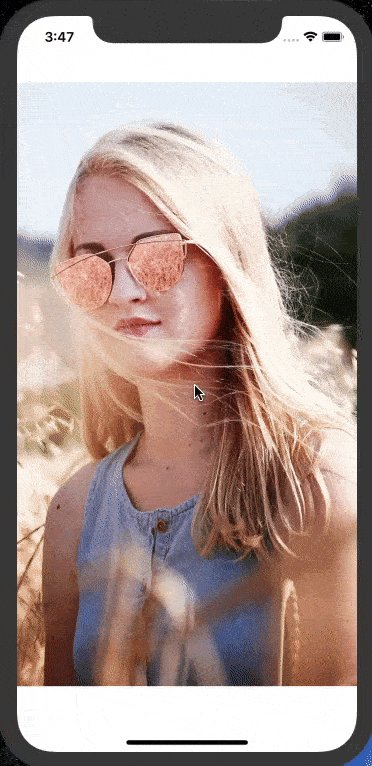
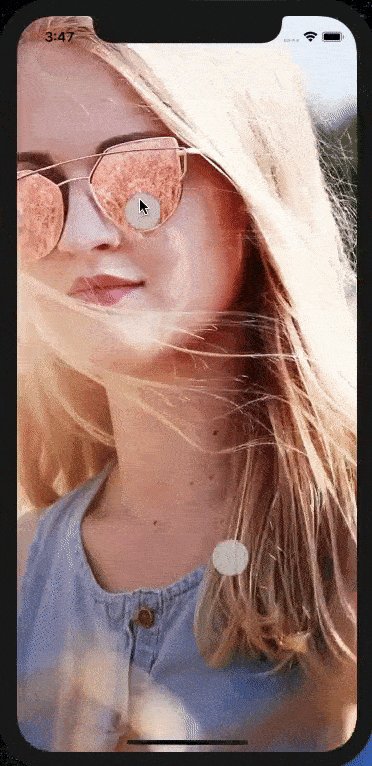
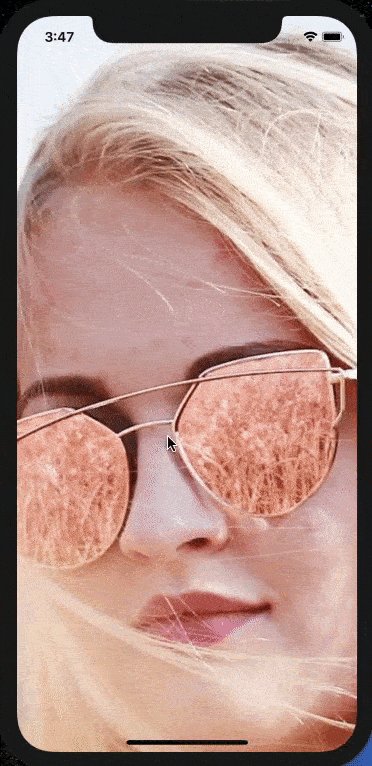
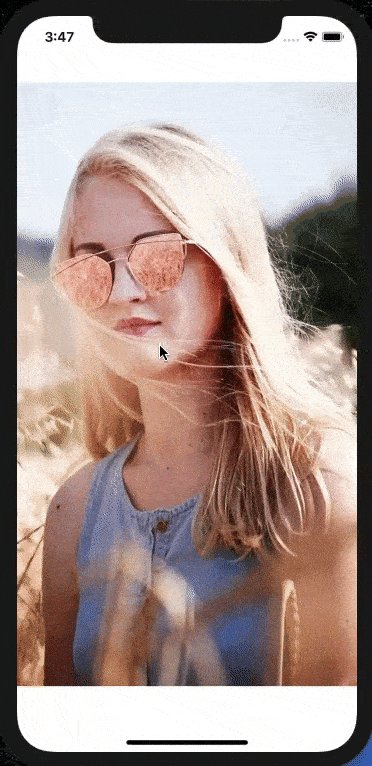
An easy and simple to use React Native component to transform and translate an image with gestures like pan, pinch and double tap. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).
- Supports pinch, double tap or pull.
- Includes guestures and important event listeners for pan, pinch, single tap and double tap.
- Easy to use. Just include an image path.
- Supports local images.
- Won't capture children's press.
- Won't capture children's scroll, if children don't allow.
- Supports both iOS and Android.
Type in the following to the command line to install the module.
$ npm install --save react-native-image-transformeror
$ yarn add react-native-image-transformerAdd an import to the top of the file. At minimal, declare the ImageTransformer component in the render() method providing data in the image prop.
ℹ️ Local images must have a defined dimensions field with width and height or just height and width.
If you like
react-native-image-transformer, please be sure to give it a star at GitHub. Thanks.
import ImageTransformer from "react-native-image-transformer";
//...
render() {
return (
<ImageTransformer
style={{flex: 1}}
image={
{
uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg",
// --> Can be used with different object fieldname.
// ----> Ex. source, source.uri, uri, URI, url, URL
// source: { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" },
// URI: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg",
// url: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg",
// URL: "https://luehangs.site/pic-chat-app-images/adult-arm-art-326559.jpg",
// --> Performance optimization.
// dimensions: { width: 1080, height: 1920 },
// width: 100
// height 100
}
// --> When using a local image, add dimensions.
// {
// source: require("yourApp/image.png"),
// dimensions: { width: 1080, height: 1920 },
// // width: 100
// // height 100
// }
}
/>
);
}
//...Learn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.