ProdutPulse: Unleash the Power of Alternative Product Information!
ProdutPulse is more than just a platform; it's your gateway to a dynamic world of product discovery and interaction. Whether you're a consumer seeking the best alternatives or a creator looking to enhance your product's visibility, ProdutPulse has you covered.
- Discover: Dive into a vast database of alternative products, finding hidden gems tailored to your needs.
- Interact: Engage with a vibrant community of users, sharing insights, and exchanging recommendations.
- Empower: Seamlessly integrate our Alternative Product Information System into your workflows, optimizing efficiency and decision-making.
Ready to unlock the full potential of alternative product exploration? Join us on ProdutPulse and embark on a journey of discovery today!
Live Site URL: ProdutPulse Client and Live Site URL: ProdutPulse Server
-
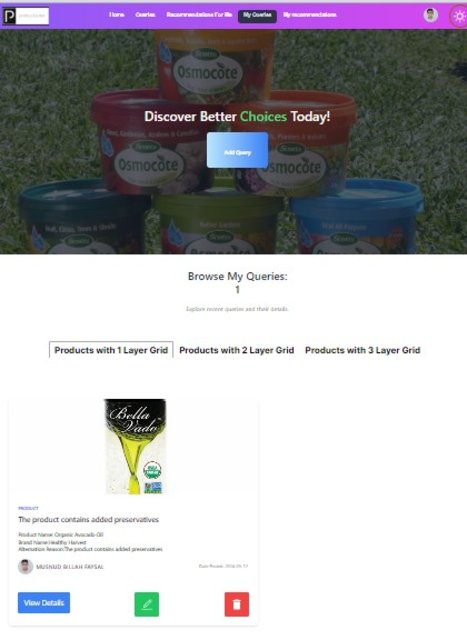
User Query Management:
- Users can add, update, or delete their own queries about a product in the system.
-
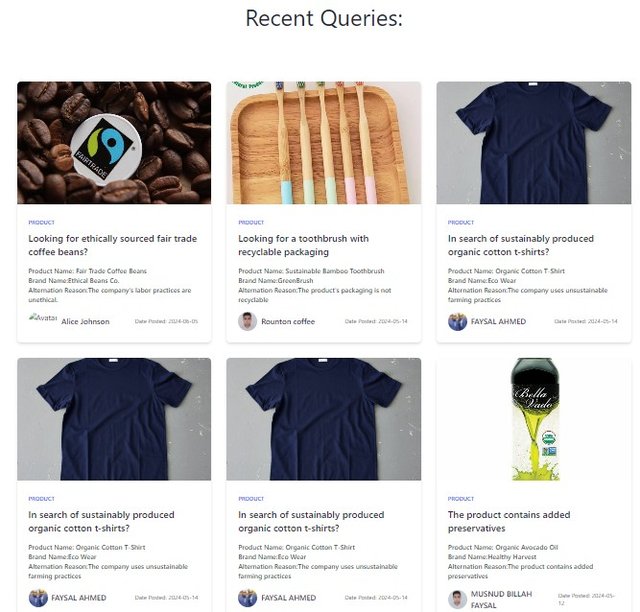
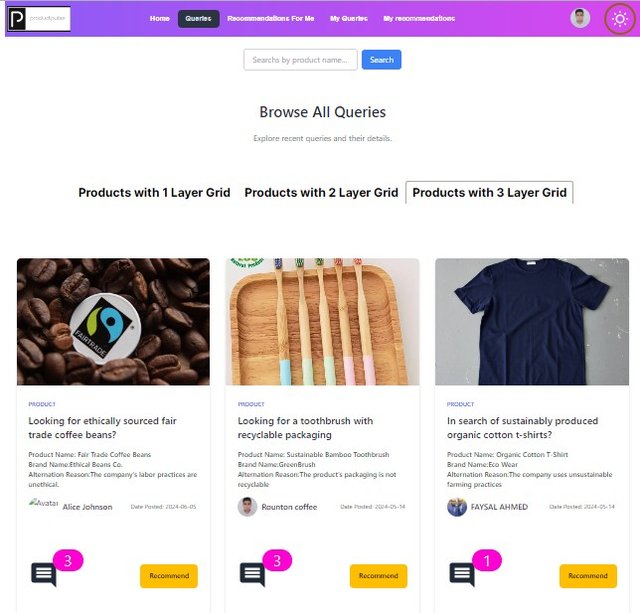
Query Viewing:
- Users can view queries posted by others for alternative products on the website.
-
Query Details:
- Detailed information about queries, including product details and other recommendations, is accessible.
-
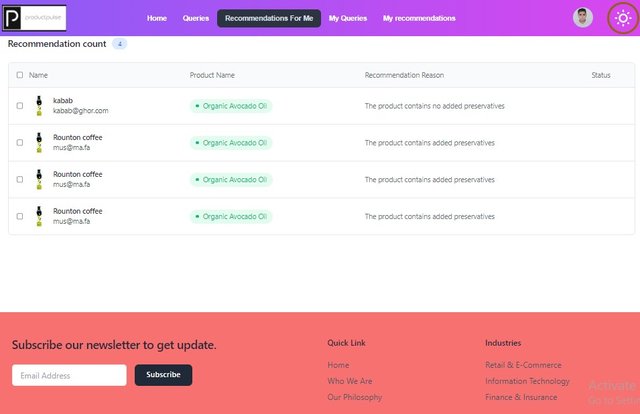
Recommendation Addition:
- Users have the ability to add recommendations for certain products based on their experiences or knowledge.
-
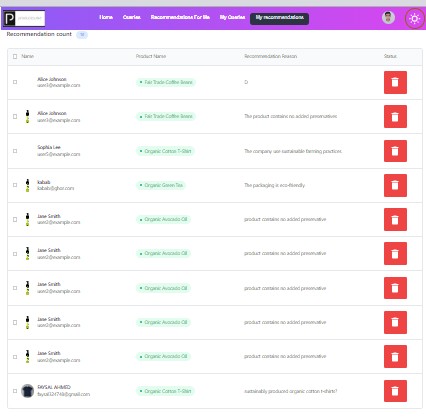
Recommendation Management:
- Users can delete their own recommendations from the system if needed.
-
Search Functionality:
- A search feature allows users to easily find queries, products, or recommendations.
- MongoDB
- Express.js
- React.js
- Node.js
- Firebase
To visit our website and enjoy the experience of wonderful ProdutPulse features, simply visit our web at [(https://product-pulse-7aeac.web.app)]. We look forward to welcoming you!
If you have any questions, feedback, or inquiries, feel free to reach out to us at [musnud1234@gmail.com].
- Clone the repository:
https://github.com/Porgramming-Hero-web-course/b9a11-client-side-Faysalgreen35 - Navigate to the project directory:
cd craftify-creations-client - Install dependencies:
npm install - Start the development server:
npm run dev - Start the deploy server:
npm run build
Once the development server is running, visit http://localhost:5173 in your web browser to access ProdutPulse. Users can explore property listings, gather information, and connect with sellers or agents for further inquiries.
For this project, I have implemented the following npm packages to address specific challenges:
-
Swiper Slider: I used the Swiper package to create interactive sliders for showcasing property images and other visual content.
-
AOS Package: I used the AOS package to add animations to my Home, enhancing the user experience and visual appeal.
-
React Hook Form: I implemented React Hook Form to manage and validate complex forms efficiently, providing a seamless experience for users when submitting inquiries or contact forms.
-
React-simple-typewriter: Enhance your web development skills by participating in our React-simple-typewriter challenge. Create captivating typewriter animations to add an extra flair to your projects.
Contributions are welcome! If you'd like to contribute to ProdutPulse, please fork the repository, create a new branch, commit your changes, and open a pull request. Please ensure to follow the existing code style and conventions.
-
React-tooltip: A versatile tooltip library for React applications, perfect for enhancing user interactions and providing helpful hints.
-
React-simple-typewriter: An easy-to-use React component that simulates typewriter text animations, adding a dynamic touch to your web projects.
This project is licensed under the MIT License. See the LICENSE file for details.
ProdutPulse is not just a website; it's a platform for artists and art enthusiasts alike to connect, inspire, and create. Join us on this journey of artistic exploration and let your imagination soar!
- Clone the repository:
git clone https://github.com/Faysalgreen35/ProductPulse-Client
- Navigate to the project directory:
cd ProductPulse-Client - Install dependencies:
npm install
- Run the application:
npm run dev