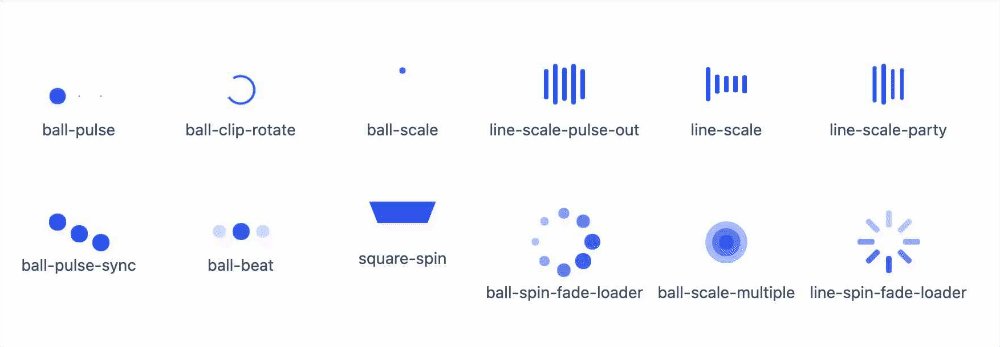
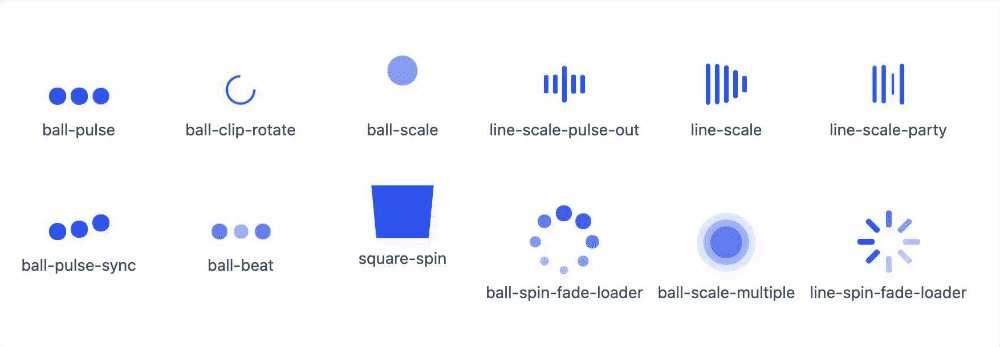
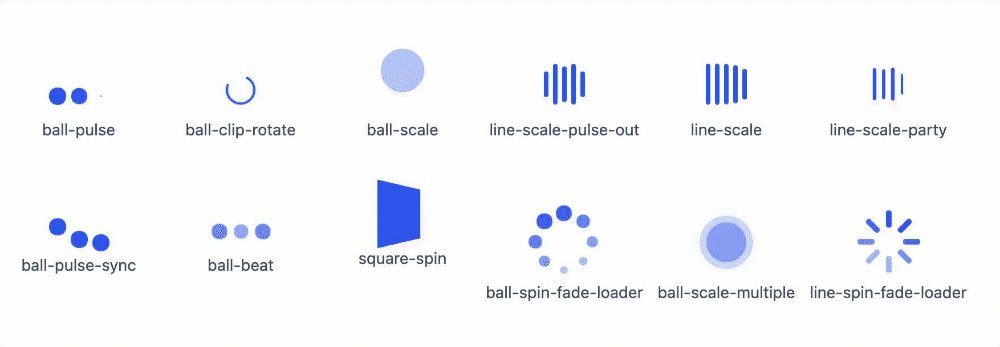
react-loading, 一款基于 react 的轻量级加载动画库, 支持按需导入, 开箱即用!
# npm install react-laoding
yarn add @alex_xu/react-loadingimport { BallPulse, BallClipRotate, SquareSpin } from '@alex_xu/react-loading';
export default () => <BallClipRotate text="H5-Dooring" />;extraBabelPlugins: [
[
'babel-plugin-import',
{
libraryName: '@alex_xu/react-loading',
libraryDirectory: 'es',
camel2DashComponentName: false,
style: true,
},
],
],| name | Description |
|---|---|
| H5-Dooring | 让 H5 制作像搭积木一样简单, 轻松搭建 H5 页面, H5 网站, PC 端网站, LowCode 平台. |
| V6.Dooring | 可视化大屏解决方案, 提供一套可视化编辑引擎, 助力个人或企业轻松定制自己的可视化大屏应用. |
| dooring-electron-lowcode | 基于 electron 的 H5-Dooring 编辑器桌面端. |
| PC-Dooring | 网格式拖拽搭建 PC 端页面. |
| DooringX | 快速高效搭建可视化拖拽平台. |
开源不易, 有了您的赞助, 我们会做的更好~
微信:beautifulFront