Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
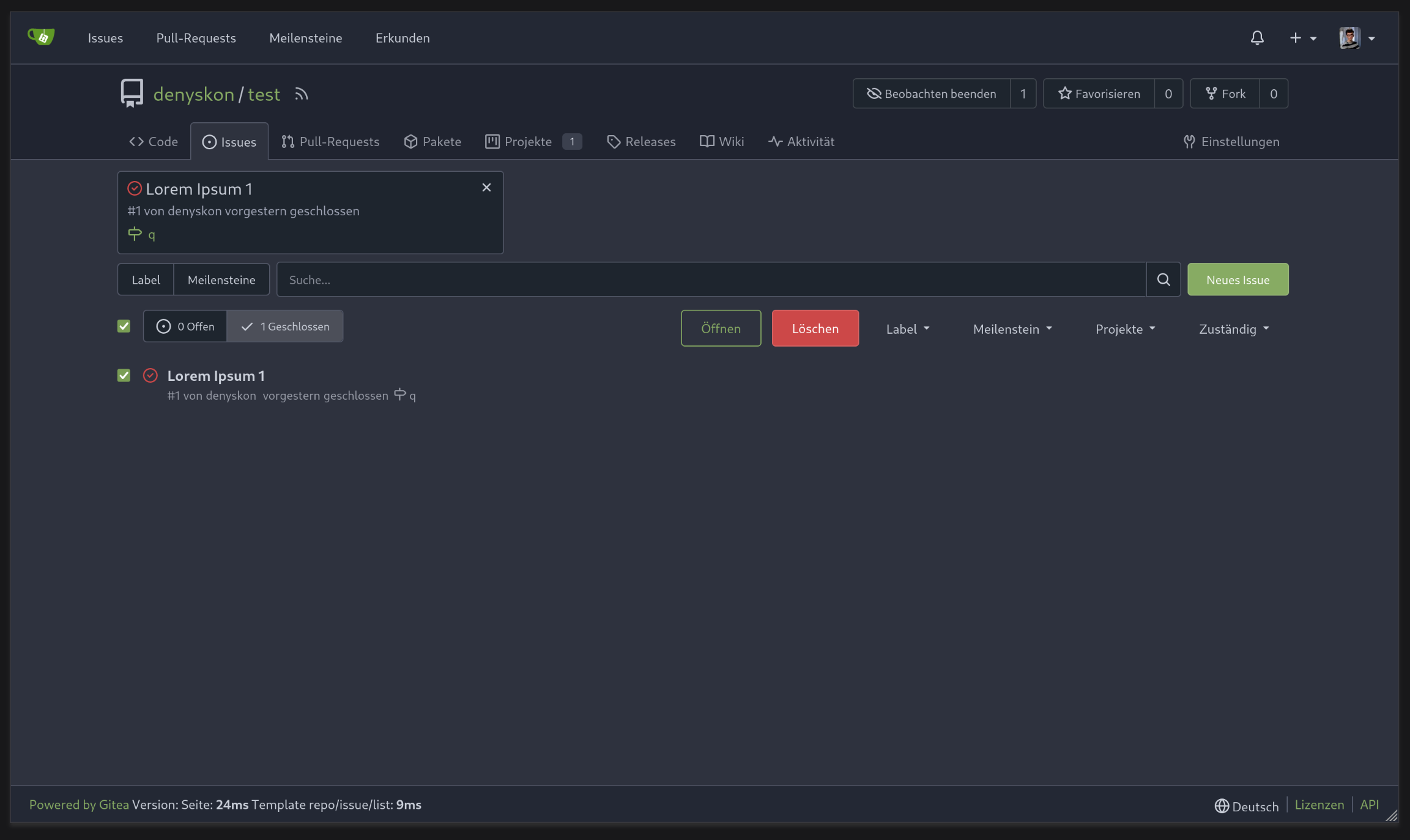
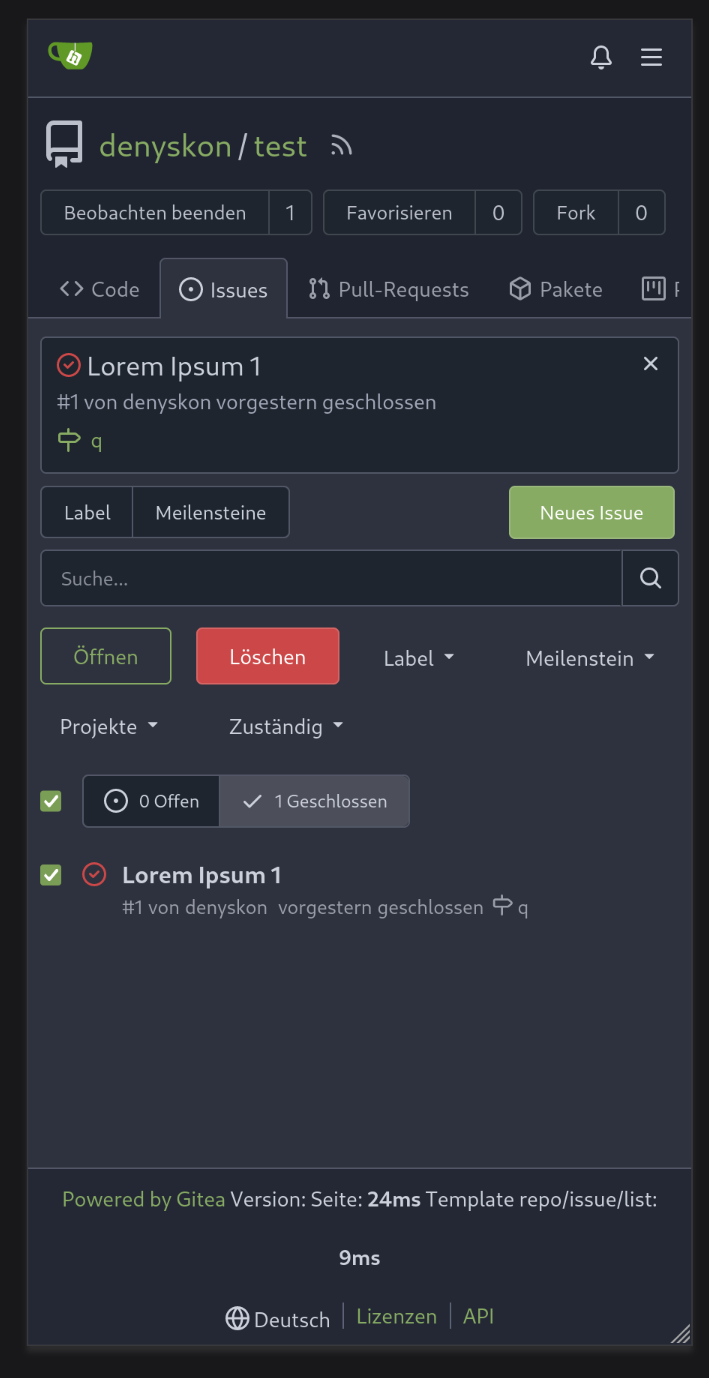
Fix issue filters on mobile view (go-gitea#25368)
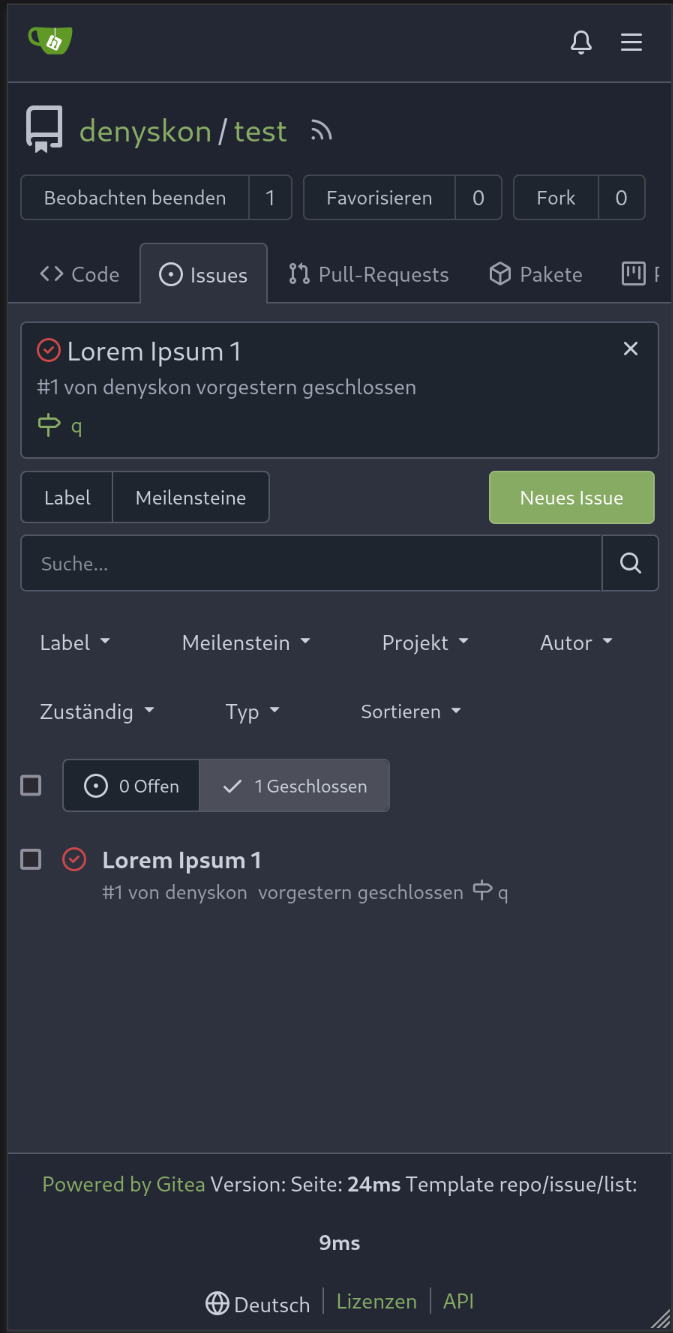
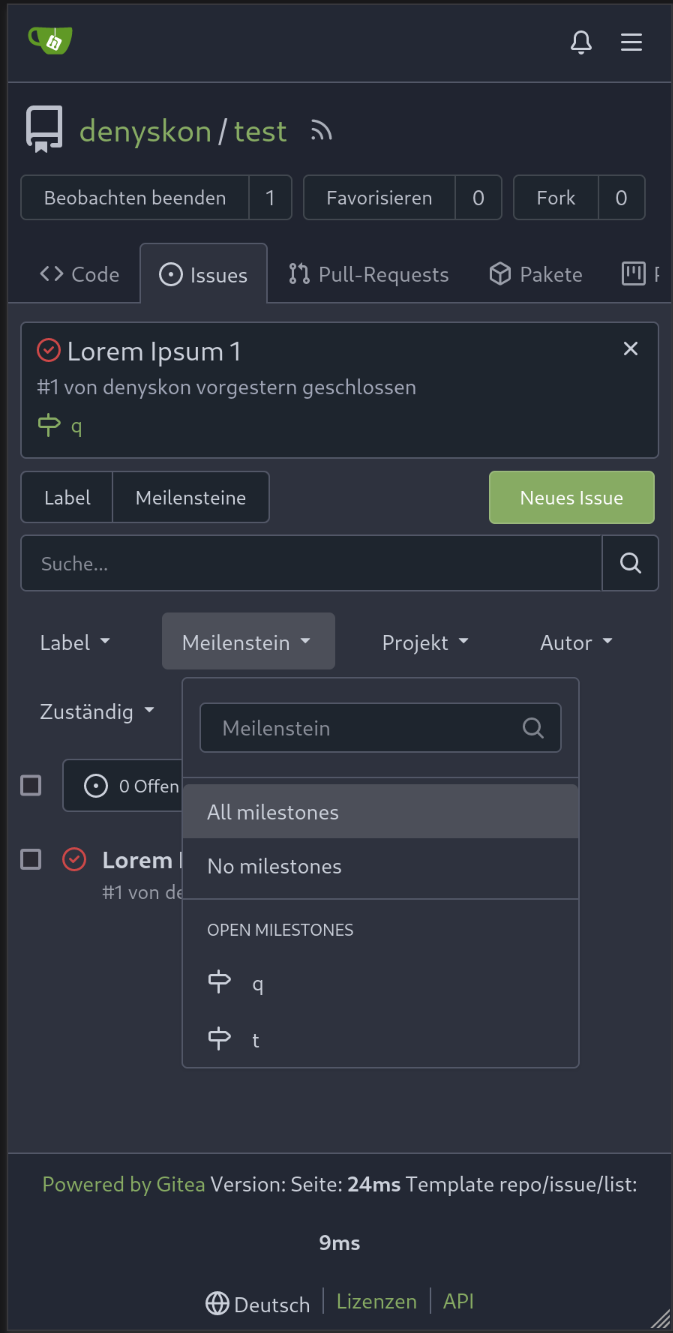
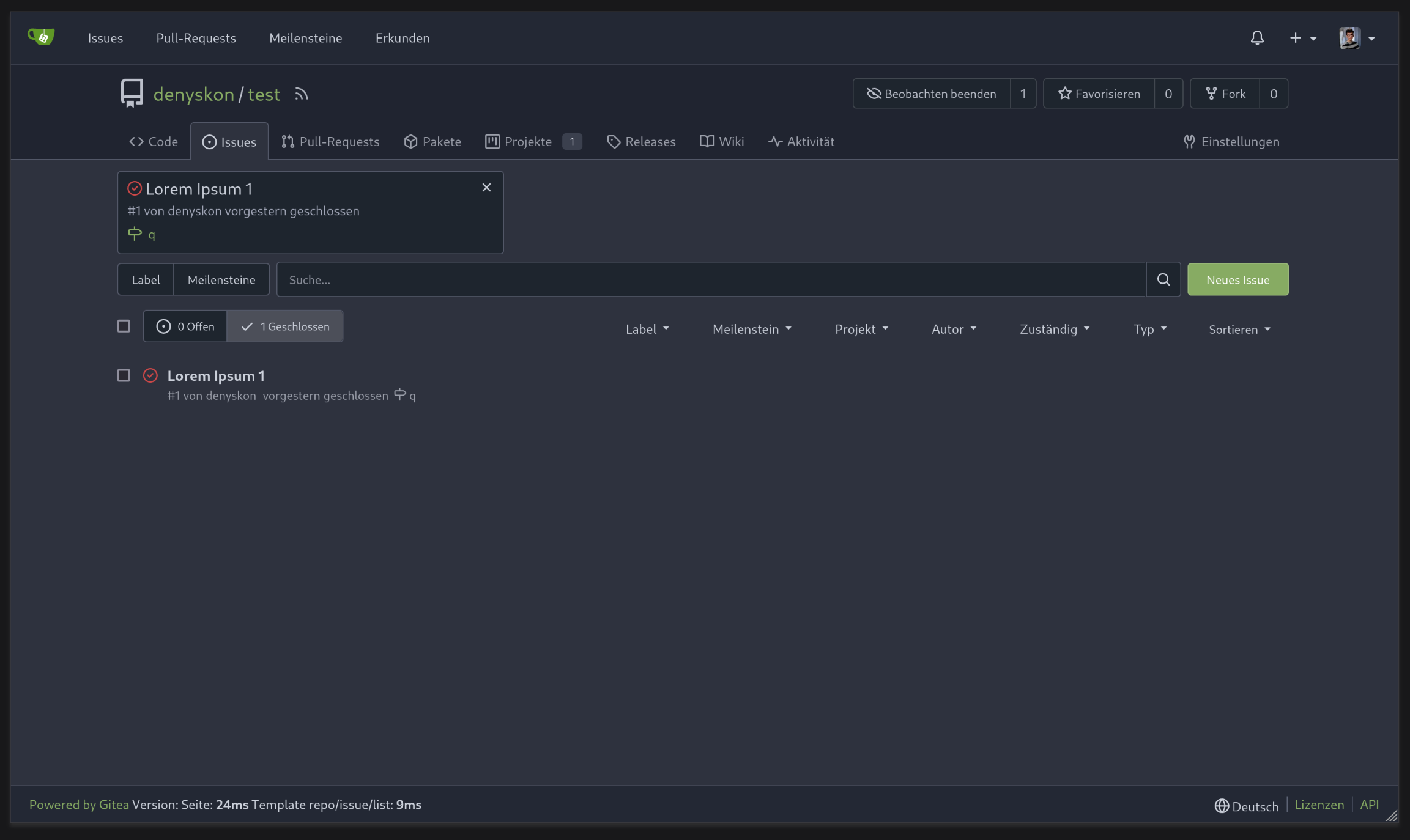
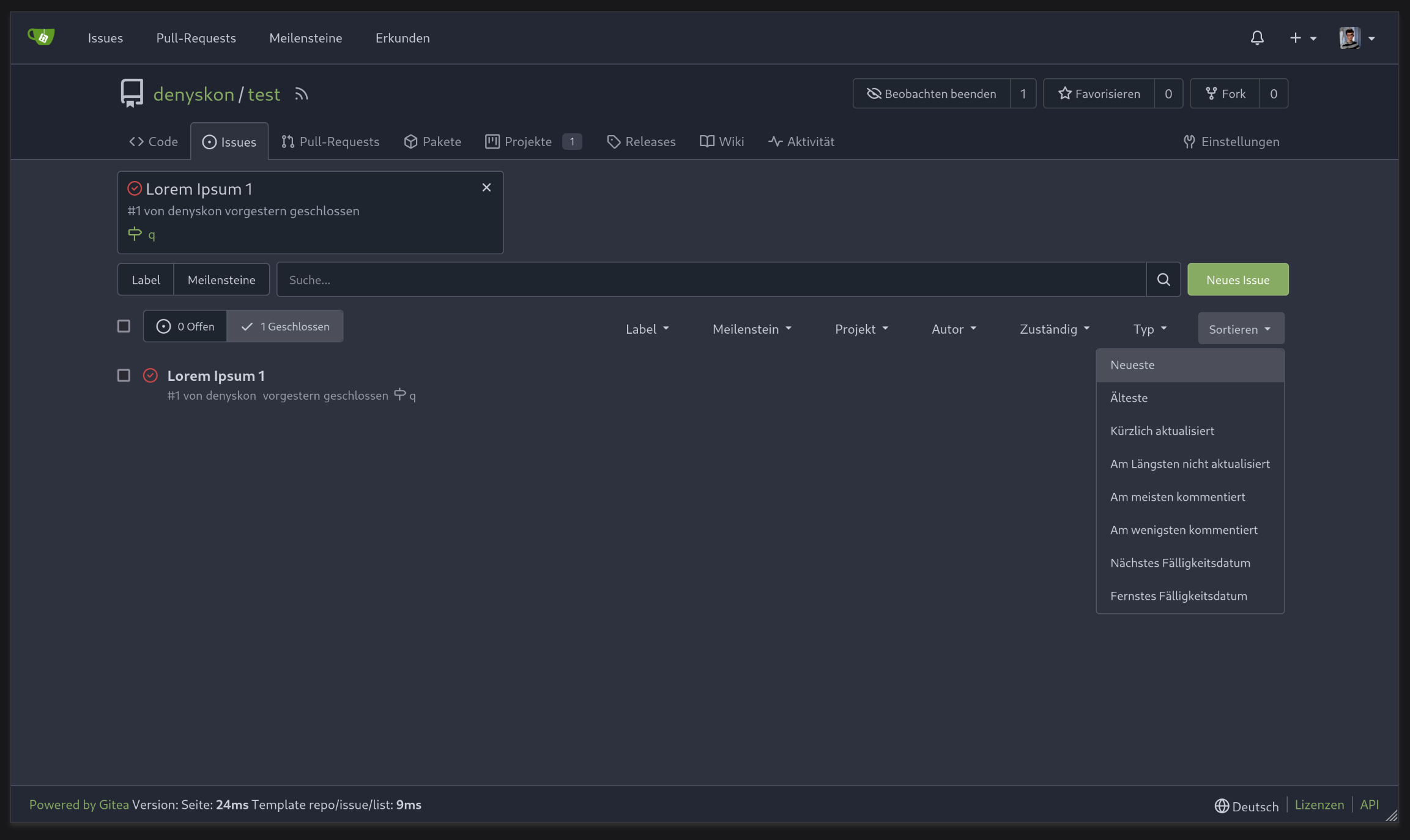
Fix go-gitea#24846 applying the solution proposed by @silverwind <details> <summary>Screenshots</summary>       </details> Replaces go-gitea#25335
- Loading branch information