-
Notifications
You must be signed in to change notification settings - Fork 0
Home

Esp8266 Developer Tool Is an electron app that help you develop code for esp8266
Built to allow simple development for simple api applications for esp8266 or any
other controller that can support wireless communication.
In addition the app is built with svelte, thats give us to create simple reactive app.
This project is part of my graduation project in my high school, or rather a small tool
I wanted to check that my controller was working fine, and get huge and huge until tody (v1.2.4)
The app are follows the KISS principle (keep it simple, stupid).
Go to /app/ dir, open terminal and run with npm
start with install all packages with
npm i
You have three options to run
Packs the installation file for you
npm run dist
Start the app
npm run start
Run app on develop mode (Any change you makes will be made too in the app)
npm run dev
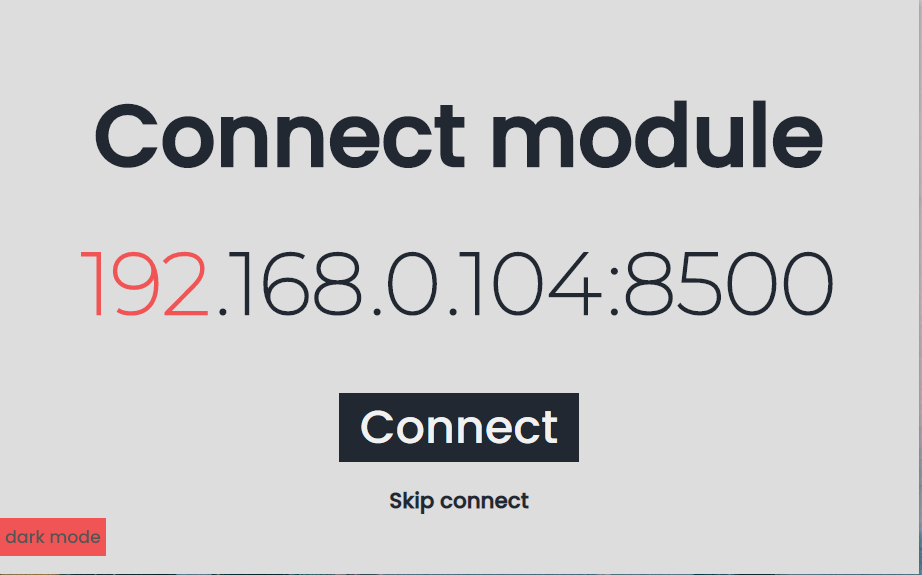
You can start from connect your esp8266 with the skeleton_code that in the /skeleton_code/ but
if you just want to start using the app, just prees skip connect
If you want to use the skeleton_code soo compile the code from /skeleton_code/ dir and upload it
to your Esp8266, I recommend using the Arduino IDE to compile and upload.
After you can use the keyboard Numpad and arrows to input the address.
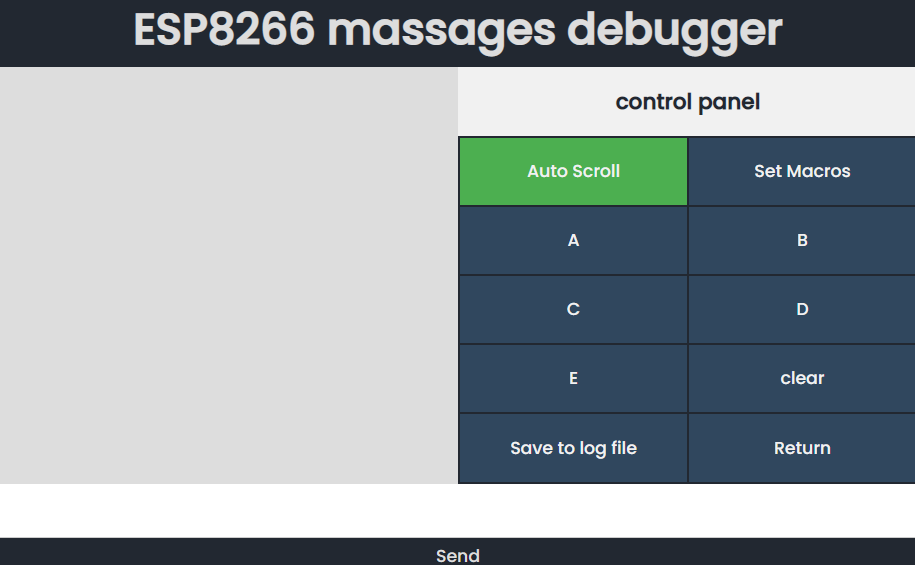
After skip connecting or connecting, menu opend and you have the following options :
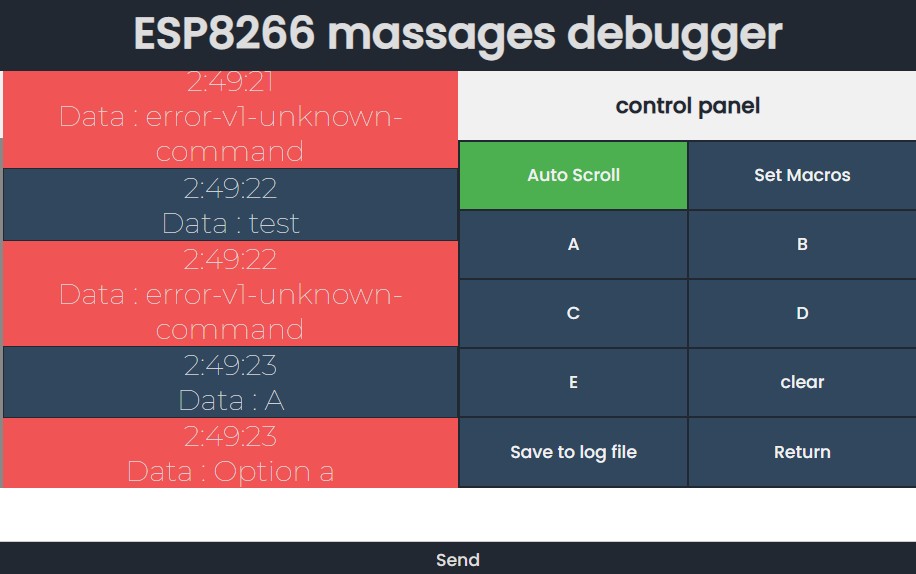
You have 7 functions on the debug panel:
- send: send a string to the esp8266 and print result.
- auto scroll: scroll automatically to the end of the log.
- edit macros: give you the option to edit macros.
- five macros buttons: macro is a const string that you can reuse instead of retyping every time.
- clear : clear dialogue from screen.
- logfile : save the log file of your esp8266 communication.
- exit : disconnect esp8266.
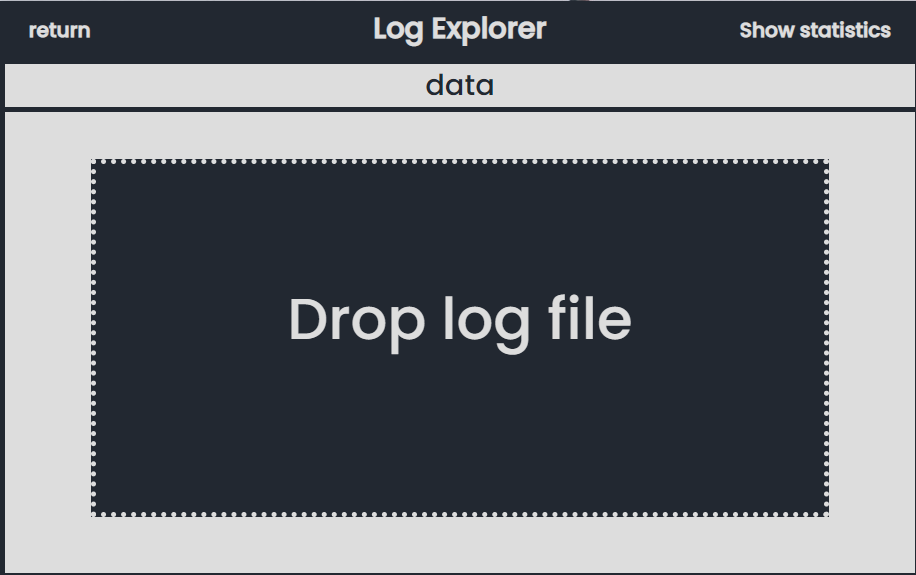
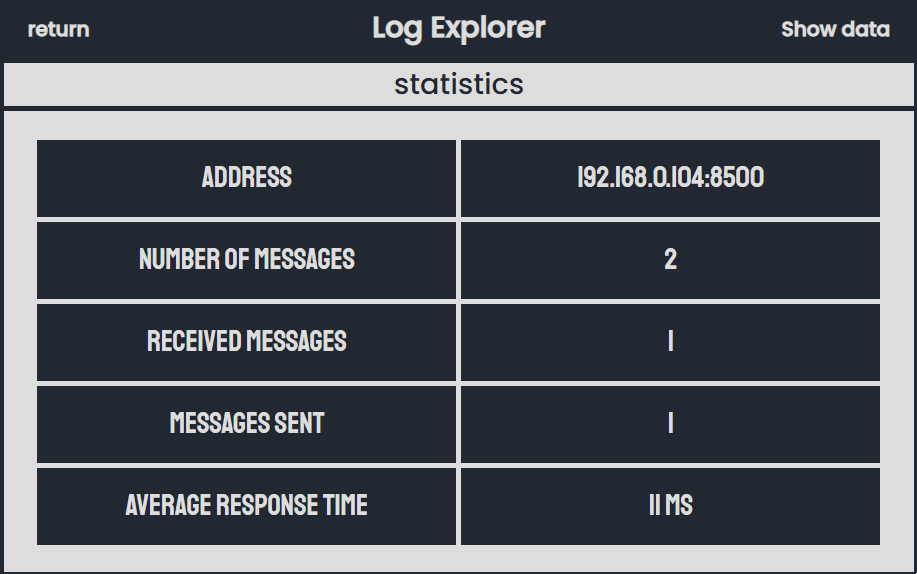
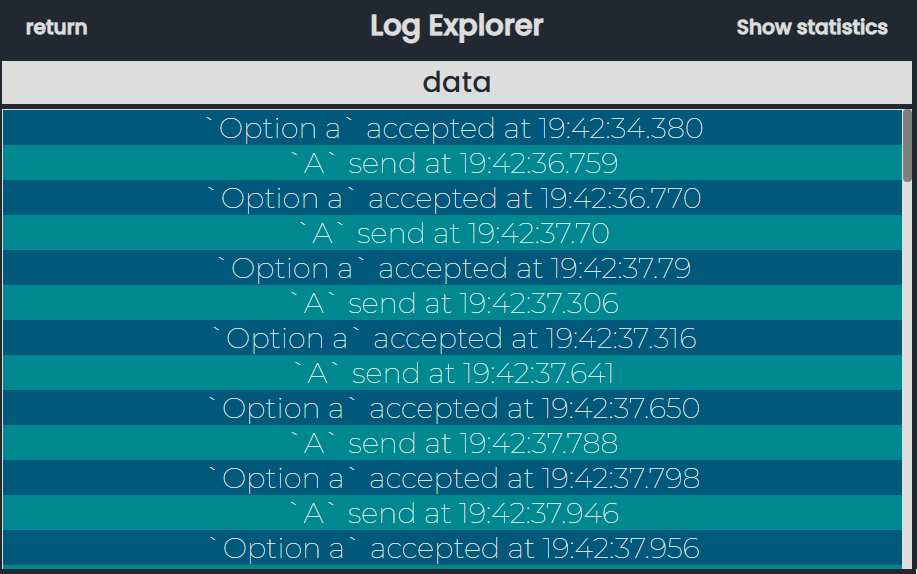
You have 2 functions on the log explorerr after open log-file:
- show: Show all log data.
- auto scroll: Show the log statistics.
You have 1 function on the Create skeleton code mode:
- save: create code template with leter input in table.
- for input : used for api.
- retrun: return string for the input that type in "for".
- settings: used for set ssid, wifi password, port and file name.
After loading the code you can connect with the address and port and start debugging, without a connection you will not be able to enter the debug panel.