Angular directive to scroll to first invalid input inside a form.
LIVE DEMO

Report bug
·
Request feature
npm i @ismaestro/ngx-scroll-to-first-invalid --save-dev@Component({
selector: 'app-root',
templateUrl: './app.component.html',
standalone: true,
imports: [NgxScrollToFirstInvalidDirective, ...],
changeDetection: ChangeDetectionStrategy.OnPush,
})<form [formGroup]="testForm" ngxScrollToFirstInvalid>
<input id="test-input1" type="text" formControlName="someText1" />
<button (click)="saveForm()"></button>
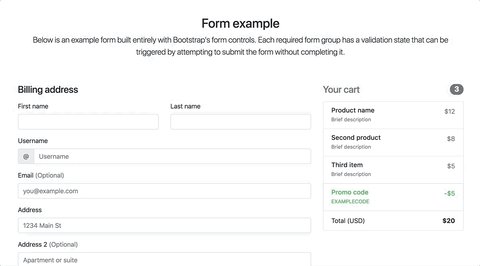
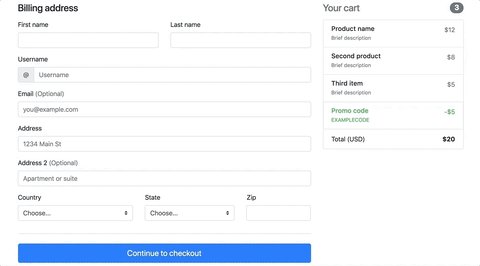
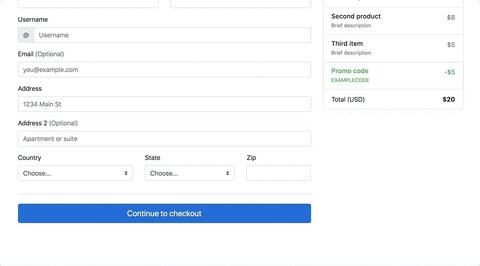
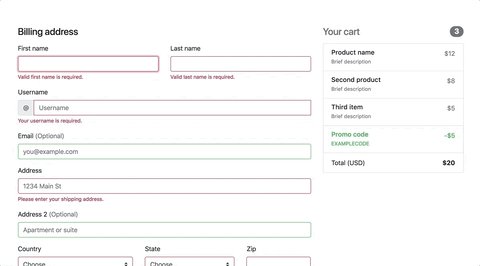
</form>Here you have an example of a form using ngx-scroll-to-first-invalid. DEMO
It also works with nested forms, and recently added support for Angular Ionic.
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Ismael Ramos
Code released under the MIT License.
Enjoy 🤘