 there are two repositories that contains what I do for Scoutbase . one of them is
Scoutbase-UI and the other one is Scoutbase-Server
there are two repositories that contains what I do for Scoutbase . one of them is
Scoutbase-UI and the other one is Scoutbase-Server
Scoutbase was written with Node JS, Typescript , Apollo Server, GraphQL , KnexJS and Sqlite as a database. also I include database that I using and fill it with some data.
- clone the repository
- install the packages with yarn or npm
- run the server after compiling it with Typescript
- sever will run on port 4000
so : first
$ git clone https://github.com/MBehtemam/scoutbase-server.gitthen :
$ cd scoutbase-server && yarn installfor running Typescript compiler and also running server you can run this command:
$ yarn devafter this command Typescript compile all the codes and server runs on port 4000
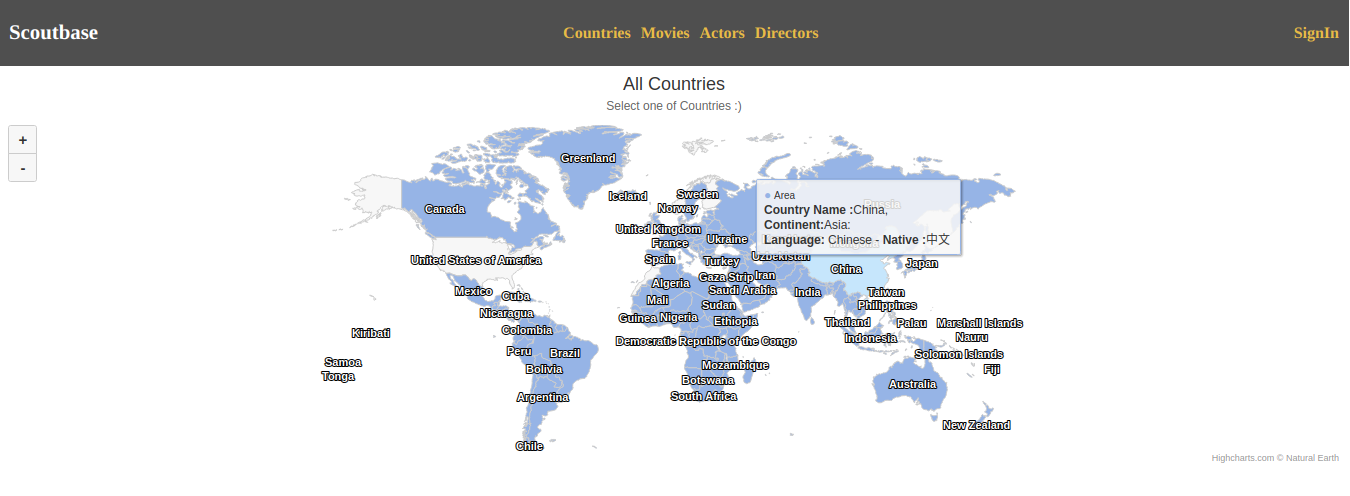
Scoutbase UI is a UI that written with React, styled-components, Typescript , Apollo Client, React-Router, Highchart and Flexbox for css layouts.
- clone the repository
- install the packages with yarn or npm
- run the UI after compiling it with Typescript
- ui will run on port 3000 and automatically connect to server on port 54000
so : first
$ git clone https://github.com/mbehtemam/scoutbase-serverthen :
$ cd scoutbase-ui && yarn installfor running Typescript compiler and also running ui you can run this command:
$ yarn start