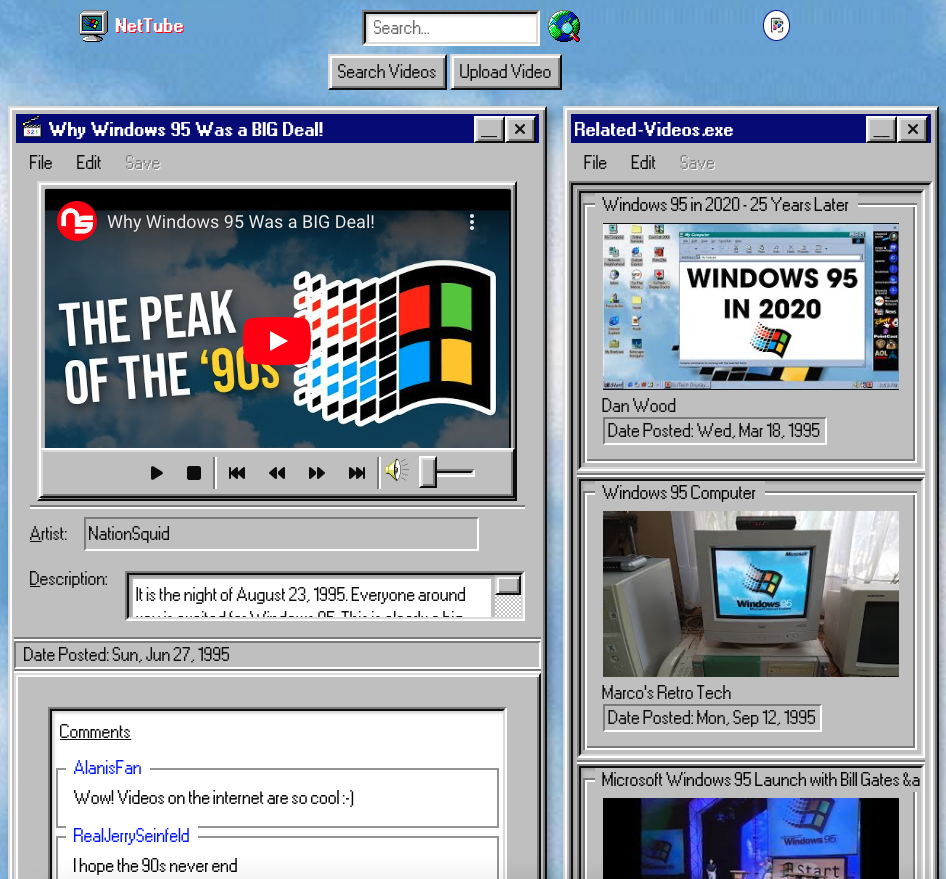
What if YouTube was on your Windows 95 home computer system? This is that.
Uses the React95 UI library with the YouTube API.
Fun easter eggs:
- Fake loading screen
- CSS used to slowly display the "Related Videos" images so it feels like the REAL internet on Windows 95
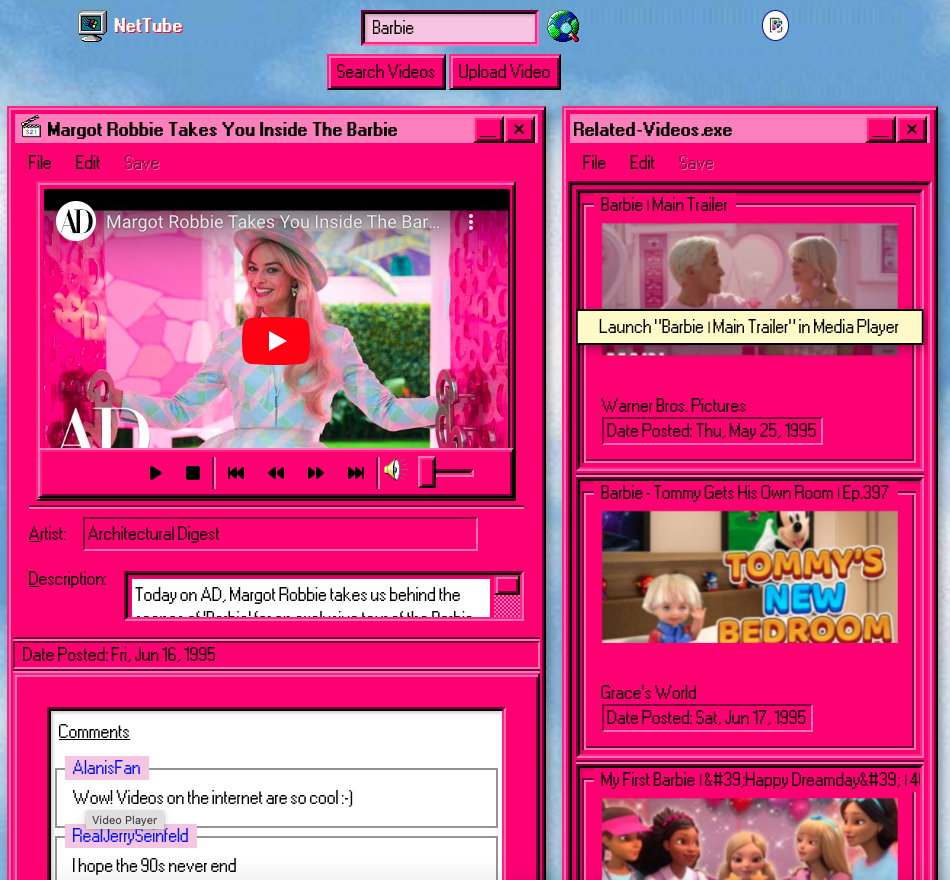
- Click the NetTube computer logo to toggle through different themes (look below)
- classic AOL "Files Done" audio plays on search
- Play and Pause buttons work
Original:
 Barbie:
Barbie:
 Oppenheimer:
Oppenheimer:
 The Matrix:
The Matrix:
 Teenage Muntant Ninja Turtles:
Teenage Muntant Ninja Turtles:
 MS-DOS / Dark-Mode:
MS-DOS / Dark-Mode:

Spot a bug or want to get in touch? email me at JoelStraley@gmail.com
Long live the 90s!
The project had several complications. The first being that the Windows 95 UI library utilizes the Styled-Components library, which runs into a known error when bundled using Vite. So I reverted back to using the basic create-react-app with Webpack. I had issues adding my own buttons to correspond with an HTML IFrame element to show the YouTube videos. I ended up finding a hack through stack overflow that basically edits the video url to fake "play" and "stop" functionality with the buttons.
The app took a lot of specific detail to be responsive, which was a part of my learning goals when deciding to make the application. One of the final issues was it would deploy correctly through Heroku then crash later on. I ended up having to increase the space by adding "Node_options" to the config variables in Heroku then setting the "max-old-space-size".
