Octra is a web-application for the orthographic transcription of audiofiles. It allows you to transcribe your files from the computer or from a project created by the octra-backend software we are currently working at.
Octra supports different editors that you can choose according to your preferences. You can also switch between these easily while you are working on the same task.
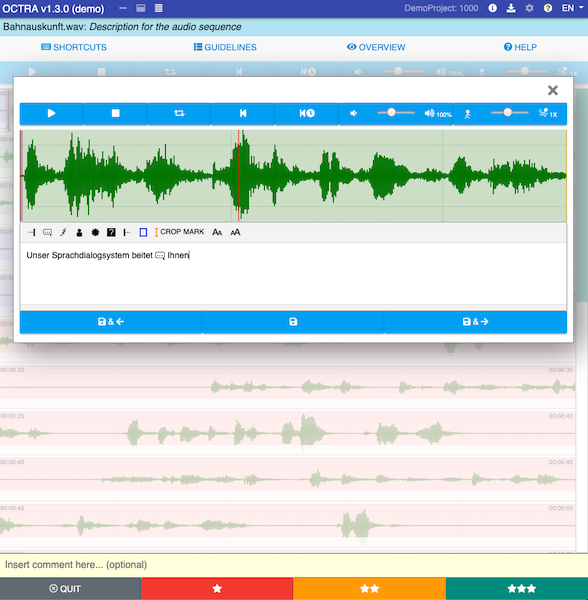
- Dictaphone Editor: An typical, easy-to-use editor with just a texteditor and an audioplayer.
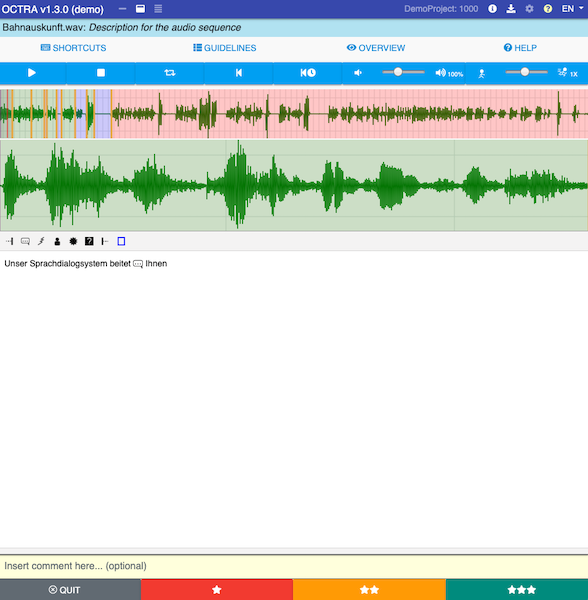
- Linear-Editor: This editor shows two signaldisplays: One for the whole view of the signal and one as loupe. You can set boundaries and define segments.
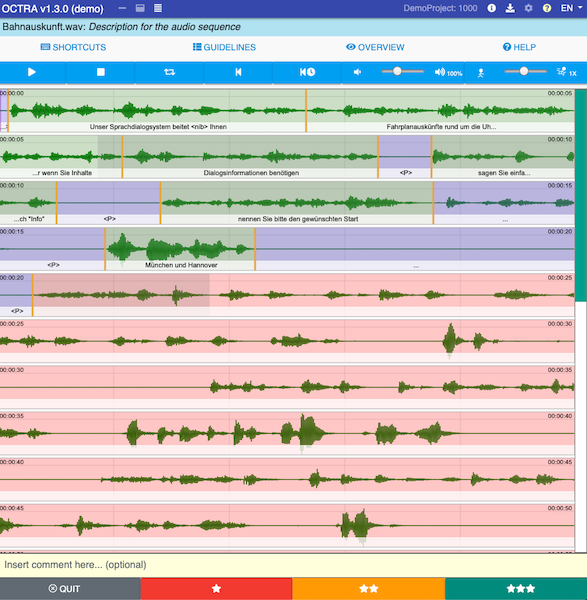
- 2D-Editor: This editor breaks the whole view of the signal to pieces and shows the pieces as lines one after one. Here you can set boundaries und define segments too.
You can find the manual for users here: OCTRA Manual
- Three different editors
- Noise markers (placeholders) in the form of icons in text. Icons can be UTF-8 symbols, too.
- Auto-saving of the transcription progress to prevent data loss
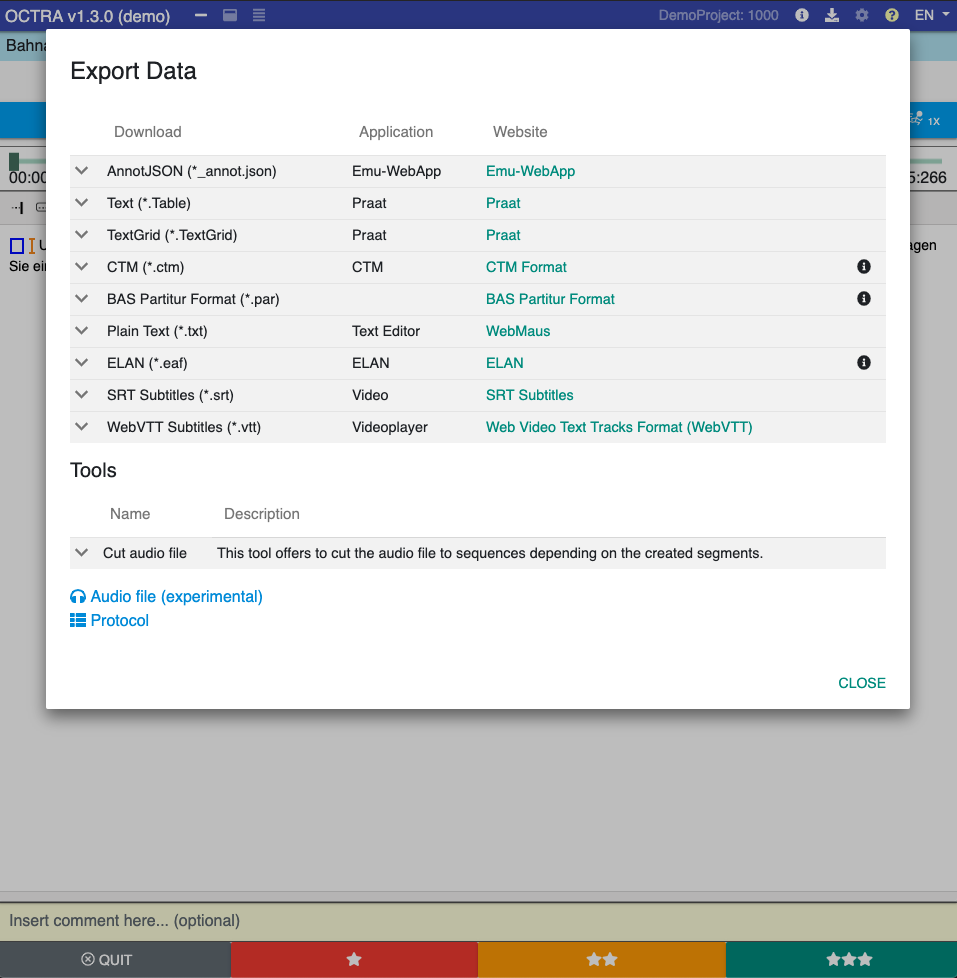
- Import/Export support for various file formats like AnnotJSON, Textgrid, Text, Table and more.
- Validation using project specific guidelines. **New: text editor supports inline validation **
- Shortcuts for faster transcriptions
- Multi-Tiers support in local mode
- Logging of user activities for further studies
- Localization of the GUI
- Customization with configuration files for the app, project, guidelines and validation methods.
- Segment boundaries as markers in text
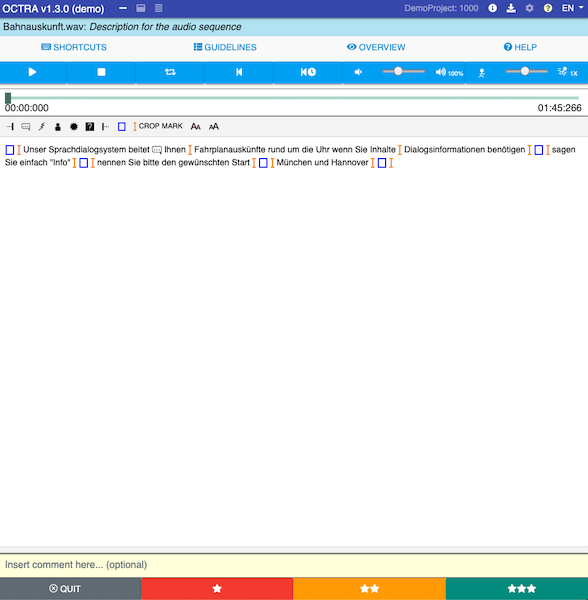
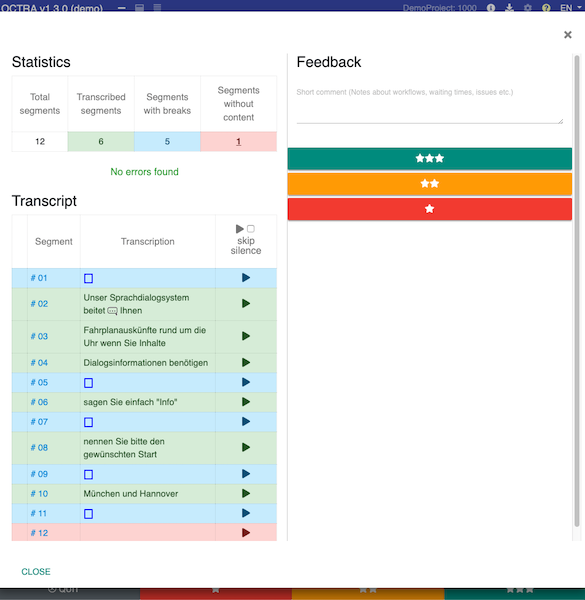
- Overview window to see the whole transcript
- Cutting audio files up to 300 MB
- Visible transcripts in 2D-Editor
- New: Costum table generator
- New: ASR support for transcription and segmentation
At the moment, OCTRA's online mode supports only one specific server database. That means, if you install OCTRA on your server, you can only use the local mode. We are working on supporting other servers (project "octra-backend" is in development).
The libraries are still in development. If you want to use them you find more information here.
If you don't want to install OCTRA, you can use the latest release here.
In a production environment you don't need to compile OCTRA again.
-
Download the latest release from the releases page.``
-
Extract and Copy its content to your http-server. If you have already installed an older version of OCTRA, please notice to not override the old config folder. More information about upgrading can be found in the next section.
-
Before you can use OCTRA, duplicate and rename the
appconfig_sample.jsontoappconfig.jsonin the config folder. Please make sure, that you offer all translation files for any language you defined in config.json. -
To make OCTRA work please change the 'database:name' entry in your appconfig.json. After the first launch a new local database with this name will be created.
-
Please have a look on the projectconfig.json in the localmode folder. In this file you can change the settings of the local mode.
-
Change the baseref attribute in the index.html according to the url where your OCTRA installation is hosted.
-
Test if OCTRA works and check the webconsole if all works fine. If there are no errors you can use OCTRA.
-
Duplicate and rename your octra directory (e.g. to 'octra_backup') on your server.
-
Download the new OCTRA release and upload the 'dist' folder to your server next to the backup and rename it to the same name like before (e.g. 'octra').
-
Copy your old appconfig.json and localmode folder to the new config directory.
-
Compare your appconfig.json with the new appconfig_samples.json file. If there are new entries, just copy and paste them to your appconfig.
-
Compare your projectconfig.json file with the new projectconfig.json file in the localmode folder.
-
Change the baseref attribute in the index.html according to the url where your OCTRA installation is hosted.
-
Test if OCTRA works and check the webconsole if all works fine. If there are no errors you can use OCTRA.
On the Development level OCTRA requires Node 6.9.0 or higher, together with NPM 3 or higher.
Then you can install OCTRA:
- Clone the octra repository.
- Go to the octra directory via Terminal (or GitBash on Windows).
- Call
npm install. - Wait.
- Duplicate the file
src/config/appconfig_sample.jsonand rename it toscr/config/appconfig.json. In appconfig.json you can change the settings of your instance of OCTRA. - After the installation you can call
npm startto start the node server. - After that please read the notice about the config files in the production use section
- For users: OCTRA manual
- For project leaders/administrators: Github Wiki.
For this project commitizen is used. If you want to contribute to this project you should make use of this tool to create commit messages important for the changelog (other commit messages will be ignored otherwise). For WebStorm or PHPStorm there is a Commit Template Plugin to create these templates.
For creating changelog automatically, conventional-changelog-cli is used. To create changelogs you need to install conventional-changelog-cli globally as described on its github page. After installation you just need to run npm run changelog to create the changelog automatically.
To translate OCTRA to a new language please visit https://clarin.phonetik.uni-muenchen.de/apps/octra/translation/start.php
If the language you would like translate to does not exist please send us an email to octra@phonetik.uni-muenchen.de