jh-number-picker is an angluar ^1.5.0 component for easily selcecting a number in a visually appealing (no bootstrap required) and functional way.
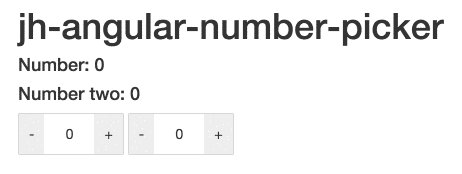
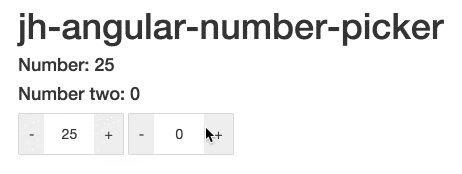
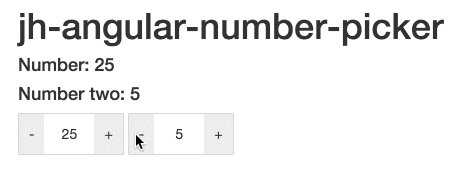
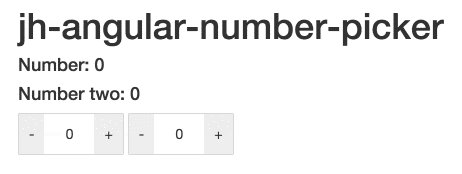
##Demo
Angularjs ^1.5.0
$ npm install jh-angular-number-picker --saveInclude module into app dependancy
<script>
angular.module('myApp', [
'jh.angular-number-picker'
]).controller('myController', ['$scope', function($scope){
$scope.myNumber = 0;
}]);
</script>Use in template view
<jh-number-picker number="myNumber"></jh-number-picker>| Attribute | Type | Default Value |
|---|---|---|
| number | number | 0 |
| min | number | 0 |
| max | number | 100 |
| step | number | 1 |
MIT