Kashier payment gateway support for prestashop 8.x
-
Fully PCI DSS compliant as a Level 1 Service for egyptian merchants.
-
IFrame Integration.
-
3D secure cards authentication support.
-
Support acquiring multiple currencies "EGP, USD, GBP, EUR".
-
Plug and play.
-
Support multiple payment methods
- card
- wallet
- bank installments
-
Customize order state after success payment.
-
Download kashier.zip
-
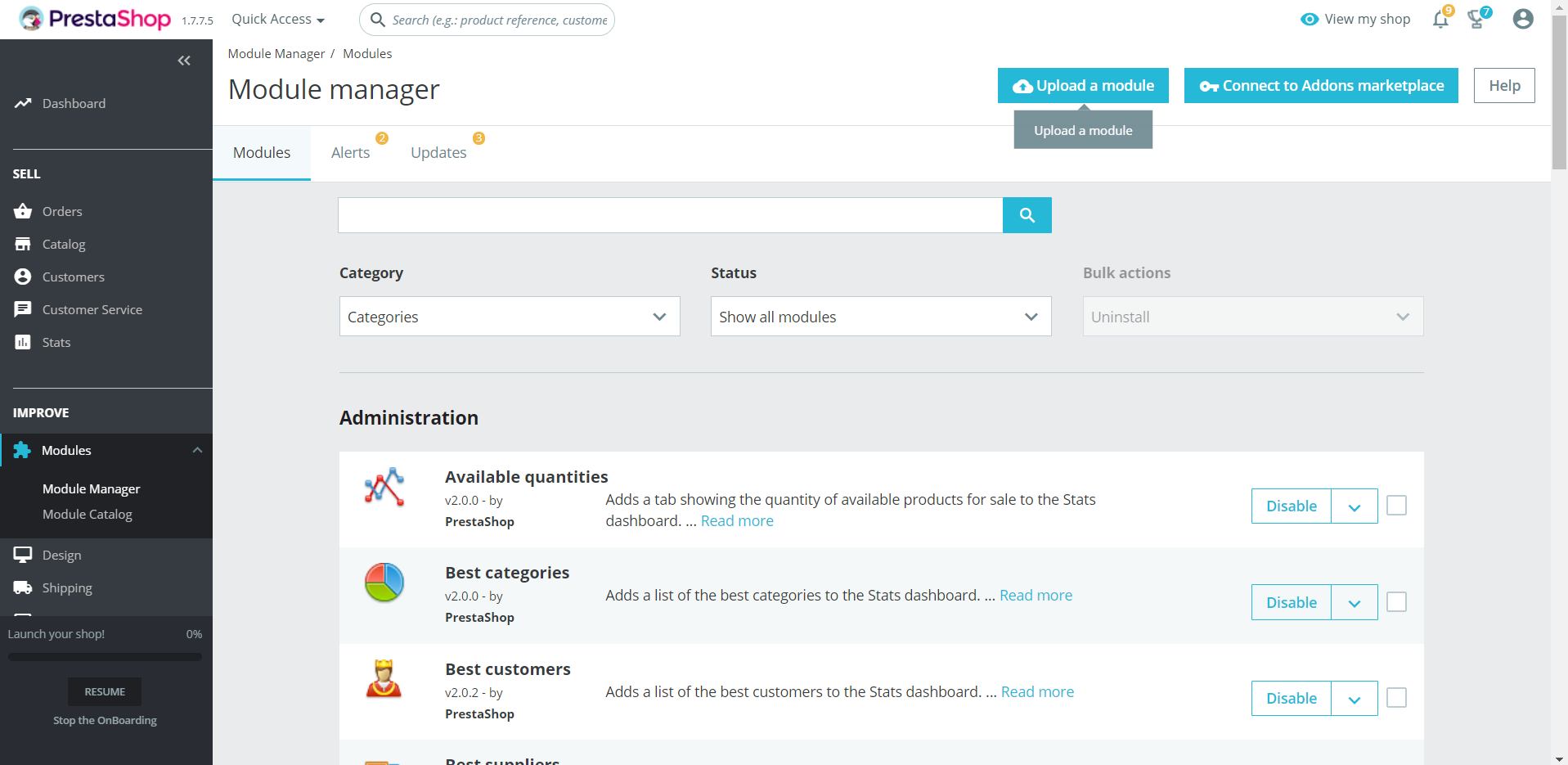
Upload the plugin on prestashop from sidebar modules > Module manager > Upload a module.
- Enable and Configure your plugin.
-
Login or Sign up on kashier.io https://merchant.kashier.io/
-
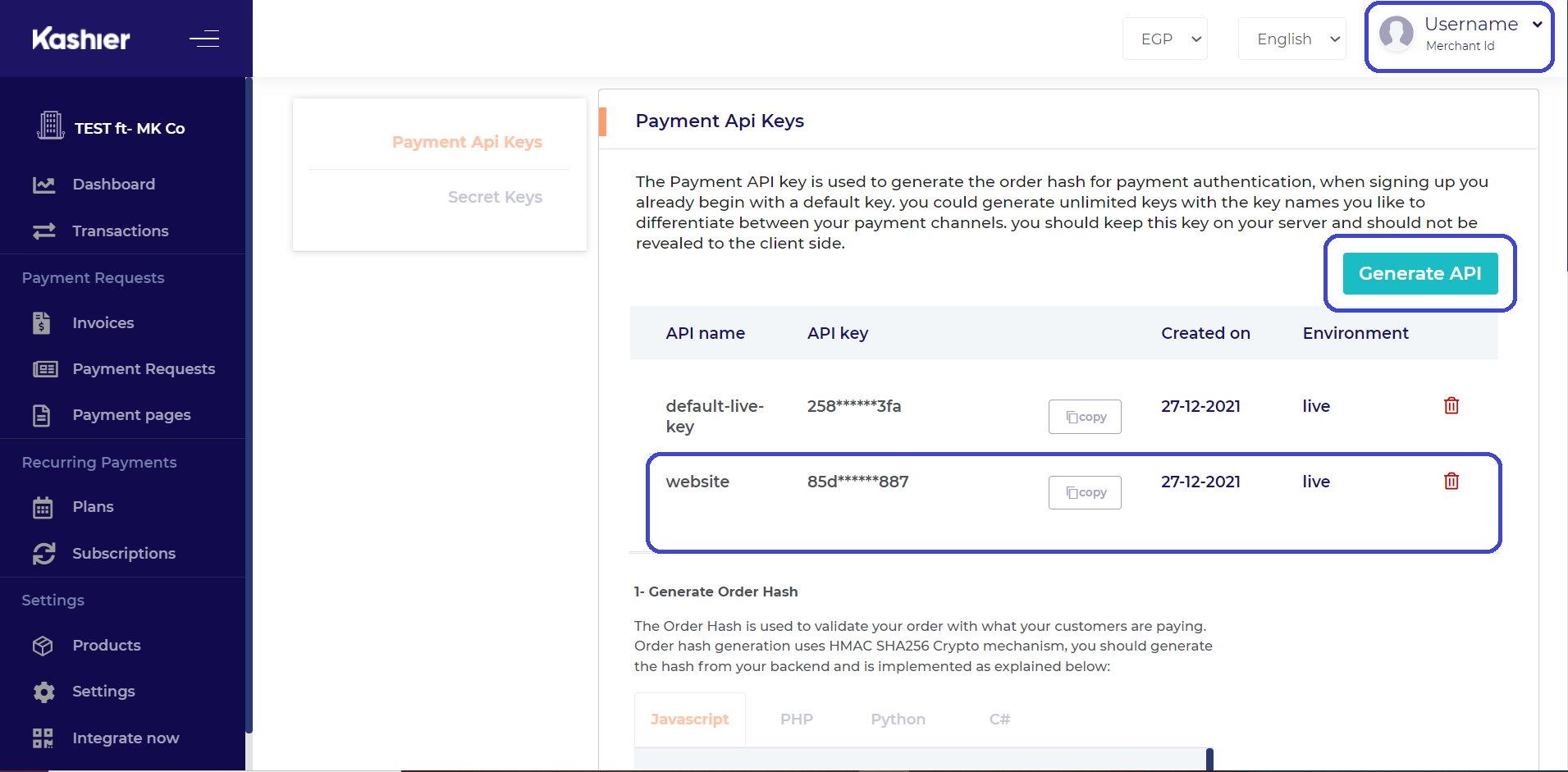
Navigate to Integrate now section > Payment API keys.
-
Generate a new api key with your prefered name that describes your integration channel, there is 1 default api key you could use that is created when signing up.
-
Copy Merchant ID visible under your user name "MID-xx-xx".
-
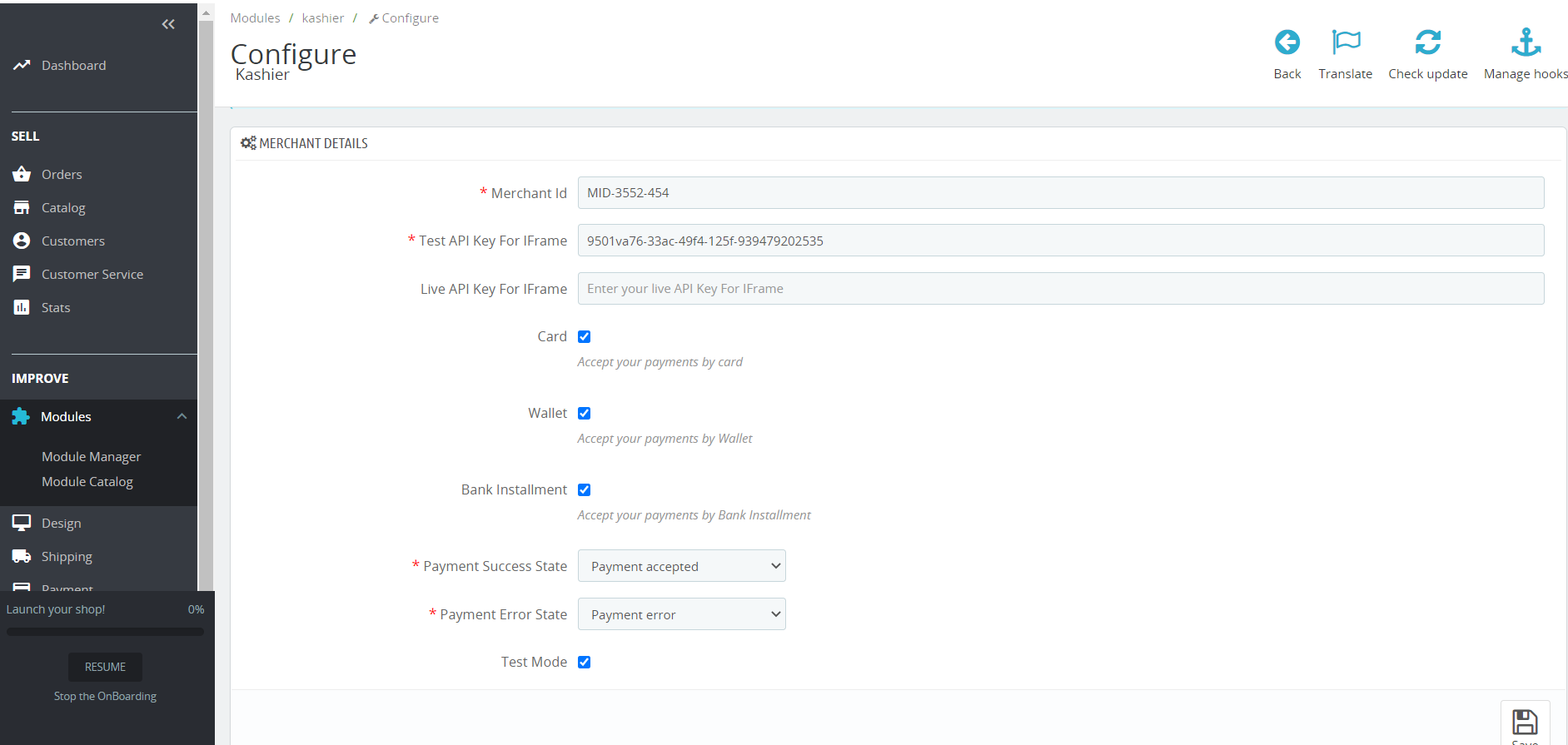
Insert the MID and Test Api Key in the Configuration page of the module.
-
Make sure the test mode is on.
-
select your payment methods.
-
Save configuration.
-
Proceed to make an order on your shop, a new payment method is added "Pay by card". it could be changed from module configuration.
-
After proceeding you will find a Kashier "pay now" button, fill in the test card and proceed to make a payment.
-
After activating your account.
-
Make sure you are on live mode.
-
Navigate to Integrate now section > Payment API Keys
-
Generate a new api key with your prefered name that describes your integration channel, there is 1 default api key you could use that is created when signing up.
-
Insert Live Api Key in the Configuration page of the module.
-
Remove the test mode check.
-
Save configuration.
- You could choose the success order state change call back from the module configuration. you will find your states for the success order state and click save.
- If there is a currency not supported by kashier, you could just disable it from "Payments > ".
-
Make sure to disable "Performance > Advanced performance parameters > Move javascript to the end", if the IFrame button is not visible.
-
Leave us an inquiry ticket on https://kashier.io for questions.